
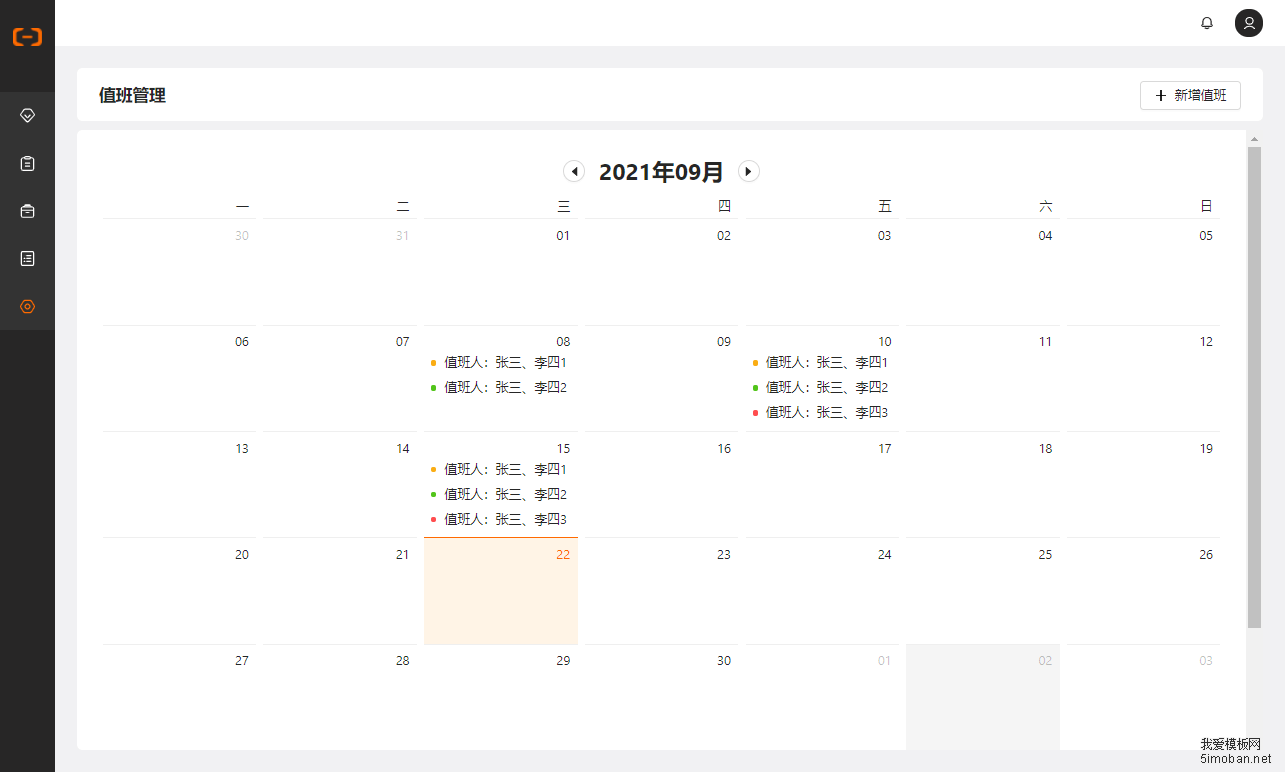
其实,日历主体部分的内容效果,官网已经给出了代码示例,见官网https://ant.design/components/calendar-cn/的通知事项日历。
主要是头部,antd的Calendar支持头部自定义,即headerRender属性,官方也给出了例子,但并不是我们想要的效果。其实实现也很简单,下面的代码仅实现自定义header的代码,其他效果可以查看官方文档:
1、引入moment
import moment from 'moment';2、定义当前时间的state
const [currentYearMonth, setCurrentYearMonth] = useState(moment().endOf('day'));
3、Calendar代码:
<Calendar dateCellRender={dateCellRender} monthCellRender={monthCellRender} onSelect={onSelectDate} headerRender={
({ value, onChange }) => {
return (
<div className="customeHeader" style={{ padding: 8 }}>
<Button size="small" shape="circle" icon={<CaretLeftOutlined />} onClick={
() => {
let priveMonth = moment(currentYearMonth).subtract(1, "month")
setCurrentYearMonth(priveMonth)
onChange(priveMonth);
}
} />
<span className="title">{moment(currentYearMonth).format('YYYY年MM月')}</span>
<Button size="small" shape="circle" icon={<CaretRightOutlined />} onClick={
() => {
let nextMonth = moment(currentYearMonth).add(1, "month")
setCurrentYearMonth(nextMonth)
onChange(nextMonth);
}
} />
</div>
)
}
} />
利用moment直接获取前一个月后一个月,然后赋值,就这么简单。更多见:moment常用时间方法部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!




![[antd: Form.Item] `children` is array of render props cannot [antd: Form.Item] `children` is array of render props cannot](http://www.5imoban.net/uploads/allimg/210916/1-210916155010917.png)