
这个很好解决,只要在局部区域滚动上,阻止事件冒泡即可,即在页面滚动区域加 @touchmove.stop @touch.stop 即可。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!

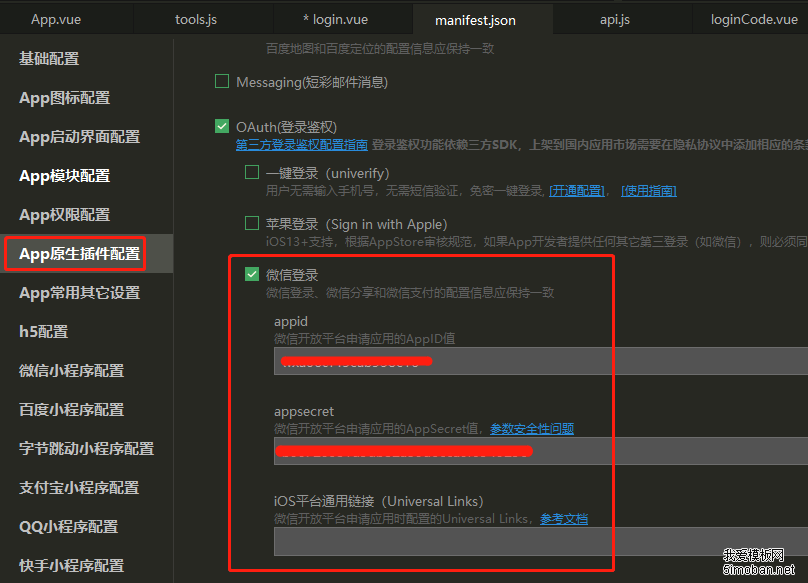
 uni-app app端微信登录
uni-app app端微信登录
uni-app App端微信登录流程如下: 1、去微信公众平台(https://open.weixin.qq.com/)添加app,如下: 这里要注意,安卓的应用签名,可以使用 安卓查询md5、SHA1、SHA256 的方法获取,即查询出来的
 uni-app IOS自定义storyboard启动界面模板文件下载及使用教程
uni-app IOS自定义storyboard启动界面模板文件下载及使用教程
自2020年6月30日起,苹果App Store审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面。之前使用静态png图片做启动屏的方式,最大的问题是多尺寸适配,iO
 uni-app 在无外网的云桌面安装使用vconsole调试工具
uni-app 在无外网的云桌面安装使用vconsole调试工具
使用uni-app开发h5应用,而且是在无外网的云桌面,按照下面的方法即可安装使用 vconsole 调试工具。 1、在本地有网的电脑上,安装vconsole npm install vconsole -S 2、安装完得到下面的目录:
 uni-app获取屏幕、元素的宽高位置信息
uni-app获取屏幕、元素的宽高位置信息
uni-app有两个方法,可以方便的获取屏幕和元素的宽高位置信息(获取元素宽高位置时,一定要等元素渲染完,否则会得不到): 一、uni-app获取屏幕宽高信息: uni.getSystemInfo(OBJECT) 详解