Vue3动态设置ref,在循环中,尤其好用

html:
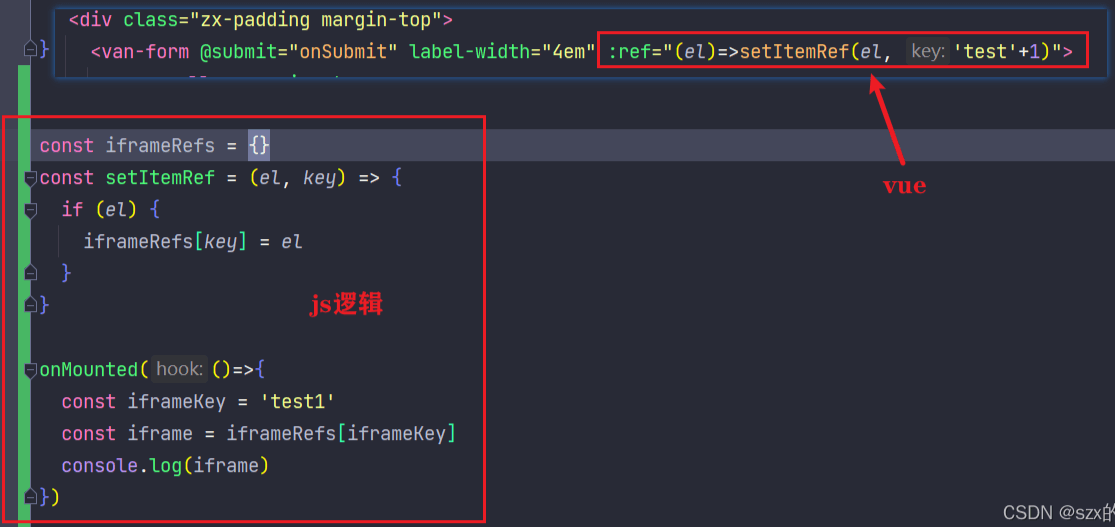
// index为循环的索引 :ref="(el)=>setItemRef(el, 'test'+index)"
js:
const iframeRefs = {}
const setItemRef = (el, key) => {
if (el) {
iframeRefs[key] = el
}
}
onMounted(()=>{
const iframeKey = 'test1'
const iframe = iframeRefs[iframeKey]
console.log(iframe)
})