<input type="search" @keydown.enter="doSearch">生成小程序后,发现并没有用,一番百度,才知道uni-app运行在手机端,没有键盘事件,所以不支持按键修饰符。改用下面的方法,完美解决:
<input confirm-type="search" @confirm="doSearch">
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
<input type="search" @keydown.enter="doSearch">生成小程序后,发现并没有用,一番百度,才知道uni-app运行在手机端,没有键盘事件,所以不支持按键修饰符。改用下面的方法,完美解决:
<input confirm-type="search" @confirm="doSearch">
 uni-app app端微信登录
uni-app app端微信登录
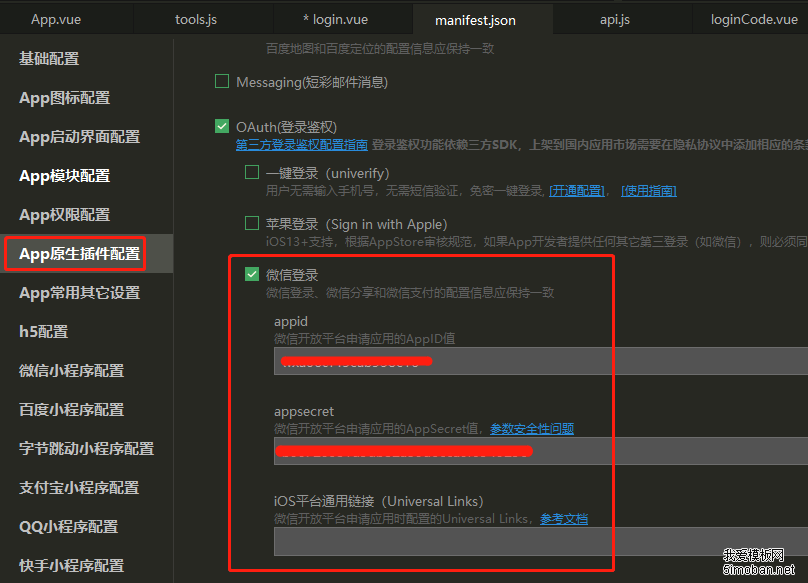
uni-app App端微信登录流程如下: 1、去微信公众平台(https://open.weixin.qq.com/)添加app,如下: 这里要注意,安卓的应用签名,可以使用 安卓查询md5、SHA1、SHA256 的方法获取,即查询出来的
 uni-app IOS自定义storyboard启动界面模板文件下载及使用教程
uni-app IOS自定义storyboard启动界面模板文件下载及使用教程
自2020年6月30日起,苹果App Store审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面。之前使用静态png图片做启动屏的方式,最大的问题是多尺寸适配,iO
 uni-app局部区域滚动与上拉加载下拉刷新冲突
uni-app局部区域滚动与上拉加载下拉刷新冲突
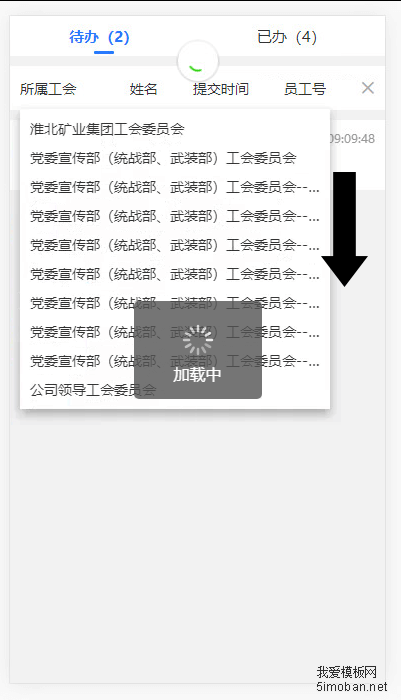
我爱模板网在用uni-app做项目时,做了下面的效果,在一个支持上拉加载下拉刷新的app上,有个下拉框,这个下拉框是一个组件,内部是一个局部区域滚动的效果。当向下或向上滚动这个
 uni-app 在无外网的云桌面安装使用vconsole调试工具
uni-app 在无外网的云桌面安装使用vconsole调试工具
使用uni-app开发h5应用,而且是在无外网的云桌面,按照下面的方法即可安装使用 vconsole 调试工具。 1、在本地有网的电脑上,安装vconsole npm install vconsole -S 2、安装完得到下面的目录: