

一、.clearfix常用代码: .clearfix:after { content: " "; display: block; clear: both; height: 0;}.clearfix { zoom: 1;}div class="clearfix" div class="floated"/div/div 上面的代码就是.clearfix的定义和应用,简单的说下.

IE浏览器下的渐变背景 IE浏览器下渐变背景的使用需要使用IE的渐变滤镜。如下代码: filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1); 相关说明: 上面的滤

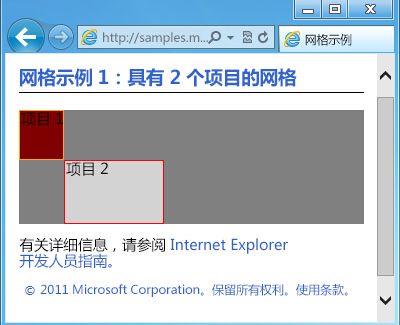
网格元素 网格布局的基本构建块就是网格元素,该元素是通过将元素的 display 属性设置为 -ms-grid(对于块级的网格元素)或 -ms-inline-grid(对于内联级的网格元素)进行声明的。(由于

定义和用法: :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 浏览器支持: 实例1: li:nth-of-type(2){background:#ff0000;}/*规定属于

语法: :nth-child(an+b) 浏览器兼容: 描述: 伪类:nth-child()的参数是an+b,下面分五种情况详细说明使用方法: 第一种:简单数字序号写法 :nth-child(number) 直接匹配第number个元素。参数num

常规的文字环绕,被文字围绕的内容在段落的左上角或者右上角,方法很简单,给这个被环绕的节点一个浮动就可以了,像首字下沉、文字环绕图片等等

CSS3 background-size 属性详解: 该属性规定了背景图像的尺寸: div{background:url(img_flwr.gif);background-size:80px 60px;background-repeat:no-repeat;} 定义和用法 background-size 属性规定背景图像的尺寸。 默认

background-attachment 网页背景固定,div+css背景固定

我爱模板网亲情分享:精通CSS+DIV网页样式与布局PDF扫描版。本书为PDF格式,从基础到实战,详细介绍了div+css的各方面知识,包括图文混排,选项卡,html知识,以及重中之重的div+css知识