
如题,在uniapp开发APP时,全屏本文框被键盘顶上去导致输入的内容看不见,并且还滚动不了。尝试了设置pages json的softinputMode没有任何用,最后找到了方法

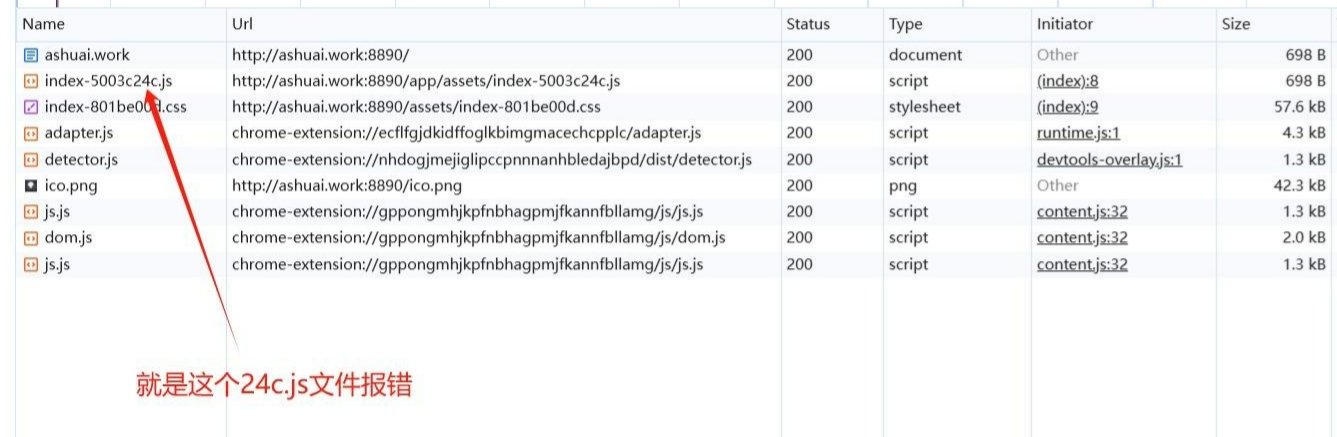
vite+vue3项目打包后,nginx部署到linux服务器,访问时一直报错:Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text html " Strict MIME type checking is enforced for module scripts per HTML spec

在正式介绍 await-to-js 这个库之前,让我们先简单的回顾一下有关于在 JavaScript 这门语言中,异步编程的进化之路。在 Promise 没出现之前,异步编程一直是困扰着前端开发工程师的一个大难题,当时的前辈可能会经常看到下面这种代码。







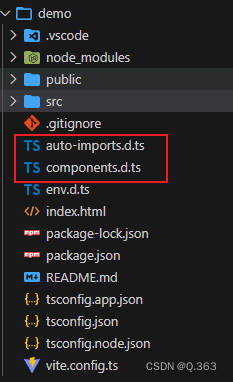
本文介绍了如何在Vue项目中使用unplugin自动导入第三方库和组件,以及如何配置unplugin-auto-import和unplugin-vue-components插件,包括resolvers和文件路径设置。