uniapp 利用pdf.js,实现h5、app的pdf在线预览功能,亲测可用,已经应用到项目中。先看下效果图:
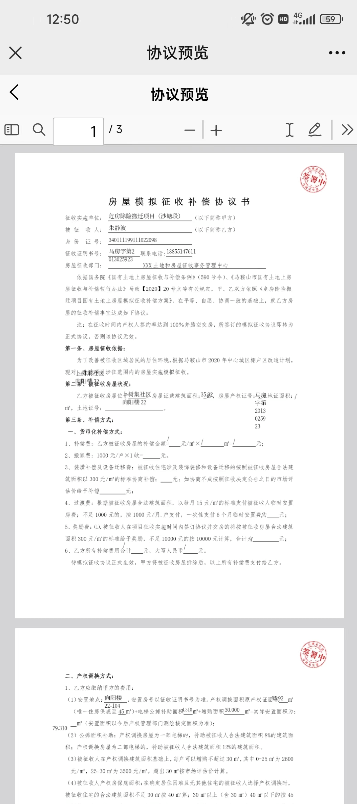
安卓效果(微信浏览器):

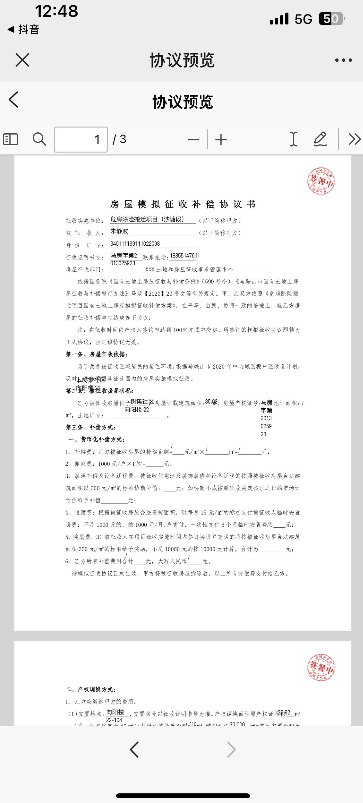
IOS效果(微信浏览器):

1、点击下载pdf.js,此版本的pdf为修改过的版本,跟官方不一致:
地址:https://pan.baidu.com/s/1BWtC872AkatiVJNtiM8Uig 提取码:9dar
具体改动内容,可参考:uni-app预览pdf
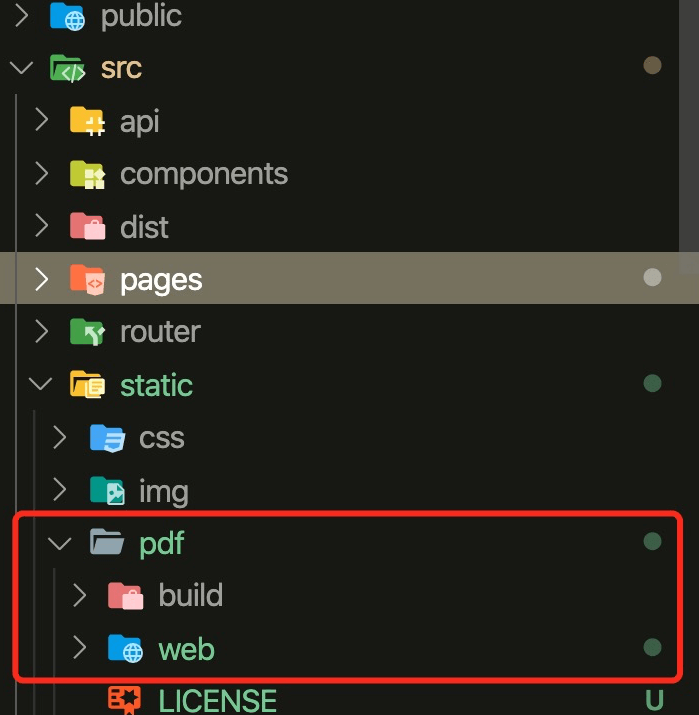
2、将文件放在static文件下,uni-app、vue项目一样:

3、使用:
<iframe
width="100%"
height="500"
scrolling="no"
:src="`/static/pdf/web/viewer.html?file=${url}`"
></iframe>
data() {
return {
url: "", //pdf文件路径
};
},
onLoad(option) {
if (option.url) {
this.url = decodeURIComponent(option.url);
}注意:如果是uni-app,可以将iframe换成web-view都可以。
就这么简单就实现了。
