
在使用选择器嵌套的时候有一种情况需要特别注意,先看一段scss代码实例: .text a { color: blue; :hover { color: red }} 也许写此段代码目的是为了将其编译成如下css代码: .text a { color: blue;}.tex

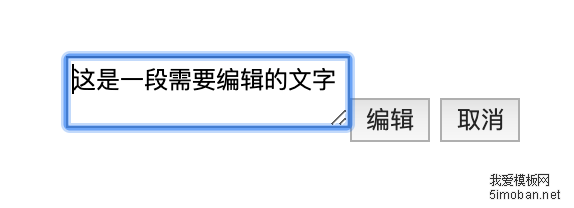
我爱模板网 在做一个网站时,需要录入用户的个人简历,使用的是textarea组件,客户的意思是能够根据填写的内容自动撑高高度。百度一番,找到下面的文章感觉不错: 方法一:使用

IE条件注释 在前几年很好用,那个时候用IE6-IE8的用户很多,而IE对css3等的兼容性又差,但是IE9以下版本都是支持条件注释的。现在做项目很少遇到要兼容IE的了。而且,现在大多都是单

zoom和scale这两个东西都是用于对元素的缩放,但两者除了兼容性之外还有一些不同的地方。zoom缩放会将元素保持在左上角,而scale默认是中间位置,可以通过transform-origin来设置。另外他

如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用深度(穿透)选择器

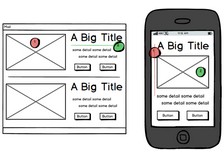
开始研究响应式web设计,CSS3 Media Queries是入门。 Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况

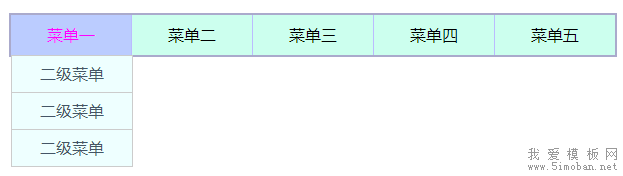
本文介绍了使用HTML+CSS实现鼠标划过的下拉菜单栏的示例,分享给大家,功能如下: 先上效果图: 1、鼠标没在上面 2、鼠标放在一级菜单上,展开二级菜单 3、鼠标放在二级菜单上 注释

CSS能够制作各种形状。正方形和长方形这种简单的就不用说了,在网页布局中太常使用。加上一个宽度和高度,你就得到了你需要的准确大小的矩形。加上边界半径,你就可以把这个形

有段时间没写文章了,这段时间比较忙,很抱歉。 今天的这个手机登录界面,使用了rem作为单位,自定义了字体,使用了模糊背景,半透明登陆框。效果是小编从网上看到的,就动手实

我爱模板网在做混合APP开发时,遇到了一个问题,即边框0.5px效果。 0.5px其实是不存在的,因为像素点不可能存在半像素,现在的手机大多都是视网膜屏,逻辑像素都是物理像素的两三倍