我爱模板网在使用qiankun.js开发时,子应用用到了百度地图,所以在index.html中引入了百度库:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=6L6IWCvDj1mHKBR6GBmTPhVmTuR0Q4Rp"></script>
此时运行项目会报:
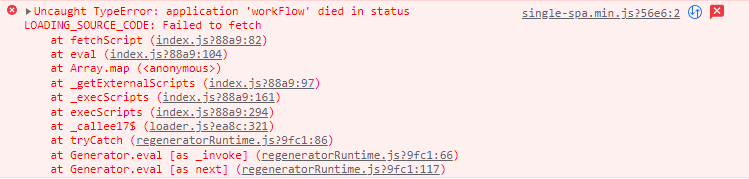
Uncaught TypeError: application 'workFlow' died in status LOADING_SOURCE_CODE: Failed to fetch
截图如下:

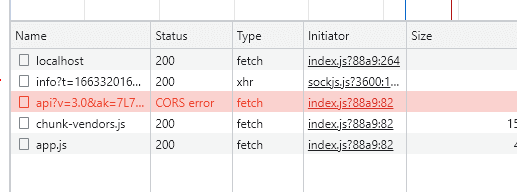
chrome network显示如下:

这个报错是百度地图api的跨域问题。
解决方案一
将下面的js在主应用中引入
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=6L6IWCvDj1mHKBR6GBmTPhVmTuR0Q4Rp"></script>
解决方案二
1、主应用
修改主应用中的start方法
start()
修改为
start({
prefetch: false,
excludeAssetFilter: assetUrl => {
const whiteList = ['https://api.map.baidu.com/api?v=3.0&ak=您的key&_custom-exclude_=MAIN']
const whiteWords = ['_custom-exclude_=MAIN']
if (whiteList.includes(assetUrl)) {
return true
}
return whiteWords.some(w => {
return assetUrl.includes(w)
})
}
})说明:
excludeAssetFilter - (assetUrl: string) => boolean - 可选,指定部分特殊的动态加载的微应用资源(css/js) 不被 qiankun 劫持处理
2、子应用
新建utils/loadScript.js
export default {
init: function (){
return new Promise((resolve, reject) => {
// 如果已加载直接返回
if(typeof BMap !== "undefined") {
resolve(BMap);
return true;
}
// 百度地图异步加载回调处理
window.bMapInit = function () {
// console.log("百度地图脚本初始化成功...");
resolve(BMap);
};
// 插入script脚本
let scriptNode = document.createElement('script');
scriptNode.src = 'https://api.map.baidu.com/api?v=3.0&ak=您的key&_custom-exclude_=MAIN&callback=bMapInit';
document.body.appendChild(scriptNode);
});
},
}说明:大部分cdn引入的js,只需要动态加载就可以了。百度地图api js 比较特殊,它里面还引入了其他js,不采用这种方式,会导致 BMap is undefined
3、使用:
import BMap from '../utils/loadScript.js'
BMap.init().then(BMap => {
this.map = new BMap.Map("map")
this.map.centerAndZoom(new BMap.Point(this.center.lng, this.center.lat), 10)
this.map.addControl(
new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP],
})
)
this.map.enableScrollWheelZoom(true)
//...
)}