
由于table列表是放在ListTable.jsx组件中的,而这个控制显示隐藏的按钮是放在index.jsx中的,要带过去。所以:
一、index.jsx文件:
1、定义要显示的列表数据:
const initialColumn = [
{name: '订单号', checked: true, value: 0},{name: '姓名', checked: true, value: 1},
{name: '来源', checked: true, value: 2},{name: '订单类型', checked: true, value: 3},
{name: '订单原价', checked: true, value: 4},{name: '实付金额', checked: true, value: 5},
{name: '客户经理', checked: true, value: 6},{name: '售前客服', checked: true, value: 7},
{name: '产品类型', checked: true, value: 8},{name: '产品名称', checked: true, value: 9},
{name: '产品版本', checked: true, value: 10},{name: '支付时间', checked: true, value: 11},
{name: '开通时间', checked: true, value: 12},{name: '到期时间', checked: true, value: 13},
{name: '订单状态', checked: true, value: 14},{name: '退款金额', checked: true, value: 15},
{name: '退款原因', checked: true, value: 16},{name: '关联订单', checked: true, value: 17}
];
2、定义state,初始值就是上面定义的值:
const [showColumn, setShowColumn] = useState(initialColumn);3、定义控制显示隐藏的方法:
function handelShowColumn(checkedValues) {
let res = initialColumn;
res.forEach(item => {
item.checked = checkedValues.includes(item.value);
});
setShowColumn([...res]);
}
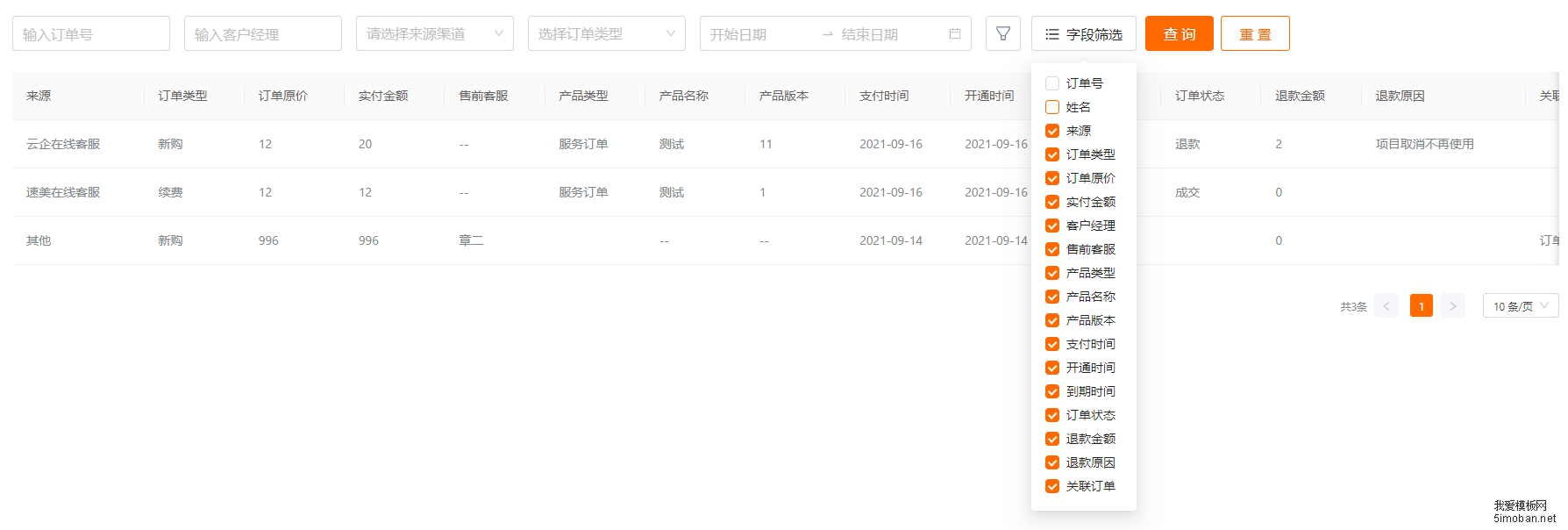
4、定义下拉菜单,循环显示出checkbox,这里的defaultValue控制了默认勾选哪些列:
const pupupContent = (
<div>
<Checkbox.Group
defaultValue={[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17]}
style={{ width: '100%' }}
onChange={handelShowColumn}
>
{
showColumn.map(item => (
<Row key={item.value} style={{ marginBottom: '5px' }}>
<Col span={24}>
<Checkbox value={item.value}>{item.name}</Checkbox>
</Col>
</Row>
))
}
</Checkbox.Group>
</div>
);
<Popover placement="bottom" content={pupupContent} trigger="click">
<Button style={{marginRight: '10px'}} icon={<UnorderedListOutlined />}>字段筛选</Button>
</Popover>
5、给列表组件传递要显示列的参数,其他参数和方法省略不提:
<ListTable
loading={loading}
// 将要显示的列传过去
showColumn={showColumn}
// ...
/>
二、ListTable.jsx文件给每一项添加控制显示隐藏的条件即可:
const tableColumns = filterRoleForExcludes([
// 注意,这里就是通过传递过来的showColumn,来控制当前列的显示隐藏
props.showColumn[0].checked ? {
title: '订单号',
dataIndex: 'orderCode',
key: 'orderCode',
fixed: 'left',
width: 200,
render(text,record){
return(
<RolePower type="order_manage_detail" replace={text}>
<a onClick={()=>setCurrent(record)}>{text}</a>
</RolePower>
);
}
} : null,
// 更多列...
]);
<Table
className="table"
columns={tableColumns}
rowKey={record => record.id}
dataSource={props.dataSource.data}
locale={{ emptyText: <NoData text='' /> }}
scroll={{x: 2000}}
pagination={{
current: props.currentPage,
showSizeChanger: true,
showQuickJumper: true,
defaultCurrent: 1,
defaultPageSize: 10,
total: props.dataSource.total,
onChange: props.onPageChange,
onShowSizeChange: props.onShowSizeChange,
showTotal: (total) => ` 共${total}条`
}}
rowSelection={includesAuthority(['order_manage_follow_change']) && {...rowSelection}}
/>
至此大功告成,肯定有更简便的方法,但是时间比较紧,就没优化了。 