首先flex: 1等同于
flex: 1 1 auto;
flex: 1实际上是三个属性的缩写:
flex-grow: 1; flex-shrink: 1; flex-basis: auto;
flex-grow的作用
flex-grow 的作用是表示在当前元素占多少份的意思。
演示一段代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 500px;
display: flex;
}
.box-1 {
background: aqua;
flex-grow: 1;
}
.box-2 {
background: pink;
flex-grow: 1;
}
</style>
</head>
<body>
<div>
<div>box-1</div>
<div>box-2</div>
</div>
</body>
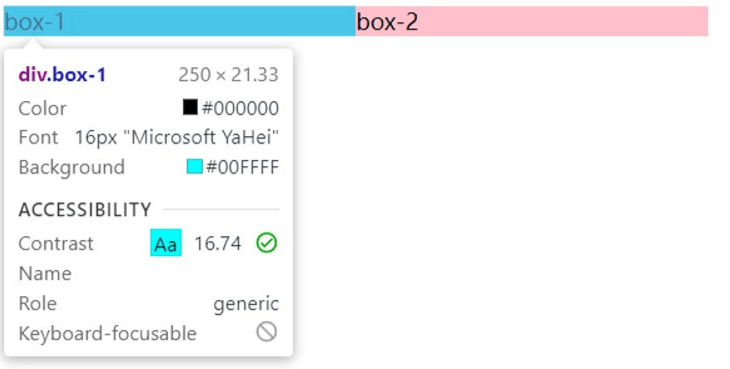
</html>示例图:

这样表示2个子元素各占1份,填充满整个flex的内容
flex-basis的作用
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 500px;
display: flex;
}
.box-1 {
background: aqua;
flex-basis: 10%;
}
.box-2 {
background: pink;
flex-basis: 100px;
}
</style>
</head>
<body>
<div>
<div>box-1</div>
<div>box-2</div>
</div>
</body>
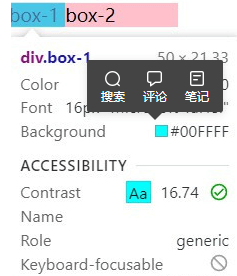
</html>示例图:

这边没有设置flex-grow所以默认是flex-grow: 0;
flex-basis表示 flex中的剩余空间的大小。
那么box-1就是占总总宽度(500px)的10%,box-2则占总宽度(500px)的100px;
flex-grow 与 flex-basis 其实类似,区别在于,flex-grow 会填充满整个flex内容,而flex-basis不会通常满整个内容。
flex-shrink的作用
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 500px;
display: flex;
}
.box-1 {
background: aqua;
width: 400px;
flex-shrink: 1;
}
.box-2 {
background: pink;
width: 200px;
flex-shrink: 2;
}
</style>
</head>
<body>
<div>
<div>box-1</div>
<div>box-2</div>
</div>
</body>
</html>这边设置flex下2个子元素的宽度分别是 400px 和 300px,可以明显的看出已经超出父元素设置的500px。
那么这是flex-shrink就会起到作用,它会根据flex-shrink设置的值进行收缩。
如果flex-shrink设置为0表示当前元素不会进行收缩,flex-shrink的默认值为1;
flex-shrink的收缩公示(以这个为例):
子元素超出的宽度 * flex-shrink的值 * 子元素宽度 / 总值;
总值的获取(以当前代码为例):1(box-1的flex-shrink值) * 400(box-1的宽度) + 2(box-2的flex-shrink值) * 300(box-2的宽度) = 1000;
以当前代码为例计算:
子元素超出的值:500 - (400 + 300) = 200;
总值:1 * 400 + 2 * 300 = 1000;
.box-1收缩的宽度:200 * 1 * 400 / 1000 = 80;
.box-2收缩的宽度:200 * 2 * 300 / 1000 = 120;
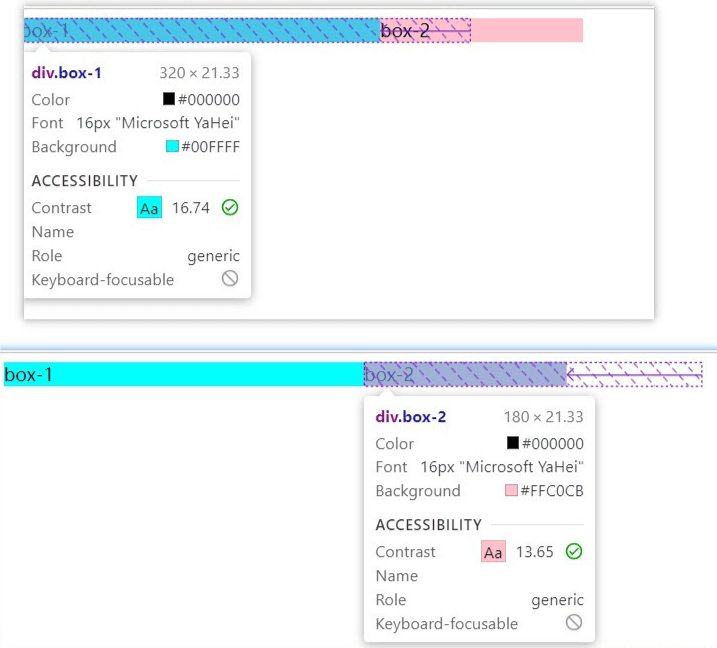
实际看效果图

flex下的子元素确实是按照计算出来的宽度进行收缩了。
那么回归正题,flex:1 等于 flex:1 1 0 就很好理解了,默认情况下 flex 等于 flex 0 1 auto。
