我爱模板网要实现将下面的富文本内容点击按钮进行自动复制,并且能将样式也一起复制了,粘贴到word或其他富文本背景色等不丢失:

js实现复制,常常用textarea作为媒介,将内容放进去:
<button onclick='doCopy()'>点击复制</button>
function doCopy(){
let copyInput = document.createElement('input');//创建input元素
document.body.appendChild(copyInput);//向页面底部追加输入框
copyInput.setAttribute('value', '这里放的是要复制的内容');//添加属性,将url赋值给input元素的value属性
copyInput.select();//选择input元素
document.execCommand("Copy");//执行复制命令
this.$message.success("链接已复制!");//弹出提示信息,不同组件可能存在写法不同
//复制之后再删除元素,否则无法成功赋值
copyInput.remove();//删除动态创建的节点
}这种复制有个致命缺陷,如果是富文本,将内容放进textarea的时候,样式全部丢失,而如果直接将富文本的内容,以innerHTML的形式放进textarea,粘贴的时候,全是标签。可以采用下面的方式:选中富文本的内容->执行复制,再粘贴到word或其他空的富文本,就没问题了,样式完美保留:
<button onclick='doCopy()'>点击复制</button>
function doCopy(){
// 要复制的富文本div
const contentDom = document.querySelector('.w-e-text-container [role=textarea]')
var selection = window.getSelection()
var range = document.createRange()
range.selectNodeContents(contentDom)
selection.removeAllRanges()
selection.addRange(range)
setTimeout(() => {
document.execCommand('Copy')
}, 50)
}此外,这个被复制的div,要有contenteditable=true属性,否则复制出来没有样式。
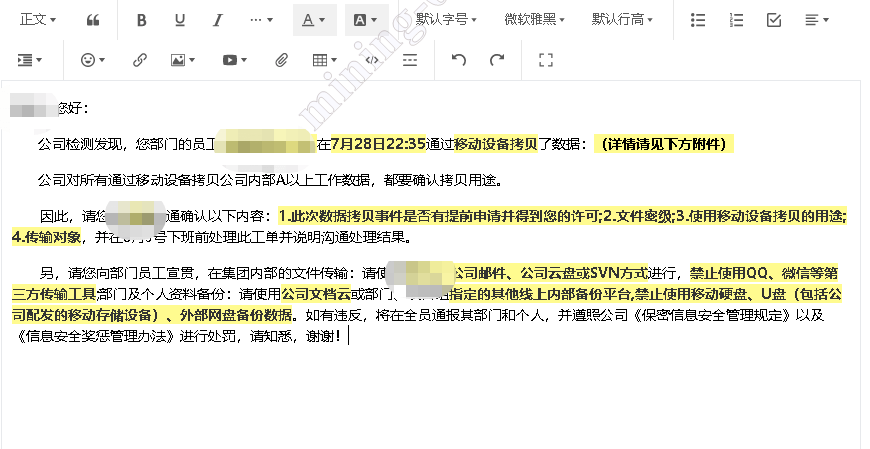
效果展示:
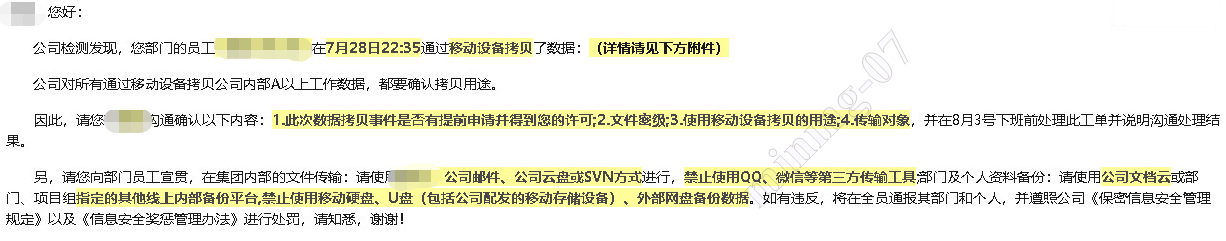
1、复制效果:

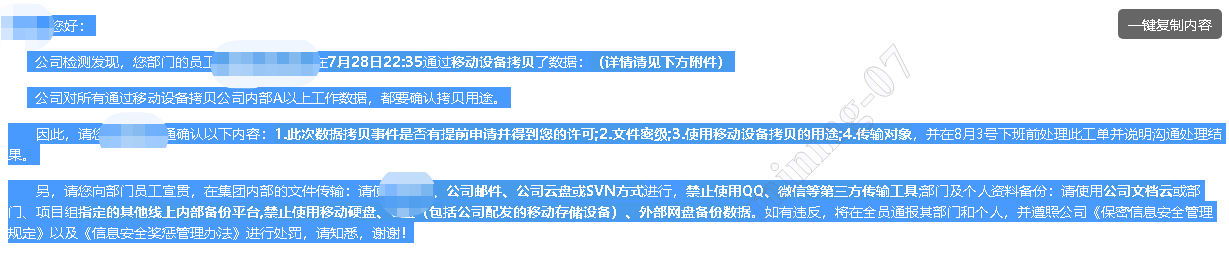
2、粘贴到富文本效果:

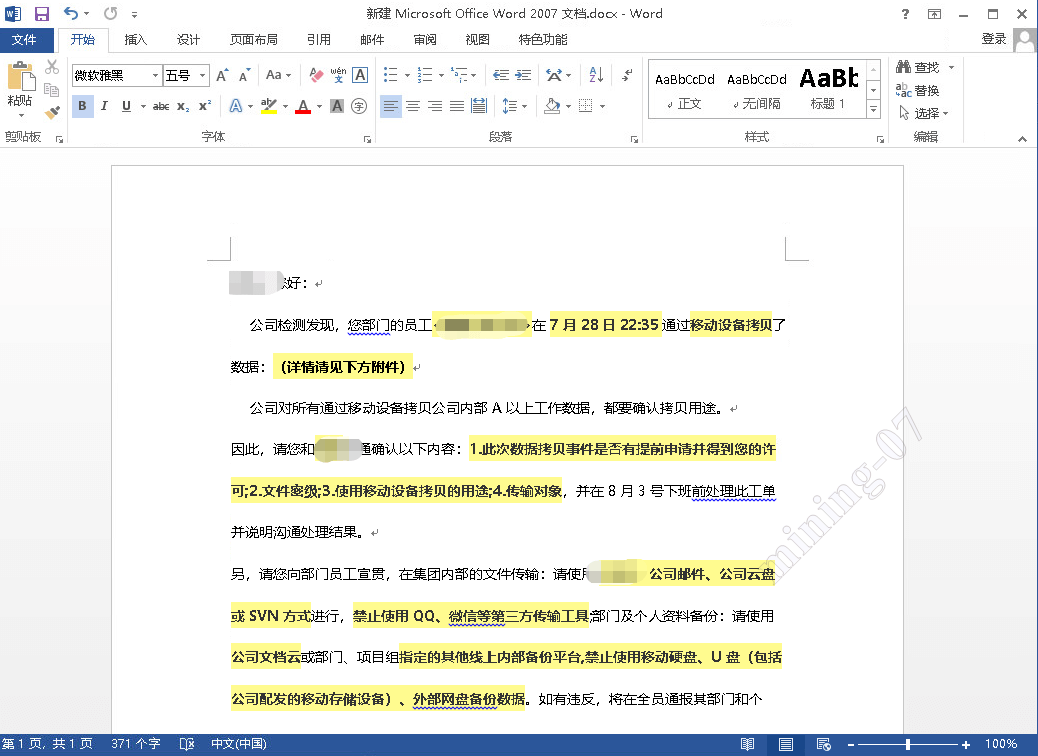
3、粘贴到word效果: