Monaco Editor代码编辑器是一款由微软推出的,非常强大的代码编辑器。非常著名的vscode,就是基于它的内核,在node基础上开发出来的IDE。
这里介绍下Monaco Editor如何在光标处插入代码:
实现代码:
// text为插入的内容
insertContent (text) {
if (editor) {
// editor 为 monaco.editor.create 创建的实例对象
// 1 获取光标位置
const position = editor.getPosition()
const insertText = text
// 2 插入
editor.executeEdits('', [
{
range: new monaco.Range(position.lineNumber,
position.column,
position.lineNumber,
position.column),
text: insertText
}
])
// 3 设置新的光标位置
editor.setPosition({
lineNumber: position.lineNumber,
column: position.column + insertText.length
})
// 4 聚焦
editor.focus()
}
}调用代码:
const text = '<#list list as r>\n'+ '\n\n'+ '</#list>\n' insertContent(text)
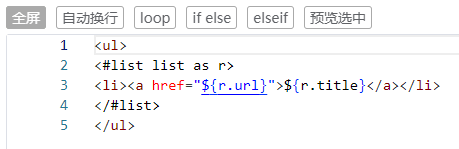
看下插入之前的效果:

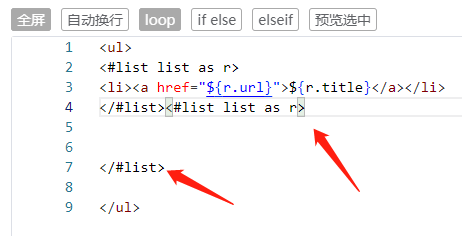
插入之后的效果: