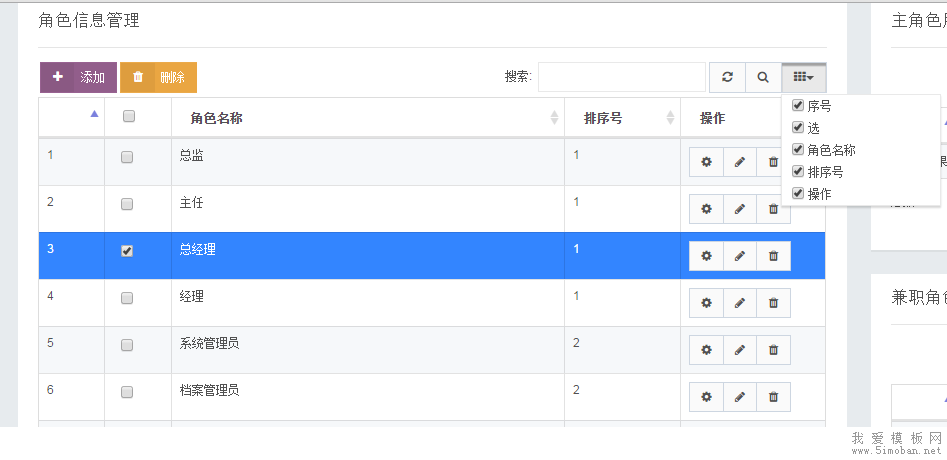
做过企业管理项目前台的程序员可能都知道,许多用户在查看一些业务数据的时候,喜欢将表格不关心的数据进行隐藏。便于信息的比对与查看。在此我对jquery.dataTables的控件做了一个简单的封装,将表格列的显示与隐藏功能做成一个小的控件,先看下效果图。

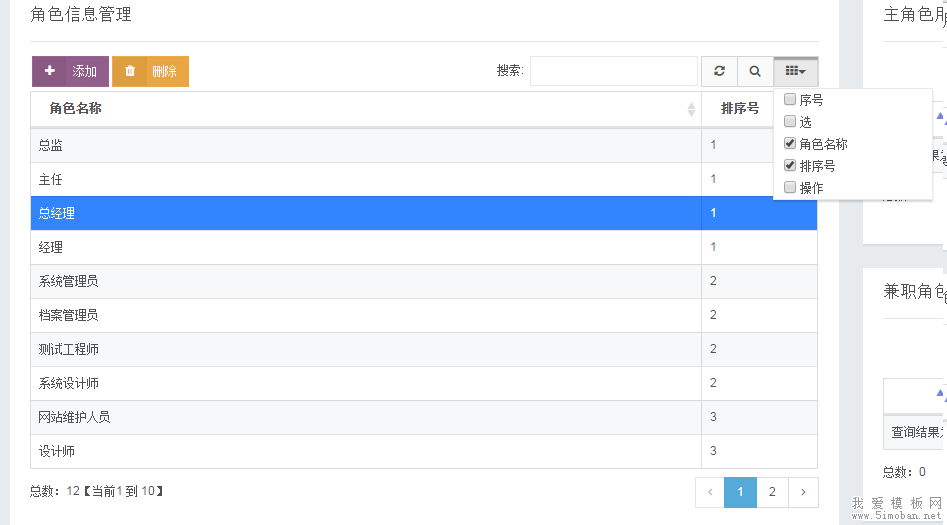
点击checkbox 将勾去掉则将该列进行隐藏,勾上则表示将该列进行显示。这里我们将第一、二以及最后一列都进行隐藏,效果如图:

实现步骤:
第一步:需要在搜索框后面添加一排按钮,然后点击最后的按钮时,能弹出一个下拉列表。我这里html代码如下,前提条件时我用了bootstrap框架作为自己的基础框架。
<!--按钮的代码-->
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-expanded="false"><i class="fa fa-th icon-th"></i> <span class="caret"></span></button>
<!--点击按钮会弹出下面的相应的下拉列表-->
<ul class="dropdown-menu" role="menu">
<li data-column="1"><label>
<input data-column="1" type="checkbox" data-field="name" value="1" checked="checked"> 序号</label></li>
<li data-column="2"><label>
<input data-column="2" type="checkbox" data-field="date" value="2" checked="checked">选</label></li>
<li data-column="3"><label><input type="checkbox" data-field="amount" data-column="3" checked="checked">角色名称</label></li>
<li data-column="4"><label><input type="checkbox" data-field="user-status" data-column="4"> 排序号</label></li>
<li data-column="5"><label><input data-column="5" type="checkbox" data-field="user-status" value="4"> 操作</label></li>
</ul>
第二步:将jquery.dataTables表格列隐藏显示的操作封装成一个公用的function
//jTable为jquery.dataTables表格对象
//colNum为操作列的序号 为整形数字
function hidColumn(jTable, colNum) {
var column = jTable.column(colNum);
column.visible(!column.visible());
}
第三步:编写下拉li里面的点击事件
//通过jquery 查找到相应每个li 并注册其点击事件
$("#" + tableDivId + " .dropdown-menu").find("li").click(function (e) {
//由于列的隐藏与显示是由checkbox的true、false来控制的。所以点击时首先需要获取每行checkbox目前的选择状态
var val = $(this).find(".hideColCheck").prop("checked");
if (val == true) {
//表示隐藏操作
hidColumn(jTable, $(this).attr('data-column'));
} else {
//表示显示操作
hidColumn(jTable, $(this).attr('data-column'));
}
//列操作后 需要将checkbox的值进行切换
$(this).find(".hideColCheck").prop("checked", !val);
//阻止事件冒泡 目的是不使下拉列表隐藏,如果不加这句话就会每点击一行,下拉列表就隐藏咯
e.stopPropagation();
})
第四步:编写checkbox的点击事件 写到第二步时,并不表示完成了封装,这样有个问题,点击checkbox的时候,你会发现列的显示、隐藏状态,跟checkbox的选中状态是不统一的。这是因为点击checkbox会触发状态的变化,同时checkbox又是li元素的子元素,这样会触发li注册的点击事件,这样就会导致checkbox的状态变化俩次,为了解决这问题,就只能将事件注册给checkbox然后阻止事件冒泡。函数的内容跟li的内容基本是一样的。
$("#" + tableDivId + " .dropdown-menu").find(".hideColCheck").click(function (e) {
e.stopPropagation();
var val = $(this).prop("checked");
if (val == true) {
//表示隐藏操作
hidColumn(jTable, $(this).attr('data-column'));
} else {
//表示显示操作
hidColumn(jTable, $(this).attr('data-column'));
}
})
