一、前言
1.ref和reactive是vue3基于组合式api模式下,在setup中用于声明的具有响应式的数据的方法。
二、ref
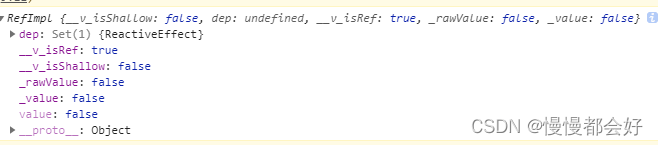
1.ref通常用于声明基础类型响应式数据。
import { ref } from 'vue'
const age =ref(10) //声明响应式数据2.ref返回的是被包装过的响应式对象,在setup中访问和修改ref需要使用.value属性

age.value=21
3.在模板中使用ref时vue3会自动将ref对象拆解为原始值(setup里ref对象的value属性值),一定要知道模板上的ref不在是对象,没有.value属性
<div>{{age}}</div>三、reactive
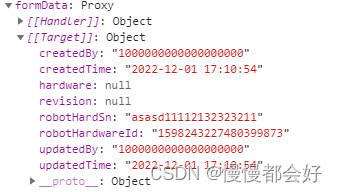
1.reactive用于声明复杂类型响应式数据。
import {reactive} from 'vue'
const man=ref({name:'jolin',age:21}) //声明响应式数据2.reactive返回的是被包装过的响应式对象,在setup中访问和修改直接使用属性即可

man.age=20
3.声明时未定义,动态添加的属性也会是响应式的
man.weight = '50kg' //weight具有响应性
4.在模板中使用属性的形式
<div>{{man.name}}</div>四、注意事项
1.注意不能解构reactive数据,解构出的数据会失去响应式。
2.在任何地方访问响应式数据都能拿到最新的。
3.同vue2的data,只有数据被应用到模板中时,数据的改变才会触发updated生命周期,否则即使数据被修改了,也不会触发updated生命周期,导致视图不更新。
本文为CSDN博主「慢慢都会好」的原创文章,原文链接:https://blog.csdn.net/qq_40340943/article/details/124475990
