1,安装 nodejs
由于Babel 需要借助 npm 工具来安装,那么首先需要安装 nodejs。地址:https://nodejs.org
将下载下来的 pkg 文件运行安装即可。

在终端运行 npm -v,如果出现版本号则说明 Node.js 安装成功.

2,安装 babel-cli
(1)在命令提示符中进入到自己的项目目录下,检查目录下是否有 package.json 文件。没有的话使用如下命令创建(一路回车即可):
npm init(2)Babel 官方推荐将 Babel 安装在本地,因为 Babel 的不同版本以及不同转码规则会起到不同的效果,全局安装会带来不必要的麻烦。我们执行如下命令将其安装到项目中。
npm install --save-dev babel-cli3,为 Babel 安装语法插件
官方提供了几套预设的规则集,分别适用于 ES2015、React 和 ES7 的一些实验性特性。我们可以根据需要安装(如果只需要学习 ES6 语法的话,就只选 ES2015 好了)。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-34,.babelrc 文件配置
(1)在项目根目录下创建一个 .babelrc 文件。注意:Windows 系统无法直接创建这样的文件,我们可以借助命令行、或者代码编辑器来创建。
(2)该文件中输入如下内容来启用预设(假设我们用到了 ES2015、React 这两个转码规则)。
{
"presets": [
"es2015",
"react"
],
"plugins": []
}
二、MacOS / Linux 系统下的使用样例1,准备需要转换的代码
这里我们在项目文件夹中创建了一个名为 es6.js 的文件,其内部代码如下(使用了 ES6 的箭头函数这个新特性):
input.map(item => item + 1);2,babel 命令介绍
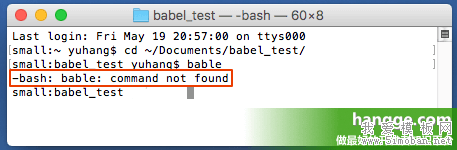
(1)由于我们是将 babel-cli 安装在项目下,而不是全局安装,所以无法直接使用 babel 命令,会报“-bash: bable: command not found”错误。

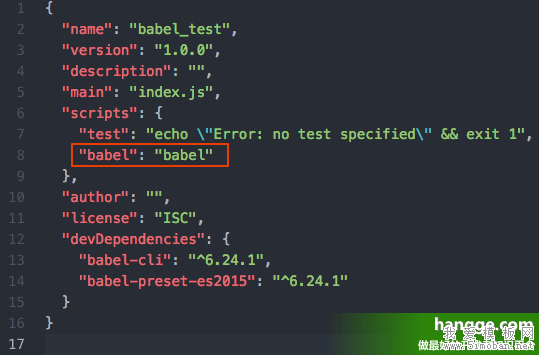
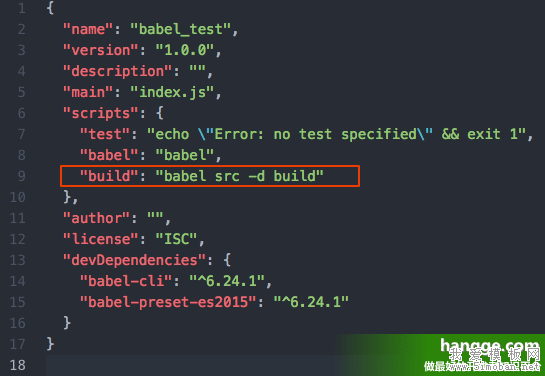
(2)编辑 package.json 文件,修改 scripts 节点,添加 "babel": "babel"

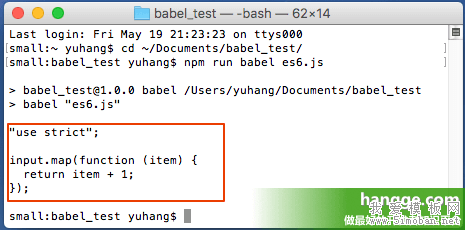
(3)在“终端”中进入项目文件夹,执行如下命令可以进行转码,并将转码结果直接打印出来。
npm run babel es6.js

3 ,文件批量转码并保存
(1)这个是官方更推荐的方法,我们在 package.json 文件中的 scripts 属性中添加一项 "build": "babel src -d build"

(2)接着执行如下代码即可自动将 src 目录下的 js 文件自动转码并放入build目录下。
npm run build三、Windows 系统下的使用样例
1,准备需要转换的代码
这里我们在项目文件夹中创建了一个名为 es6.js 的文件,其内部代码如下(使用了 ES6 的箭头函数这个新特性):
input.map(item => item + 1);2,创建 cmd 文件
(1)由于我们的 babel-cli 不是全局安装,所以没法直接使用 babel 命令。我们需要在项目的根目录下自行添加一个 babel.cmd 文件,并写入以下内容,就能使用项目里的 babel 命令了。
node .\node_modules\babel-cli\bin\babel.js %*(2)如果还想要使用 babel-node 命令,则需要在项目的根目录下自行添加一个 babel-node.cmd 文件,并写入以下内容,就能使用项目里的 babel-node 命令了。
node .\node_modules\babel-cli\bin\babel-node.js %*3,babel命令介绍
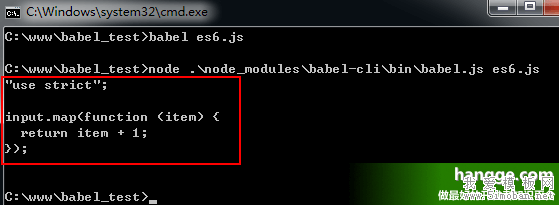
(1)执行如下命令可以进行转码,并将转码结果直接打印出来。
babel es6.js

(2)使用下面命令可进行转码,并将结果保存到指定文件中。
babel es6.js -o es6-babeled.js(3)Babel 还支持实时转码,执行下面的命令后,任何对 ES6 代码的修改,保存之后都会自动转码,无需人工再干预。(完成后用 Ctrl+C 结束)
babel es6.js --watch -o es6-babeled.js(4)Babel 还能批量处理整个路径下的 JS 文件,下面的代码把 src 目录下的文件批量转码并放到 build 目录下:
babel src -d build4,官方推荐的件批量转码方法
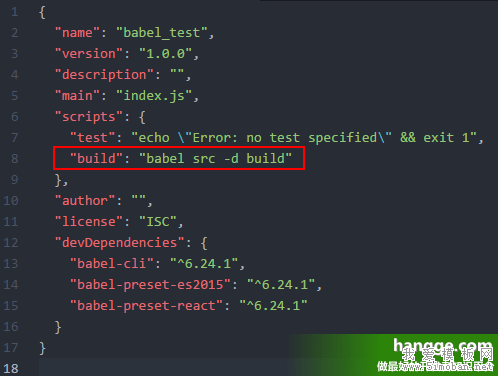
(1)这个是官方更推荐的方法,我们在 package.json 文件中的 scripts 属性中添加一项 "build": "babel src -d build"

(2)接着执行如下代码即可自动将 src 目录下的 js 文件自动进行转码并放入 build 目录下。
npm run build
