修改应用名称
android
在项目下找到android目录,依次app > src > main > AndroidManifest.xml,
打开AndroidManifest.xml文件,找到application节点,修改label参数即可
<application
android:name="io.flutter.app.FlutterApplication"
android:icon="@mipmap/ic_logo"
android:label="玩安卓">
...
</application>
ios在项目下找到ios目录,依次Runner > Info.plist,
打开Info.plist文件,参数都是key-string的形式,找到CFBundleName,修改参数即可
<dict>
...
<key>CFBundleName</key>
<string>我爱模板网</string>
...
</dict>
修改应用图标android
在项目下找到android目录,依次app > src > main > res,然后会有一组mipmap开头的目录,即不同目录存放不同的图标大小,把我们不同大小的图标分别放在对应的目录中。
打开AndroidManifest.xml文件,找到application节点,修改icon参数即可
<application
android:name="io.flutter.app.FlutterApplication"
android:icon="@mipmap/ic_logo"
android:label="玩安卓">
...
</application>
mipmap-hdpi - 72*72mipmap-mdpi - 48*48
mipmap-xhdpi - 96*96
mipmap-xxhdpi - 144*144
mipmap-xxxhdpi - 192*192
ios
在项目下找到ios目录,依次Runner > Assets.xcassets > AppIcon.appiconset,然后会有一组后缀为1x、2x、3x的图标,根据尺寸存放即可。
在同级目录的Contents.json文件中修改自己的配置
{
"images" : [
{
"size" : "20x20",
"idiom" : "iphone",
"filename" : "Icon-App-20x20@2x.png",
"scale" : "2x"
},
...
{
"size" : "1024x1024",
"idiom" : "ios-marketing",
"filename" : "Icon-App-1024x1024@1x.png",
"scale" : "1x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
ios的图标尺寸较多,可以根据Contents.json文件中的配置挨个去修改,或者只修改通用的即可。启动页
android
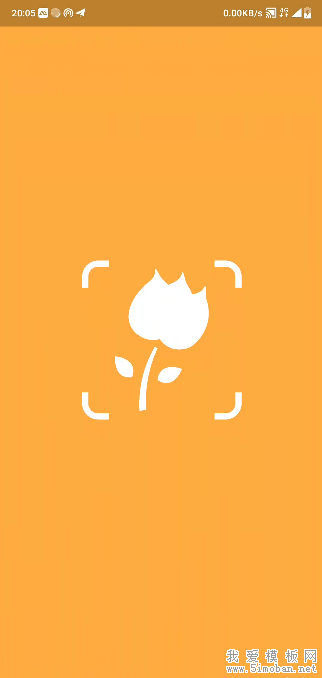
先看一下效果图,启动图最好设置为png格式的透明图,以防图片填充不满的时候背景图会非常的煞白(Flutter 默认背景色是白色)。


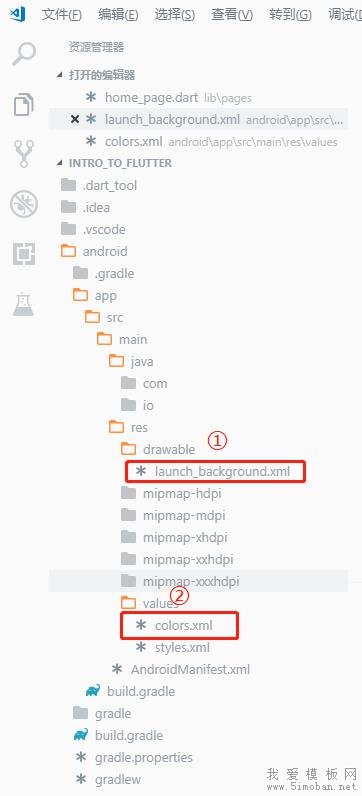
打开android > app > src > main > res > drawable > launch_background.xml,
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/launch_image" />
</item>
</layer-list>
将<item>里面的内容反注释,并且准备一张图片分辨率1080 x 1920,放入android > app > src > main > res > mipmap-xxhdpi即可。注意名字改成launch_image即可。或者你可以用别的名字,把上面的xml文件改一下即可
| 密度 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
| 代表分辨率 | 240 x 320 | 320 x 480 | 480 x 800 | 720 x 1280 | 1080 x 1920 | 3840×2160 |
关于背景颜色,这个也是研究了一段时间,因为Android自带的颜色只有white和black。
想自定义颜色,却一直引用不到。后来翻了很多资料和so上的回答,才发现自己马虎大意。
需要把原来的 @android:color/white 中的android:去掉即可。
去掉以后为
<item android:drawable="@color/orange" />其中orange是自定义的颜色。
首先需要在android > app > src > main > res > values下新建一个colors.xml文件,
内容为
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="orange">#FFAB40</color>
<color name="transparent">#00000000</color>
</resources>
中间的resources就是自己想要添加的颜色。话说Android真是不给力,连个颜色都不预置。定义好以后就可以在launch_background.xml中引用了。
ios
在项目下找到ios目录,依次Runner > Assets.xcassets > LaunchImage.imageset,根据需求修改LaunchImage图片文件,并在同级别的Contents.json文件中配置即可。
{
"images" : [
{
"idiom" : "universal",
"filename" : "LaunchImage.png",
"scale" : "1x"
},
{
"idiom" : "universal",
"filename" : "LaunchImage@2x.png",
"scale" : "2x"
},
{
"idiom" : "universal",
"filename" : "LaunchImage@3x.png",
"scale" : "3x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
