indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置,如果没有找到返回-1。
语法:
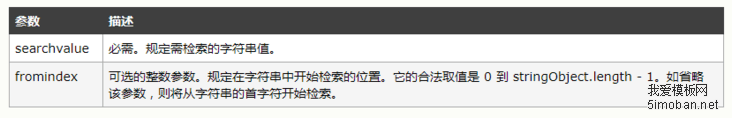
stringObject.indexOf(searchvalue,fromindex)

说明:
该方法将从头到尾地检索字符串stringObject,看它是否含有子串searchvalue。开始检索的位置在字符串的fromindex处。如果没有fromindex参数则从字符串的开头检索。如果找到一个searchvalue,则返回searchvalue的第一次出现的位置。stringObjec中的字符串位置是从0开始的。
注意事项
indexOf()方法对大小写敏感。如果要检所的字符串值没有检索到,则返回-1。
var str = "hello world";
console.log(str.indexOf("hello")); // 0
console.log(str.indexOf("World")); // -1
console.log(str.indexOf("world")); // 6
2.search方法search方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到,返回-1。
语法

说明
search()方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
注意事项
search() 方法对大小写敏感
var str="hello World"; console.log(str.search(/World/)); //6 console.log(str.search(/world/)); //-1 console.log(str.search(/world/i); //63.indexOf与search的区别
首先要明确search()的参数可以是正则表达式或普通字符串,而indexOf()的参数只是普通的字符串。indexOf()是比search()更加底层的方法。
如果只是对一个具体字符串来查询检索,那么使用indexOf()的系统资源消耗更小,效率更高;如果查找具有某些特征的字符串(例如查找以a开头,后面是数字的字符串),那么indexOf()就无能为力,必须要使用正则表达式和search()方法了。
大多是时候用indexOf()不是为了真的想知道子字符串的位置,而是想知道长字符串中有没有包含这个子字符串。若果返回索引为-1,那么说明没有,反之则有。
