shallowReactive 与 shallowRef:
shallowReactive:只处理对象最外层属性的响应式(浅响应式),如果有一个对象数据,结构比较深, 但变化时只是外层属性变化
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理,如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换
shallowReactive的使用:
我们在组件中使用shallowReactive方法定义了一个对象 我们返回对象将对象的属性在模板中使用
<template>
<div>
<h1>姓名:{{name}}</h1>
<h2>年龄:{{age}}</h2>
<h3>喜欢的水果:{{likeFood.fruits.apple}}</h3>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">修改年龄</button>
<button @click="likeFood.fruits.apple += '!'">修改水果</button>
</div>
</template><script>
import {reactive, toRefs, shallowReactive} from 'vue'
export default {
name: "App",
setup() {
// 定义了一段数据
let person = shallowReactive({ // 只将第一层数据做了响应式处理
name: '张三',
age: 18,
likeFood: {
fruits:{
apple: '苹果' // 深层次的数据将会是一个普通的对象
}
}
})
// 将数据返回出去
return {
...toRefs(person)
}
}
};
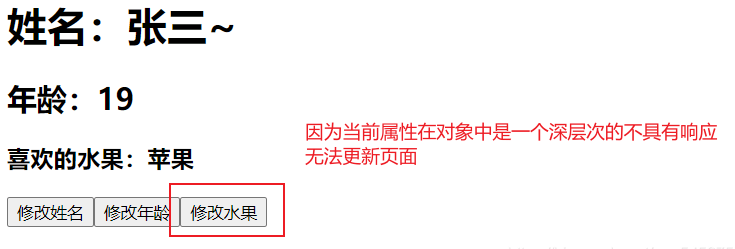
</script>我们修改数据只有定义在对象第一层的属性 才是响应式的 深层次的数据将不在具有响应式的功能 因为深层次的数据将不在是一个响应式对象 而是一给普通对象

数据变了 但是vue监测不到 无法触发页面的更新
shallowRef的使用:
我们调用了shallowRef方法传递了基本数据类型 我们可以看到 当前属性是有响应式的
...
<div>
<h1>姓名:{{ sum}}</h1>
<button @click="sum++">点击+</button>
</div>
...
setup() {
// 定义了一段数据
let sum = shallowRef(0);
// 将数据返回出去
return {
sum,
};
},
...但我们点击修改数据 在页面中 可以看到是有响应式功能的

但是我们现在传递一个对象进去 我们可以看到 传递的对象将变成一个普通对象 不在具有响应式功能了
...
<div>
<h1>姓名:{{ sum.n}}</h1>
<button @click="sum.n++">点击+</button>
</div>
...
setup() {
// 定义了一段数据
let sum = shallowRef({ // sum将不在是一个响应式对象
n: 0
});
// 将数据返回出去
return {
sum,
};
},
...在页面中我们可以看到 修改数据后将不在触发页面的更新 因为vue监测不到了

本文转载自CSDN博主「李公子丶」的原创文章,原文链接:https://blog.csdn.net/qq_54527592/article/details/119840044
