在非html5的情况下是无法用ajax把文件推送到后端的,只能通过form表单提交。但是form表单提交后浏览器会根据响应头与状态码对当前页面进行渲染、下载或跳转等行为,返回text、html、json等类型的内容时浏览器会对当前页面进行渲染,相当于刷新。
所以基本思路很简单,提交上传文件表单时,让浏览器转移到iframe处理响应信息,响应信息嵌入一段js代码,这段js代码调用当前页面的一个方法就可以实现回调,类似于xss攻击。
这时就要用到form表单的target属性,我们这里只需要用到iframename的值,iframename指的是iframe的name属性,意思是转移到iframe处理响应信息。
我这里用的是jsp + spring mvc的实现,代码如下

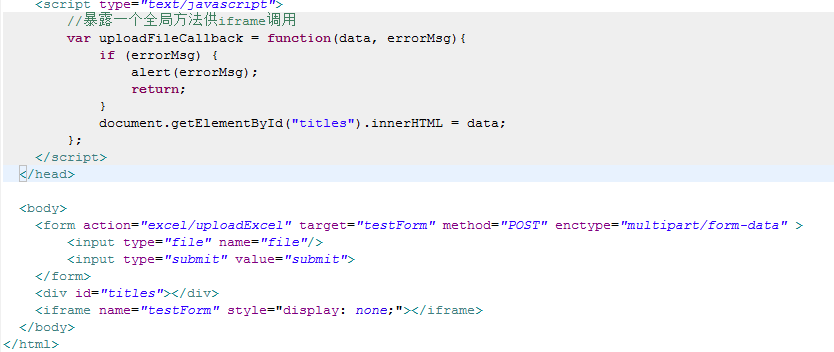
上传文件的JSP->demo.jsp
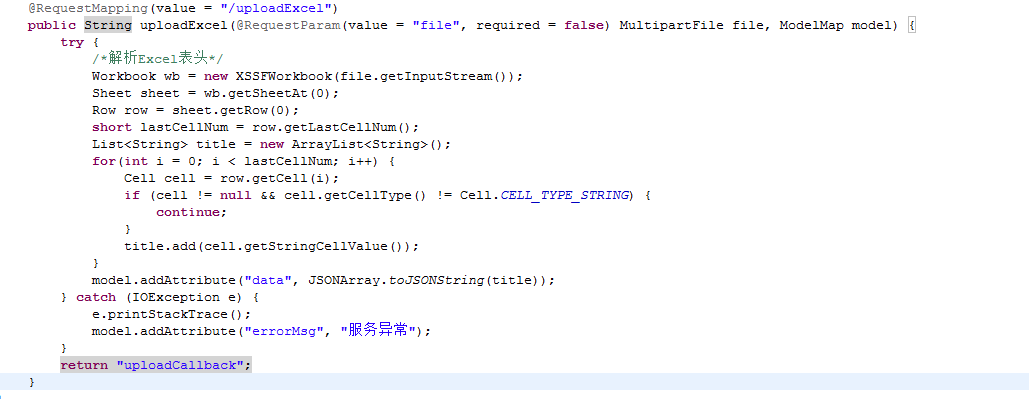
后端代码:

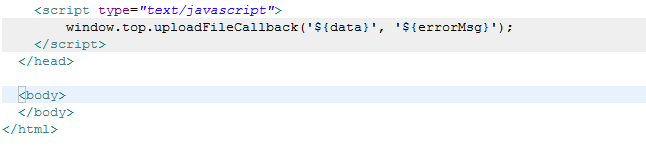
回调的JSP->uploadCallback.jsp 注意: 如果上传文件的页面不是顶级窗口,而是一个ifream 就要使用window.parent取得上传文件页面的window对象

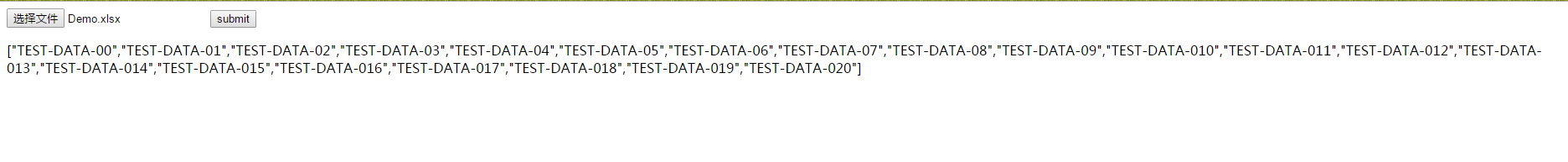
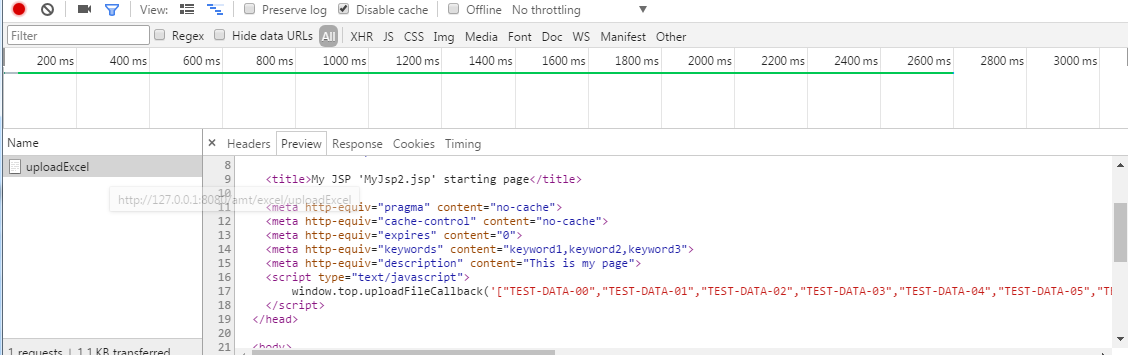
效果:


以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
