用vue写业务代码时候,后端大神丢给我一堆数据,要求是做全选,反选功能,然后把用户更改的数据全部返回给他
基本思路
如果父级选中了,那么父级下面的子集全部选中checked=true;
如果子集中选中了一个,那么父级应该被勾选中
如果子集一个都没有选中,那么父级此时应该没有选中
最后提交用户改变后的数组
(大神原谅我的啰嗦哈)
开始上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Document</title>
<link rel="stylesheet" href="css/role.css" rel="external nofollow" >
</head>
<body>
<div id="content" v-cloak>
<form @submit.prevent="submit">
<div class="list" v-for="item in addList">
<h3 class="title">
<label for=""><input type='checkbox' class='item-check-btn' v-model="item.checked" @click="selectAll(item)"></label>
{{item.name}}
</h3>
<ul class="menu">
<li v-for="(s,index) in item.children">
<label for="">
<input type='checkbox' :value="index" v-model="s.checked" class='item-check-btn' @click="selectItem(item,s,index)">
</label>
{{s.name}}
</li>
</ul>
</div>
<div class="bottom_btn">
<input type="submit" value="确认选择" class="btn">
</div>
</form>
</div>
</body>
<script src="js/lib/vue.js"></script>
<script src="1.js"></script>
</html>
这是html结构部分
基本上没有啥好讲的
只能说一句(我曹,v-for和v-model,真他M的方便呀,哈哈哈哈😁)
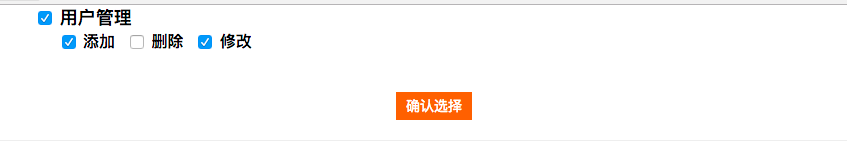
里面用到v-for嵌套v-for做数据渲染,看效果(效果看起来很low,大神不要在意)

下面开始上js代码了
new Vue({
el: "#content",
data: {
addList: [
{
"name":"用户管理",
"checked":true,
"children":[
{"name":"添加","checked":true},
{"name":"删除","checked":false},
{"name":"修改","checked":true}
]
}
]
},
methods: {
selectAll: function(item) {
//如果父级被选中,那么子集循环,全被给checked=true
if(item.checked){
item.children.forEach(function(item){
item.checked=true;
});
}else{
//相反,如果没有被选中,子集应该全部checked=false
item.children.forEach(function(item){
item.checked=false;
});
}
},
selectItem: function(item,s,index) {
//父级选中条件
//子集有选中的,那么父级checked=true
//some检测的就是有一个满足的就为true
item.checked=s.checked ? true : item.children.some(a => a.checked);
},
submit: function(item,s) {
//去拿所有的数据,返回给后台
var formData=this.addList;
console.log(JSON.stringify(formData));
}
}
});
最后点击改变的结果

返回给后台就是this.addList,此时已经是改变的结果
在项目中,后台给我的json就是this.addList的样子
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
