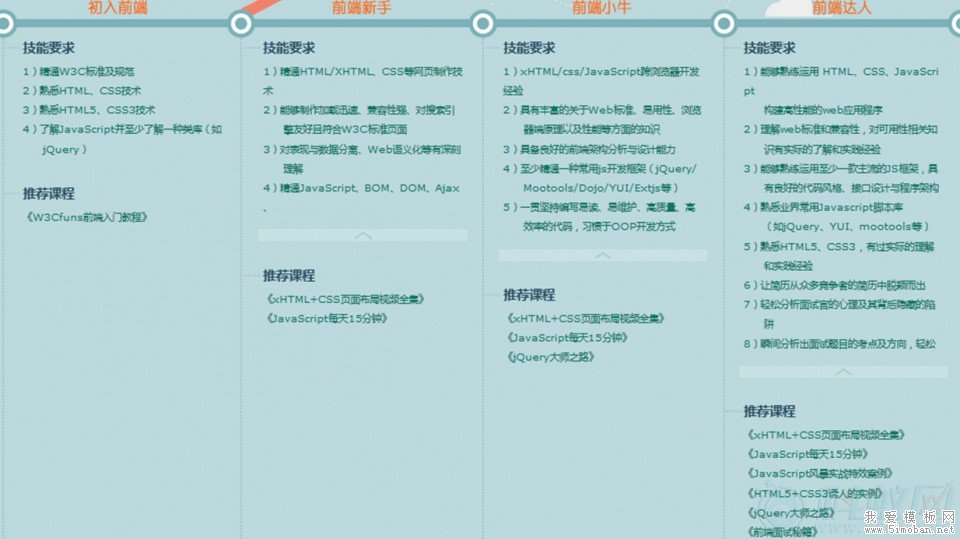
先附上一张网上广为流传的前端知识体系图:前端知识体系

(网易推荐的课程)
从大图中我们总结出:
优秀的Web前端开发工程师要在知识体系上既要有广度和深度!应该具备快速学习能力。
前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。
前端工程师至少都要满足四类客户的需求:
– 1、产品经理。这些是负责策划应用程序的一群人。他们会想出很多新鲜的、奇怪的、甚至是不可能实现的应用。一般来说,产品经理都追求丰富的功能。
– 2、UI设计师。这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。一般来说,UI设计师侯倾向于流畅靓丽、但并不容易实现的用户界面,而且他们经常不满前端工程师造成 1px的误差。
– 3、项目经理。这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间、应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
– 4、最终用户。指的是应用程序的主要消费者。尽管前端工程师不会经常与最终用户打交道,但他们的反馈意见至关重要。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。
好了,列举了这么多……你真的还想学前端么?不后悔吧?如果真的做好了准备的话,哈哈,那我们就一起享受学习前端的乐趣吧!
一、基础
想成为前端开发者应该先打好基础: HTML > CSS > JavaScript> jQuery>。。。> GitHub
不要担心以后会做什么决策,先好好深入学习。在增值的方向上投资自己,才是最明智的。
学习了HTML、CSS就可以实现一些静态页面,不只是简单的静态页面,应该是稍微复杂一些绚丽一点的页面。推荐书籍:《CSS禅意花园》
二、JS
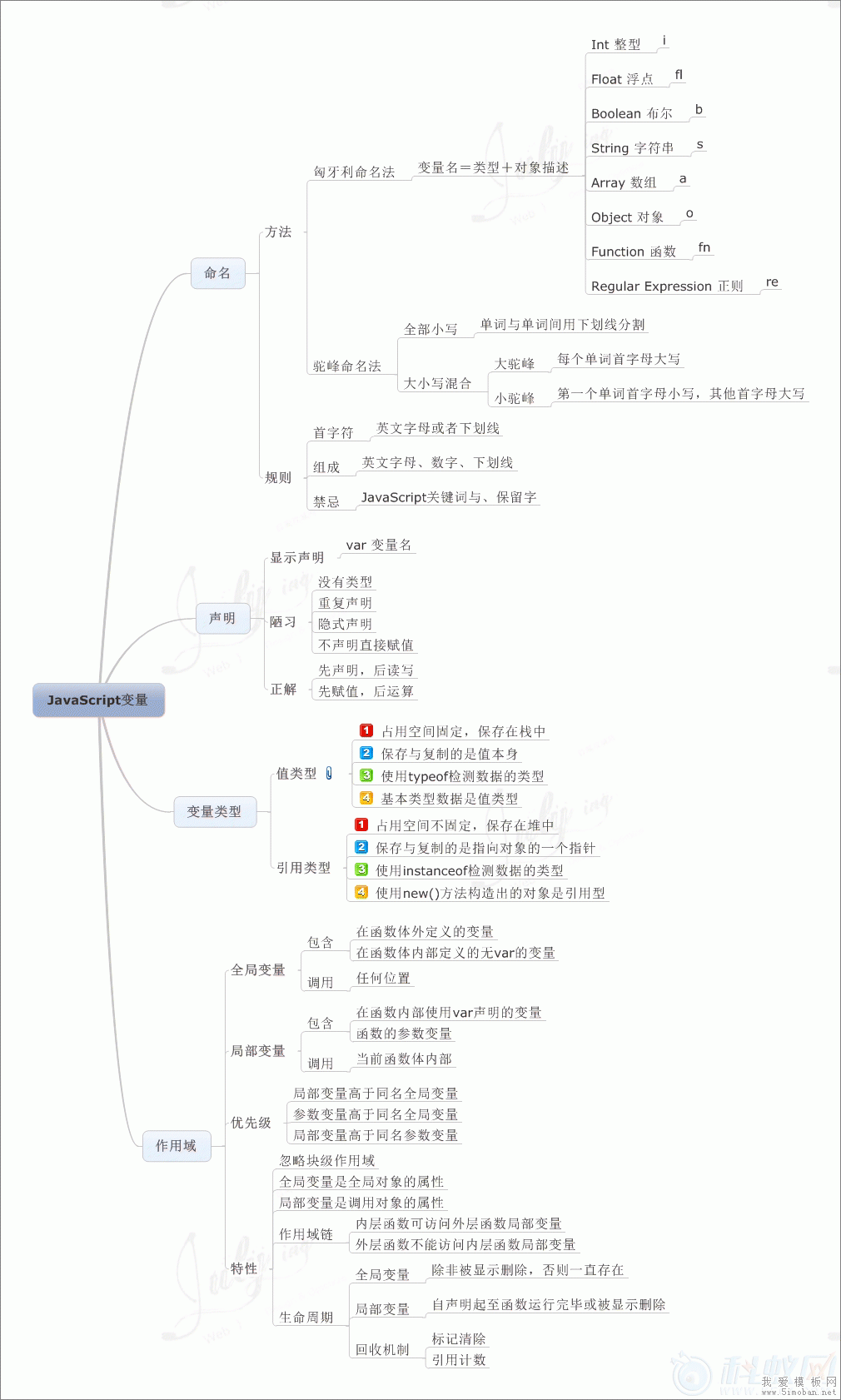
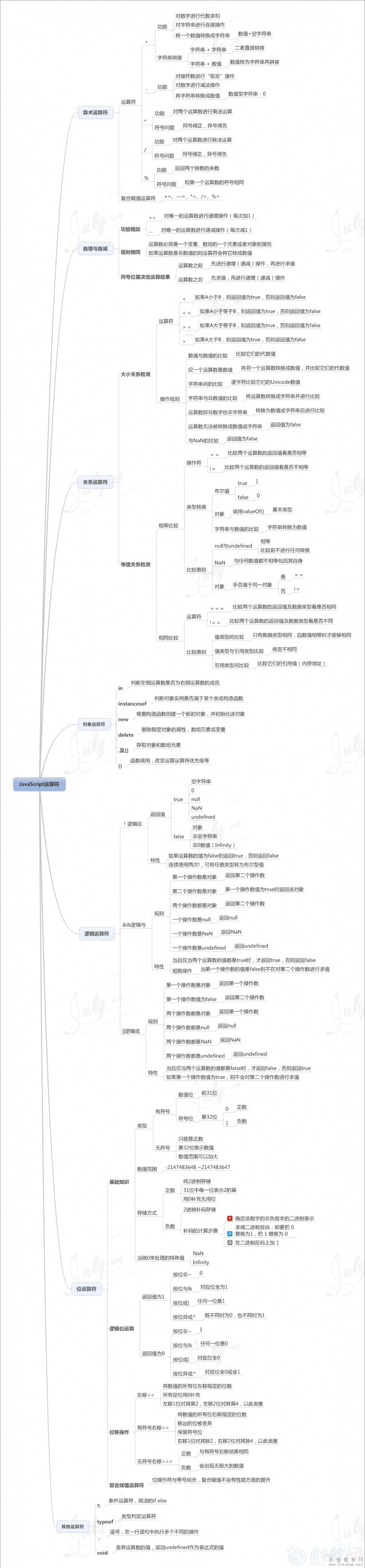
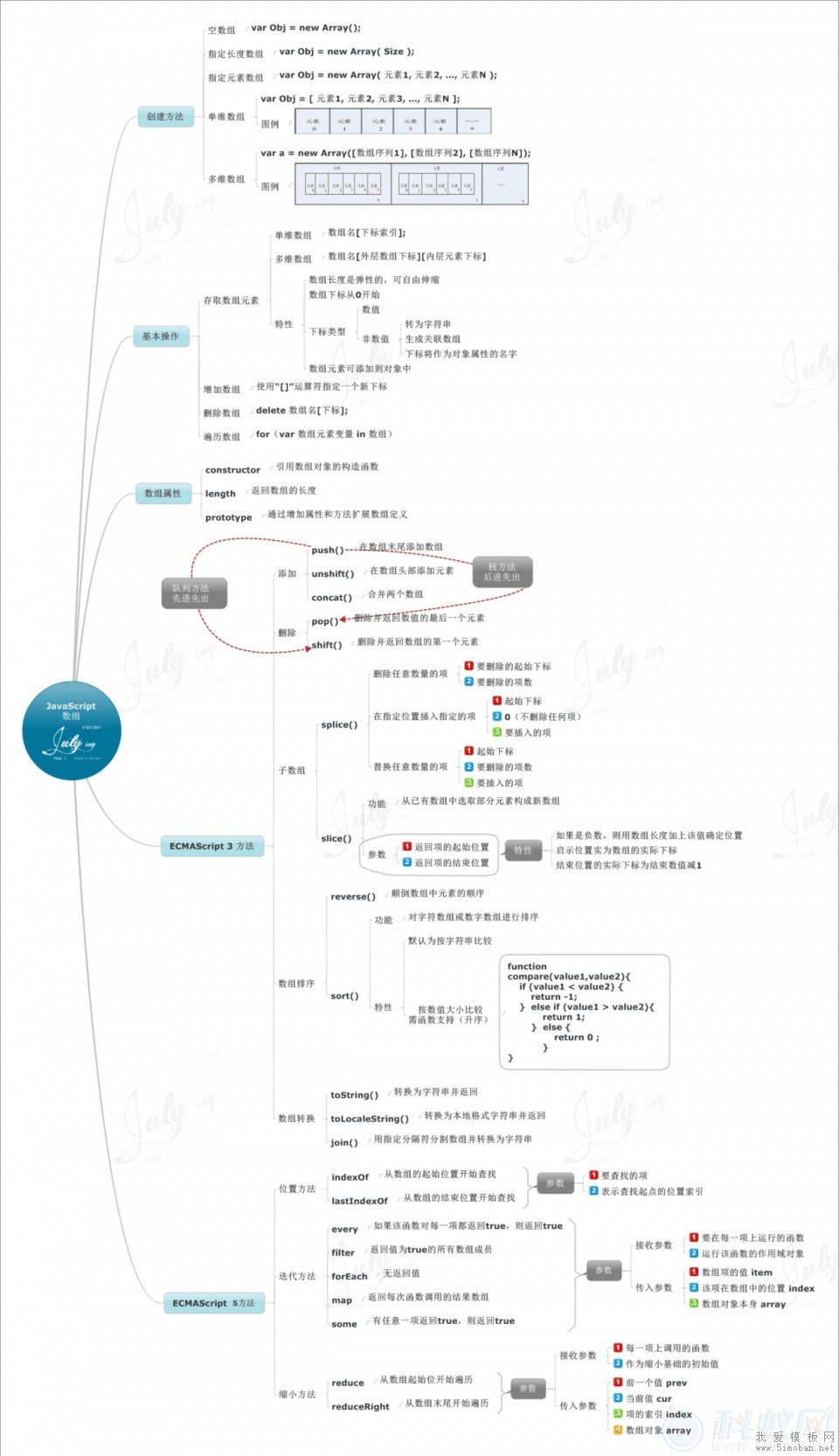
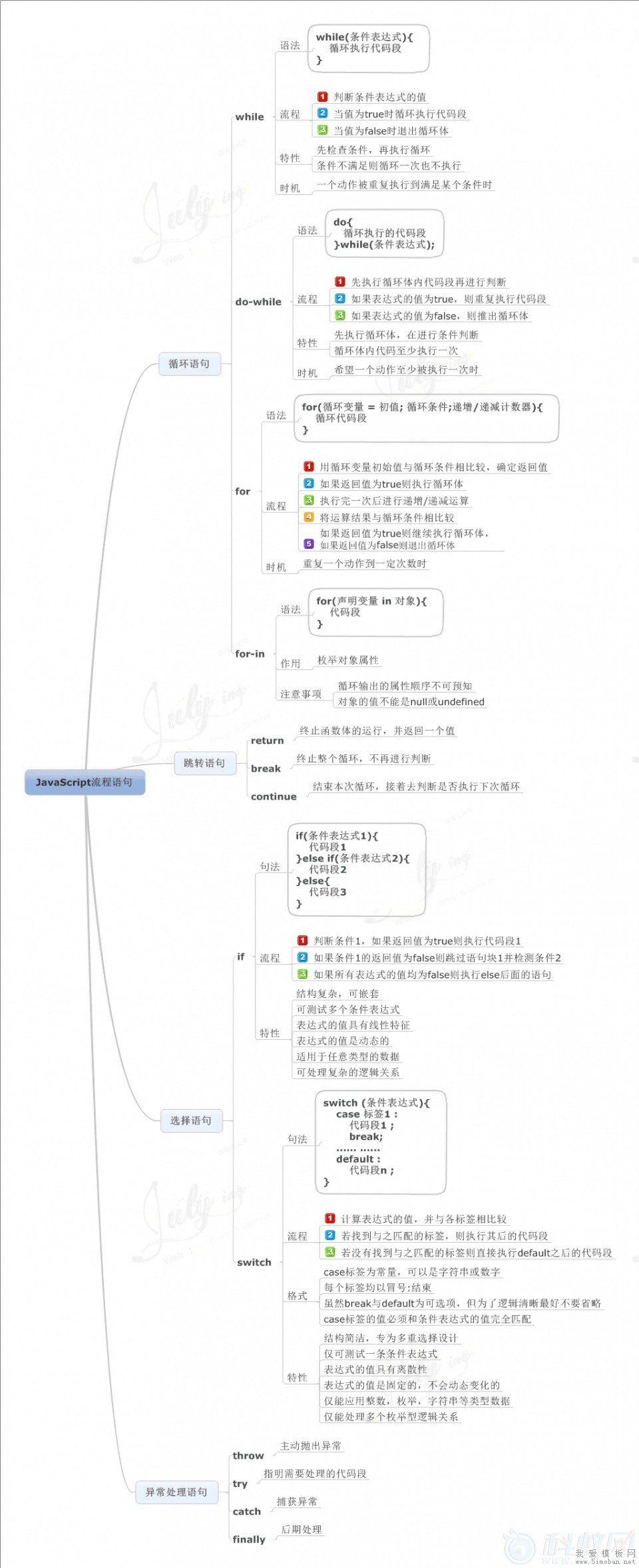
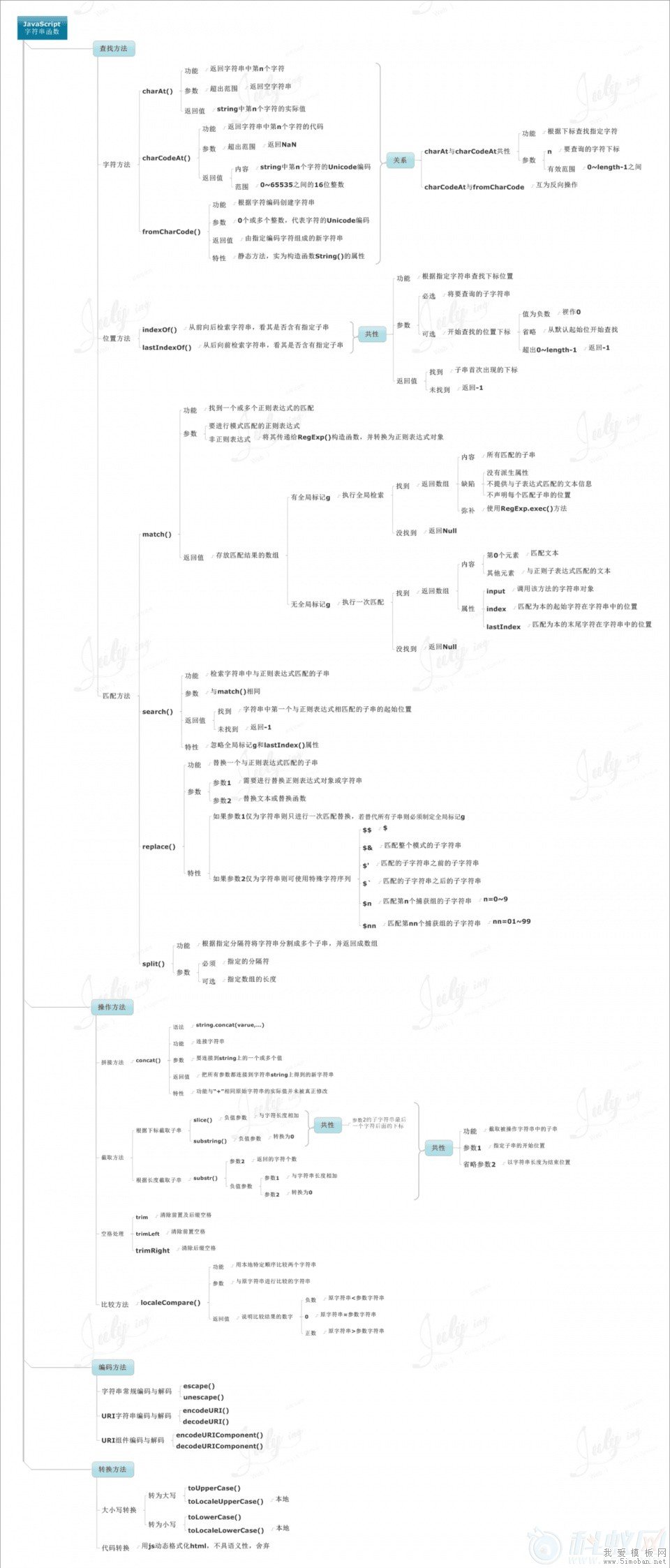
JS可以跟着以下几张思维导图学习(听说是一位名为“王子墨”的大师做的图):学习 Javascript首先要知道这门语言可以做什么,不能做什么,擅长做什么,不擅长做什么!
1.JS变量
2.JS运算符

3.JS数组

4.JS流程语句
5.JS字符串函数

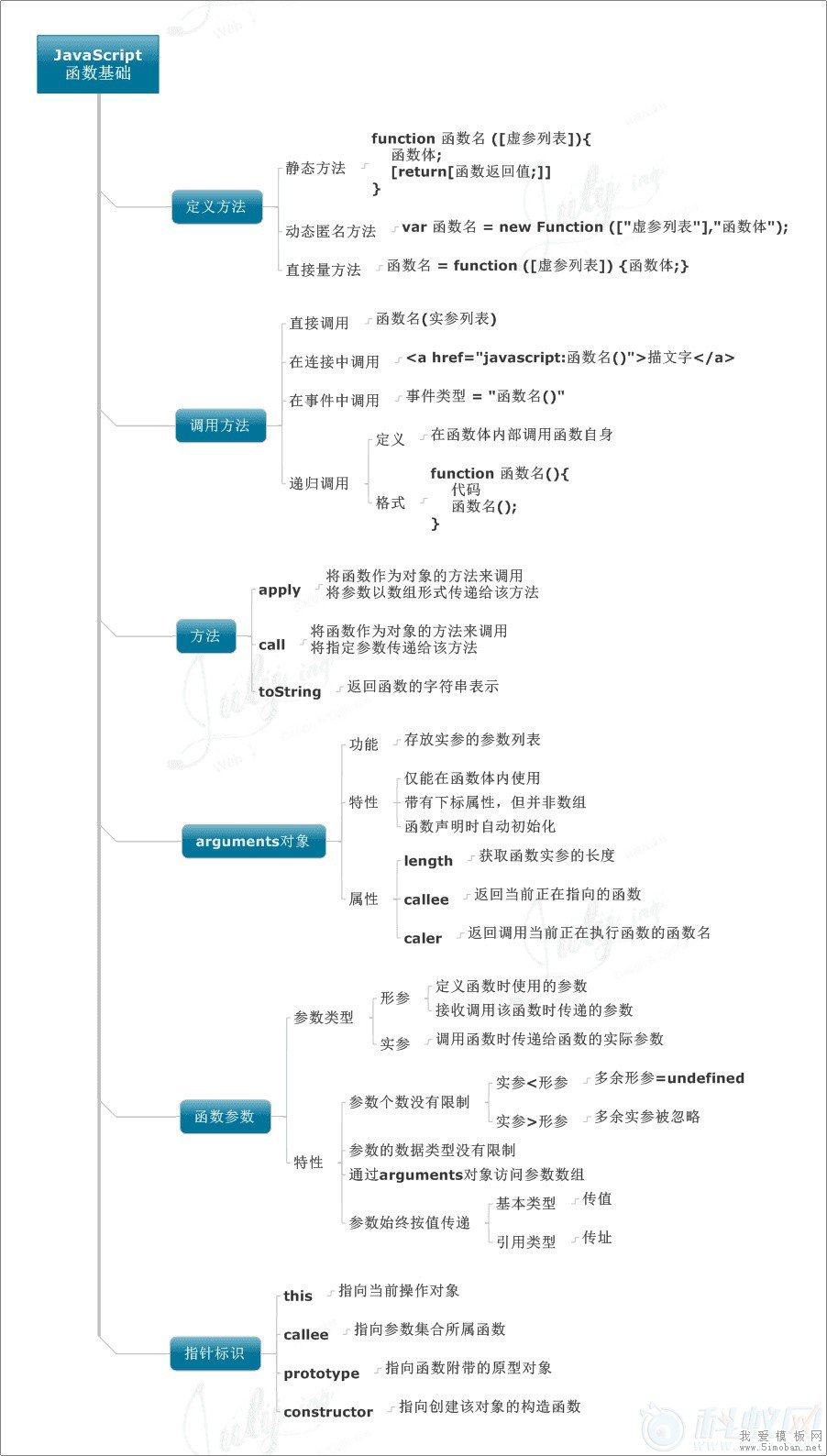
6.JS函数基础
 7.JS基础
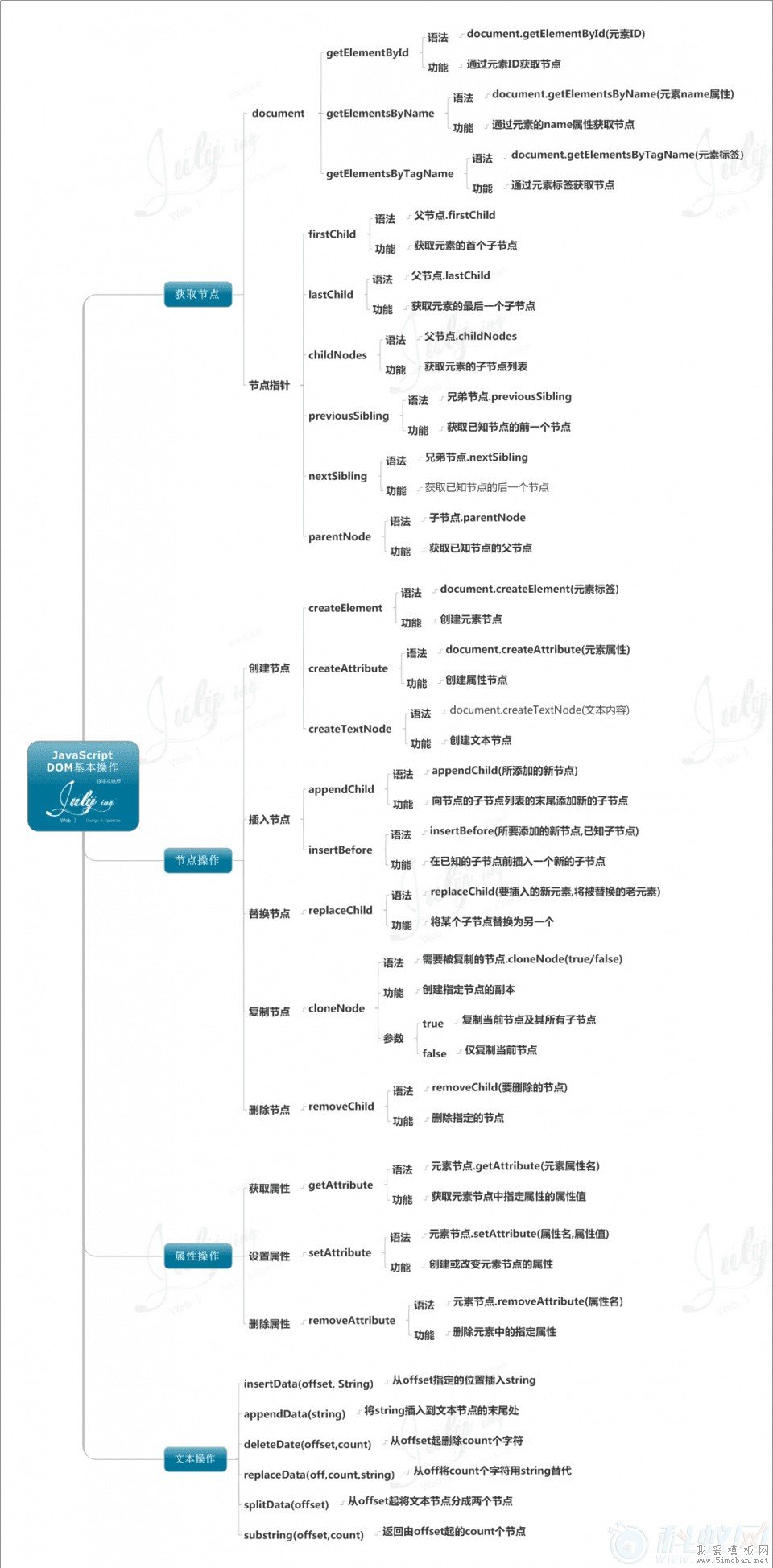
7.JS基础
DOM操作

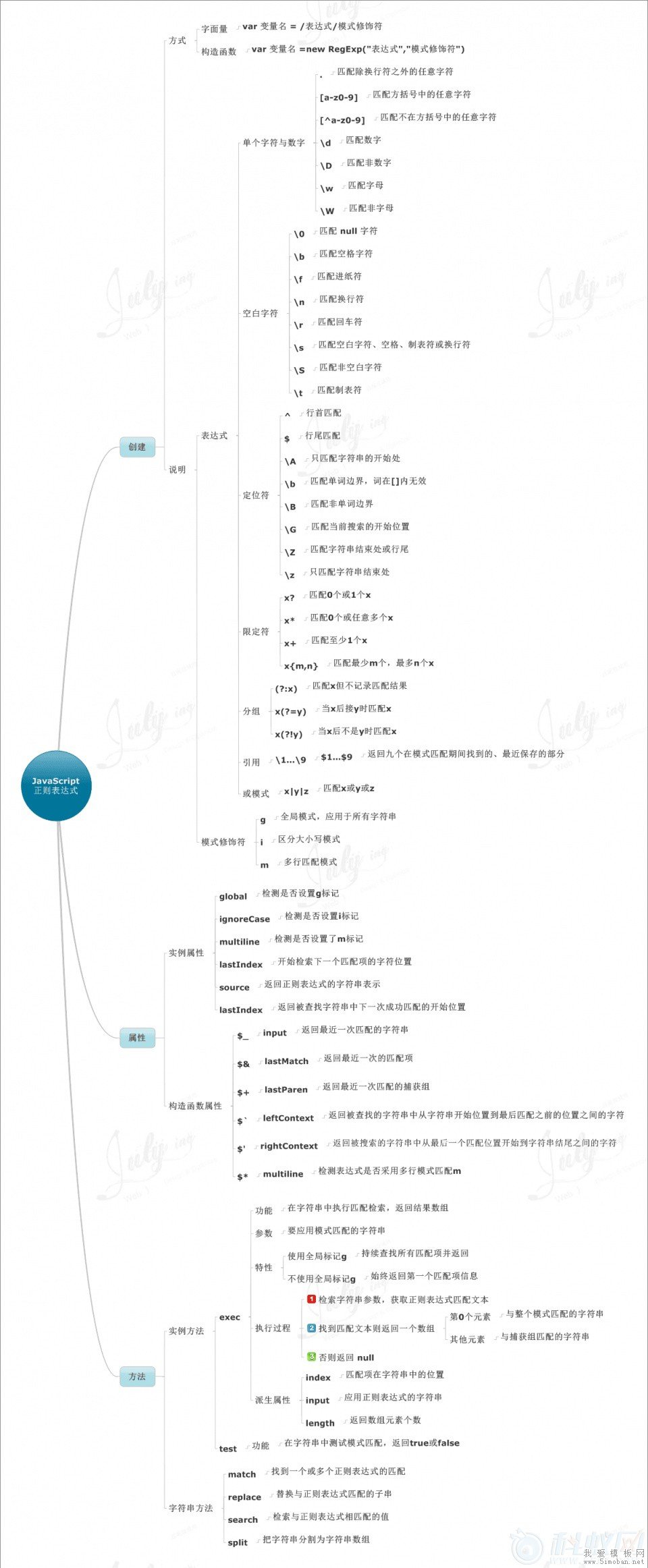
8.JS正则表达式

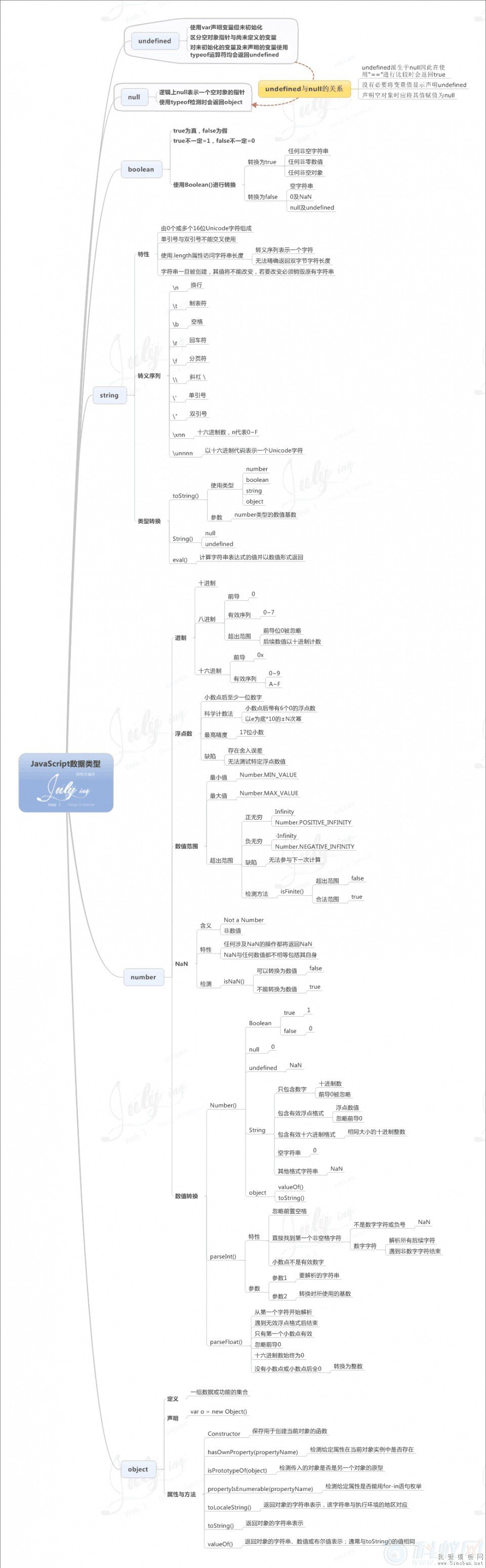
9.JS数据类型

深入了解Javascript,需要了解 Javascript的原理,机制;需要知道他们的本源;需要深刻了解 Javascript基于对象的本质;还需要深刻了解浏览器宿主下的 Javascript的行为、特性。他也有很多缺点,各个宿主环境下的行为不统一、内存溢出问题、执行效率低下等问题,需要深入了解、学会处理这些缺陷。
推荐书籍: -初级:
- 《JavaScript高级程序设计》
- 《JavaScript王者归来》
-
中级:
-
《JavaScript权威指南》
- 《JavaScript.The.Good.Parts》Douglas Crockford
- 《高性能JavaScript》:Nicholas C. Zakas
- 《Eloquent JavaScript》
- 高级:
-
《JavaScript Patterns 》
- 《Pro.JavaScript.Design.Patterns》讲解JavaScript设计模式
- 《Developing JavaScript Web Applications》:构建富应用的好书,针对MVC模式有较为深入的讲解,同时也对一些流程的库进行了讲解。
三、后端语言
-
《JavaScript权威指南》
- 《Developing Large Web Applications》:不仅有JavaScript方面的介绍,还有CSS、HTML方面的介绍,但是介绍的内容却都非常不错,真正考虑到了一个大型的Web程序下,如何进行JavaScript架构设计,值得一读。
- 《高性能网站建设指南》
- 《Yahoo工程师的网站性能优化的建议》
- 《网站重构》
- 《Web开发敏捷之道》
最好的资料就是某项技术的官方SDK,一般技术都有文档,API,Quick Start,Guide,Tutorial,Demo,Example……结合书看效果最好。
其他: – “YSLOW”性能优化建议 – “ jQuery库” – “前端框架” – “HTML5” – “CSS3”深入研究
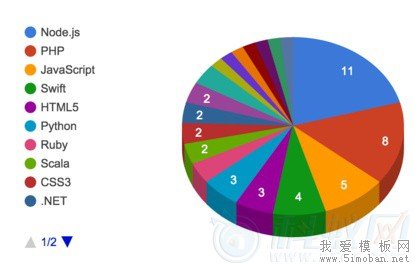
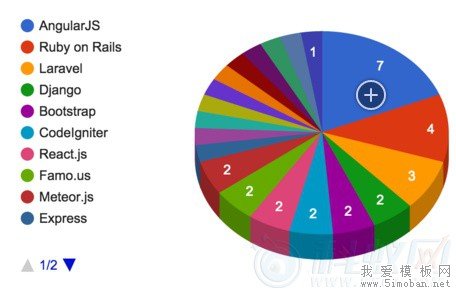
这儿还有不知道自己何时收藏的“前端有关的语言”: