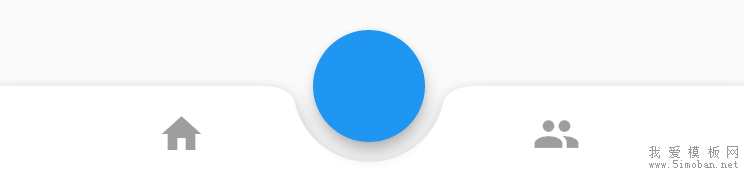
本文简单实现了通过BottomAppBar底部应用栏和floatingActionButton实现中间凸起的底部导航栏效果,底部应用栏(导航栏)除了BottomAppBar,还有BottomNavigationBar,这里采用BottomAppBar实现的效果:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'BottomAppBar组件',
home: Scaffold(
appBar: AppBar(title: Text('BottomAppBar组件')),
//设置FAB按钮的位置
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
//FAB按钮
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
//底部导航栏,这里是 ButtomAppBar,定义更加灵活
bottomNavigationBar: BottomAppBar(
//设置FAB和底部导航栏buttomNigationBar的距离
notchMargin: 10.0,
color: Colors.pink,
child: Container(
height: 70.0,
child: Row(
//设置大小
mainAxisSize: MainAxisSize.max,
//设置间距
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
children: [
IconButton(icon: Icon(Icons.home), onPressed: () {}),
Text(
'首页',
style: TextStyle(fontSize: 12),
),
],
),
Column(
children: [
IconButton(icon: Icon(Icons.search), onPressed: () {}),
Text(
'搜索',
style: TextStyle(fontSize: 12),
),
],
),
],
),
)),
),
);
}
}
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!