这个项目是基于dva框架的一个rn项目,对于一个新手来说,有很好的学习意义
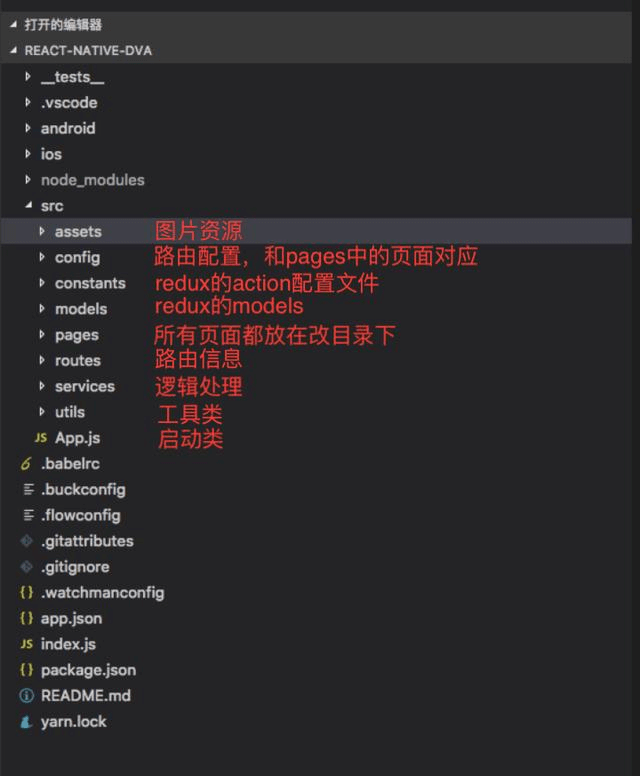
首先我们来看下目录的结构

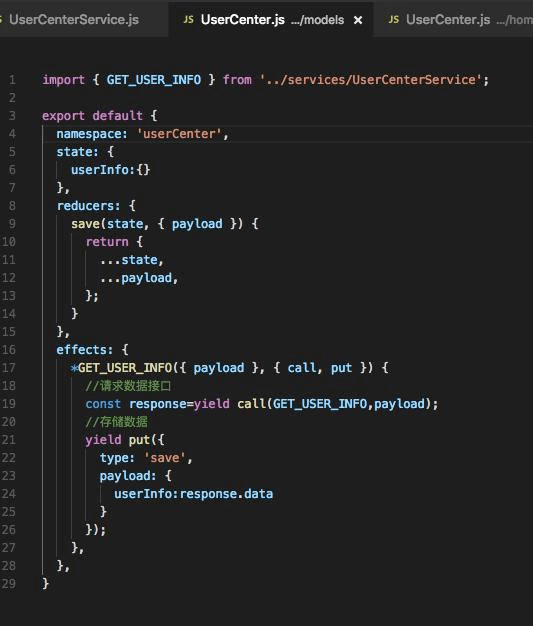
把我们定义的service引入进来,定义一个GET_USER_INFO的effects,注意这个函数名称前面要有“*”,然后在函数中通过yield call() 来调用(数据接口方法 和 请求参数),yield表示同步调用,这个是generator提供的功能,大家有兴趣的可以自己搜索一下。这里有一个要注意的地方“namespace”这个参数的含义是命名空间,用于解决多个models之间的互相干扰的问题,我们存储所有数据都会在这个空间下。
我来写一个完整的数据请求流程
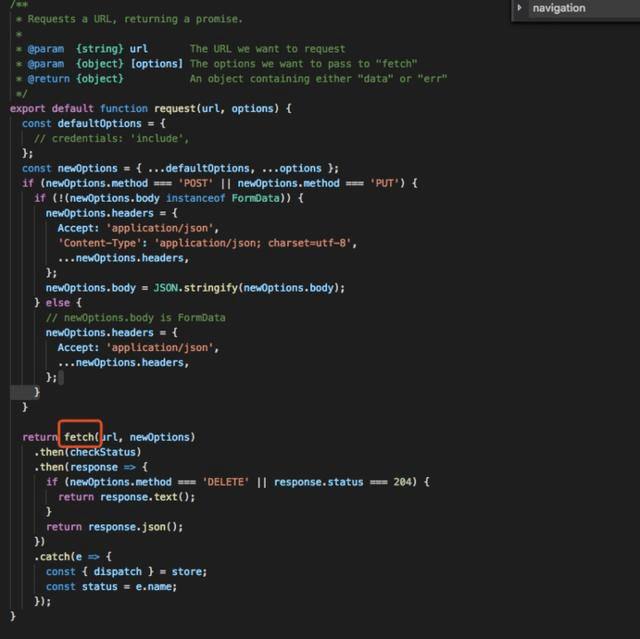
首先我们要有一个通用的数据请求处理类,这里我是直接从其他React项目中request.js文件直接拷贝过来的。他大概长这个样子,网上有很多request.js的封装,最后我们也会提供给大家一个下载地址,大家不用慌。

或者使用这份request.js:
使用:
getUserAuth: () => Request('/partyApp/authMenu/authList'),代码:
import fetch from 'dva/fetch'
import Cookie from 'js-cookie'
export default (url, ...params) => {
const randomTime = Date.now() + Math.floor(Math.random() * 10000)
const timeStamp = (url.includes('?') ? '&t=' : '?t=') + randomTime
const requestUrl = process.env.ZQMB_HOST + url + timeStamp
let upload = ''
const postArray = params.map(meta => {
if (typeof meta === 'string') {
return `'${meta}'`
} else if (typeof meta === 'object') {
if ('file' in meta) {
const formData = new window.FormData()
formData.append('file', meta.file)
upload = 'upload'
return formData
} else {
return JSON.stringify(meta)
}
} else {
return meta
}
})
return fetch(requestUrl, {
mode: 'cors',
method: 'POST',
body: upload ? postArray[0] : postArray.join(','),
headers: {
'msg.callback': '',
'auth.sysid': process.env.ZQMB_SYSID,
'auth.permit': process.env.ZQMB_PERMIT,
'auth.token': window.AUTH_TOKEN
}
})
.then(res => {
if (res.ok) {
const newToken = res.headers.get('content-language')
if (newToken) {
window.AUTH_TOKEN = newToken
Cookie.set('auth.token', newToken)
}
return res.json()
} else {
return null
}
}).then(json => {
if (json) {
const code = json.code
if (code === -1) {
/* eslint-disable prefer-promise-reject-errors */
return Promise.reject({
message: 'unLogin',
status: 401
})
} else {
return json
}
}
})
}
这里有一个要注意的地方 在文件中引用的fetch不需要我们单独在头部import了。(这都是当初的辛酸史,有血,有泪,有屎)
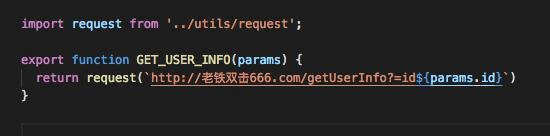
有了通用请求处理类之后,我们需要定义我们自己的service,

友情提示,上图中url地址需要替换成你们自己的数据接口哦!!!
之后我们需要新建一个models文件

要做的是,把我们定义的service引入进来,定义一个GET_USER_INFO的effects,注意这个函数名称前面要有“*”,然后在函数中通过yield call来调用我们的数据接口,yield表示同步调用,这个是generator提供的功能,大家有兴趣的可以自己搜索一下。这里有一个要注意的地方“namespace”这个参数的含义是命名空间,用于解决多个models之间的互相干扰的问题,我们存储所有数据都会在这个空间下。
现在我需要把我们文件和redux关联起来

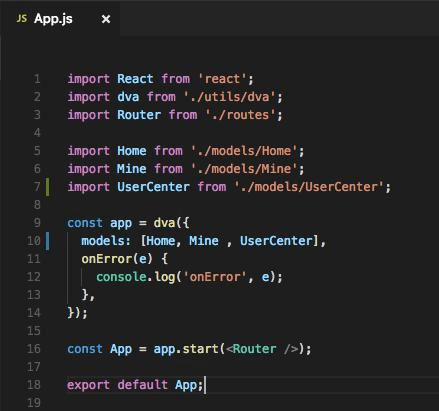
在主文件App.js中,引入并关联我们自己的models,然后在我们自己的页面中调用他

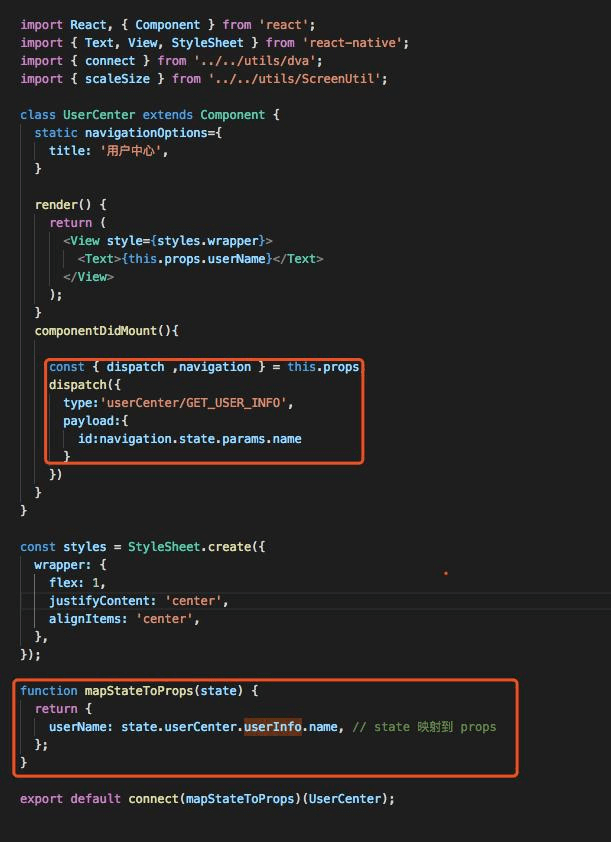
分为两个部分 :
第一部分是通过connect来实现页面于redux的关联。
通过mapStateToProps这个配置,可以让我们在组件中使用 this.props来直接访问model中的state数据,在配置时要注意命名空间要对我们当初设置的一致。
第二部分是数据的调用
在componentDidMount函数中出发我们的数据加载函数,这里的payload中包含的属性,需要我们service中定义的保持一致。
好像一个整套的数据流程已经走完了。
现在我们对项目开发的三要素都了解了,接下来就可以在日常的需求开发中为所欲为了。因为作者本人也是菜鸟一个,所以和大家分享的主要还是一些使用的经验,并没有涉及到太多的概念于原理。
