概念
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
示例代码
Promise.all([
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({"id": "1001", "sex": "男"})
}, 2000)
}),
new Promise((resolve, reject) => {
setTimeout(() => {
resolve({"id": "1001", "age": 30})
}, 1000)
})
])
.then((results) => {
console.log(results)
})
.catch((errorMessage) => {
console.log(results)
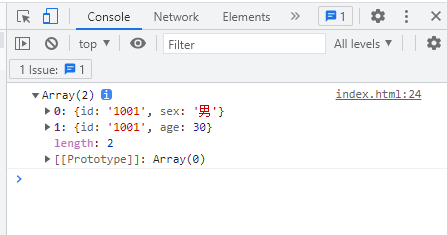
})打印结果: