
使用 vs code 运行webpack进行打包时,报错webpack : 无法加载文件 D: nodejs node_global webpack ps1,因为在此系统上禁止运行脚本

我爱模板网用vue开发项目时,有个页面有140万条数据,每页显示2000条数据,一开始用element-plus的el-table,表格滚动时卡顿严重,然后用vxe-table的虚拟渲染解决了这个问题。

开发环境好区分,process env NODE_ENV= development 就是开发环境,否则,就是生产环境。生产环境如果想区分是测试还是正式,就需要使用下面的方法

我爱模板网在开发vue插件时,遇到了下面的错误提示Module build failed: TypeError: this getResolve is not a function。这是因为sass-loader版本问题导致的,降低版本即可,执行下面的命令重新安装sass-loader,即可解决问题

Element-plus是Element-ui基于Vue3的升级版,全面支持vue3和ts。在Vue3的项目中如何使用Element-plus的Icon图标,包括按钮和动态菜单?

vue打包报错:ERROR in node_modules element-ui lib theme-chalk fonts element-icons ttf Module parse failed: Unexpected character (1:0)

vue-cli脚手架新建项目提示:vue-cli · Failed to download repo vuejs-templates webapck: Response code 404 (Not Found)

keep-alive包裹动态组件的时候,会缓存不活动的组件实例,而不是摧毁他们。其是一个抽象的组件,自身不会渲染一个DOM元素,也不会出现在父组件链中。说白了被keep-alive包裹的组件其会被缓存。

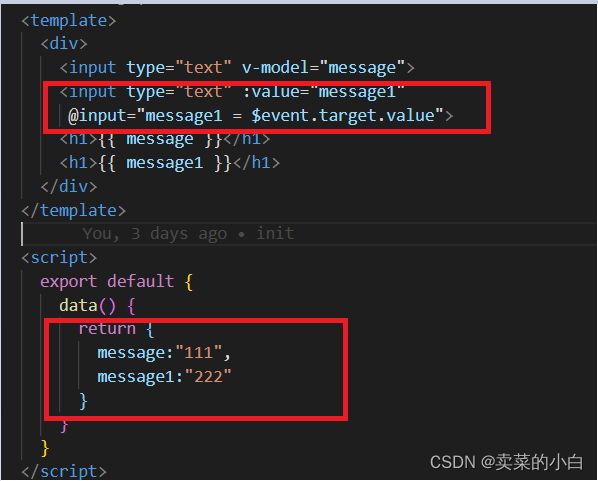
vue自定义组件和input等原生组件一样,能够实现v-model双向绑定。本文为CSDN博主「卖菜的小白」的原创文章,原文链接:https: blog csdn n

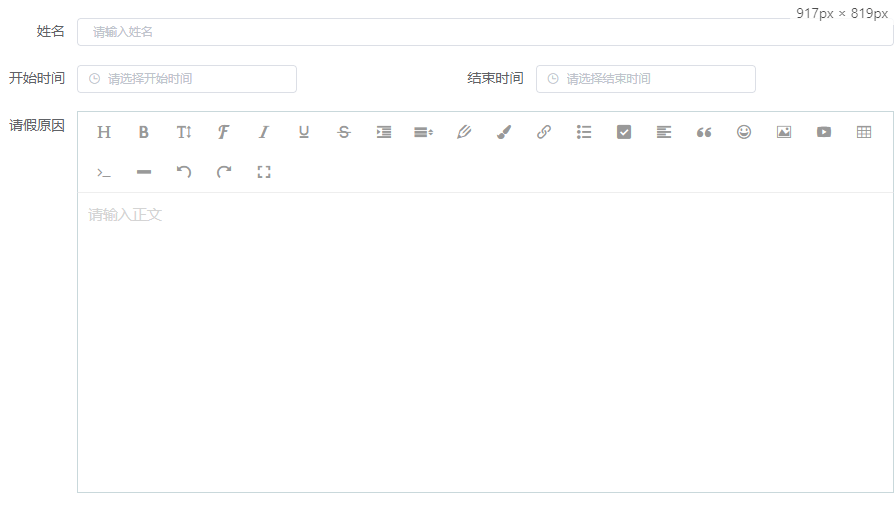
我爱模板网在使用vue版的form-create-design做表单设计器时,在设计模式,也就是用fc-designer时,拖进去了富文本框,并且一切正常,当保存