
mui购物车代码
先说说功能:
1、点击编辑,出现删除按钮,编辑变为完成两字;
2、点击删除,将当前这行的商品删除;
3、勾选任何一个复选框,立即购买按钮由禁用变为可用,同时,当勾选取消后,立即购买按钮回复原样;
4、勾选任何一个复选框时,合计金额变为所勾选的商品的金额之和;
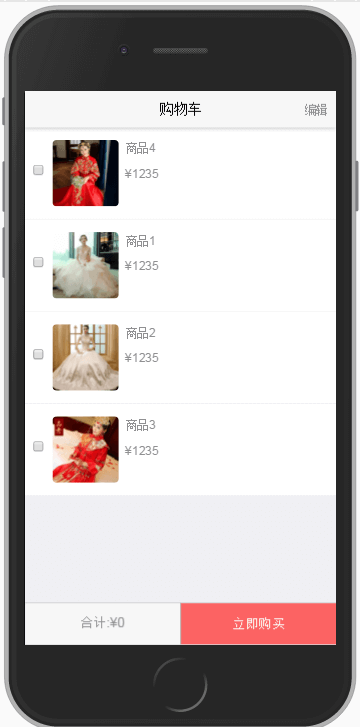
接下来展示页面效果:
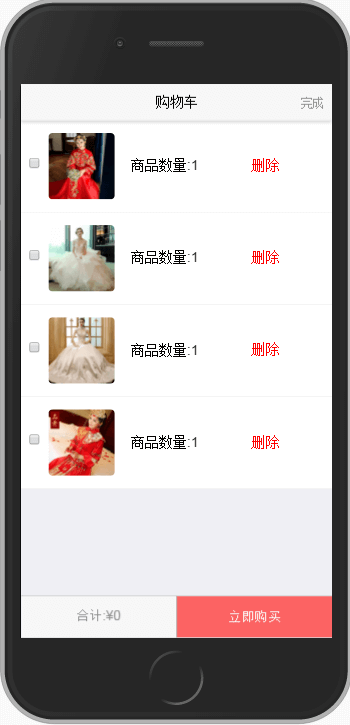
点击编辑后:

mui购物车代码
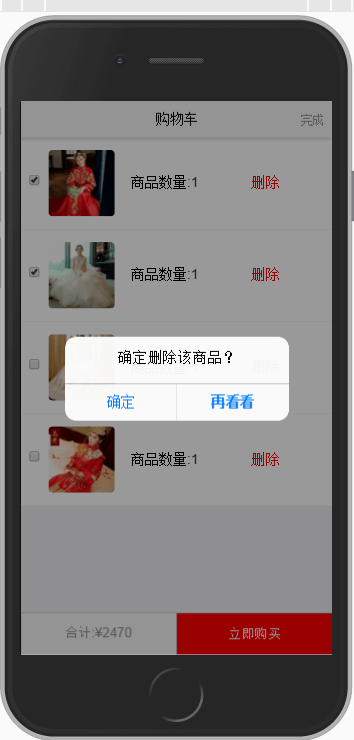
点击删除后:

mui购物车代码
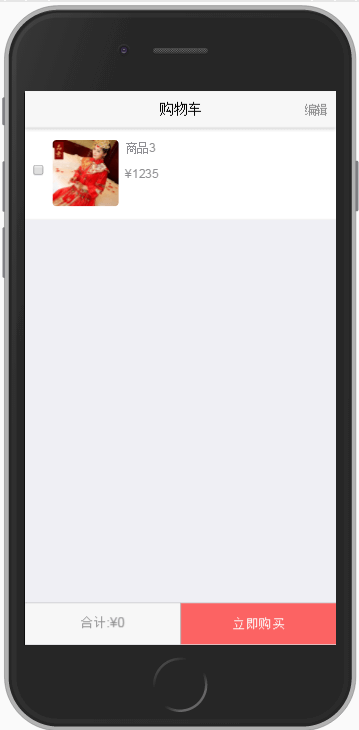
删除之后:

mui购物车代码
实现原理:
页面 html代码:
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">购物车</h1>
<a class="mui-pull-right" id="showDel">编辑</a>
</header>
<div class="mui-content">
<div class="shopCart" id="shopCart">
<div class="shopCartItem">
<input class="iptSelect" type="checkbox">
<img title="10001" src="../administrator/goodsImg/ZSimg/zs0201.jpg" />
<div class="goodsInfo" style="display: block;">
<p class="shopTitle">商品4</p>
<p class="shopPrice"> ¥1235 </p>
</div>
<div class="goodsOpreation">
<span class="goodsCount">商品数量:1</span>
<span class="shopDel">删除</span>
</div>
</div>
<div class="shopCartItem">
<input class="iptSelect" type="checkbox">
<img title="10001" src="../administrator/goodsImg/HSimg/hs0101.jpg" />
<div class="goodsInfo" style="display: block;">
<p class="shopTitle">商品1</p>
<p class="shopPrice"> ¥1235 </p>
</div>
<div class="goodsOpreation">
<span class="goodsCount">商品数量:1</span>
<span class="shopDel">删除</span>
</div>
</div>
<div class="shopCartItem">
<input class="iptSelect" type="checkbox">
<img title="10001" src="../administrator/goodsImg/OSimg/os0101.jpg" />
<div class="goodsInfo" style="display: block;">
<p class="shopTitle">商品2</p>
<p class="shopPrice"> ¥1235 </p>
</div>
<div class="goodsOpreation">
<span class="goodsCount">商品数量:1</span>
<span class="shopDel">删除</span>
</div>
</div>
<div class="shopCartItem">
<input class="iptSelect" type="checkbox">
<img title="10001" src="../administrator/goodsImg/ZSimg/zs0101.jpg" />
<div class="goodsInfo" style="display: block;">
<p class="shopTitle">商品3</p>
<p class="shopPrice"> ¥1235 </p>
</div>
<div class="goodsOpreation">
<span class="goodsCount">商品数量:1</span>
<span class="shopDel">删除</span>
</div>
</div>
<div class="mui-bar mui-bar-tab">
<p class="totalPrice">
合计:<span id="totalPrice">¥0</span>
</p>
<p class="buyNow">
<button id="buyNowBtn" class="buyNowBtn" disabled="disabled">立即购买</button>
</p>
</div>
</div>
js代码:1、点击编辑,出现删除按钮,编辑变为完成两字:
document.getElementById('showDel').addEventListener('tap',function () {
if(this.innerHTML=='编辑'){
this.innerHTML='完成';
}else{
this.innerHTML='编辑';
}
var goodsInfo=document.getElementsByClassName('goodsInfo');
var goodsOpreation=document.getElementsByClassName('goodsOpreation');
if(goodsInfo.length>0){
var goodsInfoStyles=goodsInfo[0].getAttribute("style");
var goodsInfoStatus=goodsInfoStyles.split(':')[1];
}else{
document.getElementById("shopCart").innerHTML='<p style="text-align:center;font-size:18px;">您的购物车是空的哟</p>';
}
//切换删除按钮
if(goodsInfoStatus!='none'){
for(var i=0;i<goodsInfo.length;i++){
goodsInfo[i].setAttribute('style','display:none');
goodsOpreation[i].setAttribute('style','display:block');
}
}else{
for(var j=0;j<goodsInfo.length;j++){
goodsOpreation[j].setAttribute('style','display:none');
goodsInfo[j].setAttribute('style','display:block');
}
}
});
2、点击删除,将当前这行的商品删除;
mui('.goodsOpreation').on('tap','.shopDel',function(){
var btnArr=['确定','再看看'];
//获取到当前删除节点
var thisNode=this.parentNode.parentNode;
mui.confirm(' ','确定删除该商品?',btnArr,function(e){
if(e.index==0){
thisNode.remove();
}
});
});
3、勾选任何一个复选框,立即购买按钮由禁用变为可用,同时,当勾选取消后,立即购买按钮恢复原样;
mui(document.body).on('change','.iptSelect',function(){
//购物车中复选框
var iptSelect=document.getElementsByClassName('iptSelect');
//判断是否选择
var checked=false;
//获取到当前商品ID,以便购买时将商品信息发送到服务器
var goodsIdArr=[];
var goodId;
//所勾选商品的价格
var priceArr=[];
var price=0;
//添加之前先清空数组,防止之前添加的还在,比如当你已经勾选了了四个,现在要放弃两个,那么那个就不应该再在这里面
goodsIdArr.splice(0,goodsIdArr.length);
priceArr.splice(0,priceArr.length);
for (var j=0;j<iptSelect.length;j++) {
if(iptSelect[j].checked){
//如果勾选了获取所勾选商品的ID和价格
goodId=parseInt(iptSelect[j].getAttribute('value'));
priceStr=iptSelect[j].parentNode.children[2].children[1].innerHTML;
var reg=/[0-9]+/g;
//将¥符号过滤,并且强制转换为数字类型
price=parseInt(priceStr.match(reg));
//如果不为空,且已经不存在于数组,才添加至数组
if(goodId !=undefined && goodsIdArr.indexOf(goodId)==-1 ){
goodsIdArr.push(goodId);
priceArr.push(price);
}
}
}
4、勾选任何一个复选框时,合计金额变为所勾选的商品的金额之和;
//总计
var totalPrice=0;
for(var z=0;z<priceArr.length;z++){
totalPrice=totalPrice+priceArr[z];
}
document.getElementById("totalPrice").innerHTML='¥'+totalPrice;
//获取当前有INPUT框勾选,如有则将buyNowBtn设为可用的
for(var i=0;i<iptSelect.length;i++){
if(iptSelect[i].checked){
checked=true;
mui('#buyNowBtn')[0].disabled=false;
//这个return,个人想这个想了好久,老是不出现想要的效果,第一次,没有return,结果只有勾选最后一个才有效,因为,无论你勾选了多少个,只要最后一个不勾选,当循环到最后时,checked都会变为false,即立即购买都会变为禁用,按道理来讲,只要查询到有勾选的,则将其设为可用,跳出循环。
return;
}else{
checked=false;
mui('#buyNowBtn')[0].disabled=true;
}
}
});
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
