1、点击下载pdf.js,此版本的pdf为修改过的版本,跟官方不一致:
地址:https://pan.baidu.com/s/1BWtC872AkatiVJNtiM8Uig 提取码:9dar
此版本修改说明:
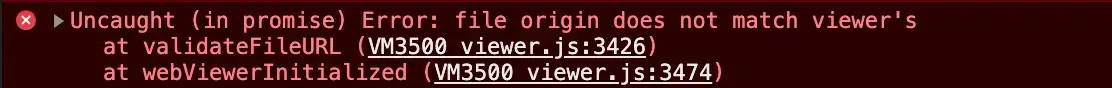
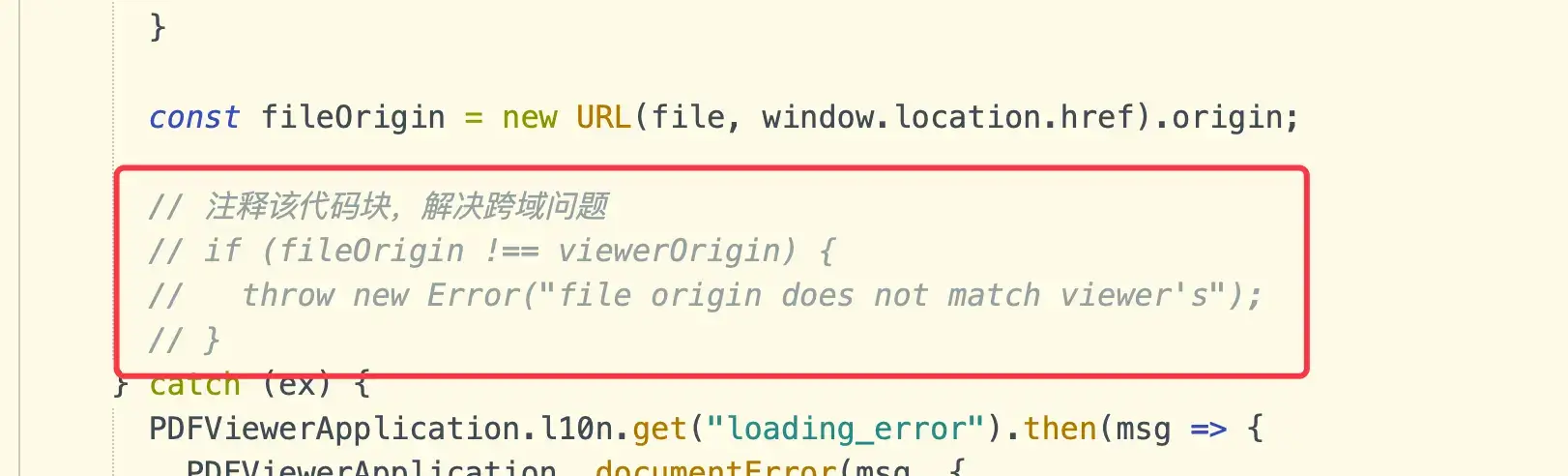
(1)、跨域问题
在viewer.js文件中注释下方代码块即可,可以全局搜索file origin does not match viewer's


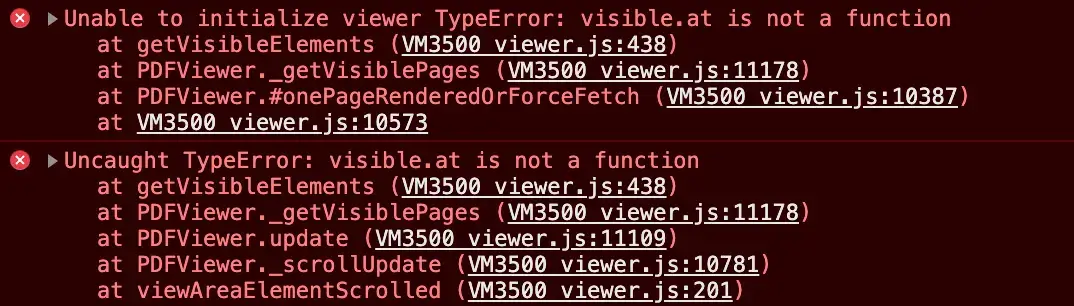
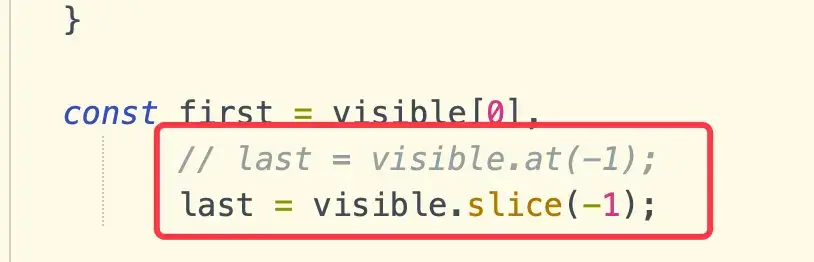
(2)、不支持.at()语法问题
全局搜索.at(,将at替换成slice即可,这里会有很多,仔细查找就行


当然,建议先用官方的版本,如果出了问题,再下载上面修改过的版本,官方下载地址:http://mozilla.github.io/pdf.js/getting_started/#download
2、在工程根目录下创建hybrid文件夹,再创建html文件夹,将解压的pdf.js放入html文件夹中

3、如果后端返回的pdf是base64,需要转成blob:
function base64ToBlob(base64Data) {
let arr = base64Data.split(','),
fileType = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
l = bstr.length,
u8Arr = new Uint8Array(l);
while (l--) {
u8Arr[l] = bstr.charCodeAt(l);
}
return new Blob([u8Arr], {
type: fileType
});
}4、新建页面,代码如下:
<template>
<web-view v-if="pdfUrl" :src="pdfUrl"></web-view>
</template>
<script setup>
import { onLoad } from "@dcloudio/uni-app"
import { ref } from 'vue'
const viewerUrl = '/hybrid/web/viewer.html'
const pdfUrl = ref('')
let id = ''
onLoad((options) => {
id = options.id
getPdfUrl()
})
function getPdfUrl() {
// 获取PDF地址
uni.$app.ajax({
api: uni.$api.getSSQ(),
data:{
agreementId: id
},
}).then((res) => {
if (res.status == 200) {
// 返回的是base64
const base64Str = res.data
let pdfBase64 = `data:application/pdf;base64,${base64Str}`
// 将base64转成blob,并创建临时url,这里的base64ToBlob,就是上面定义的转换函数
let pdf = URL.createObjectURL(base64ToBlob(pdfBase64))
// 生成预览地址
pdfUrl.value = `${viewerUrl}?file=${encodeURIComponent(pdf)}`
/ 当然,如果后端返回的是url地址,那就不需要转换了,直接预览
// pdfUrl.value = `${viewerUrl}?file=${encodeURIComponent(后端返回的url)}`
}
})
}
</script>5、如果提示:
Uncaught SyntaxError: Cannot use import statement

找到:/hybrid/html/web/viewer.html的36行,将
<script src="viewer.js"></script>
改成
<script type="modal" src="viewer.js"></script>
即可。
