
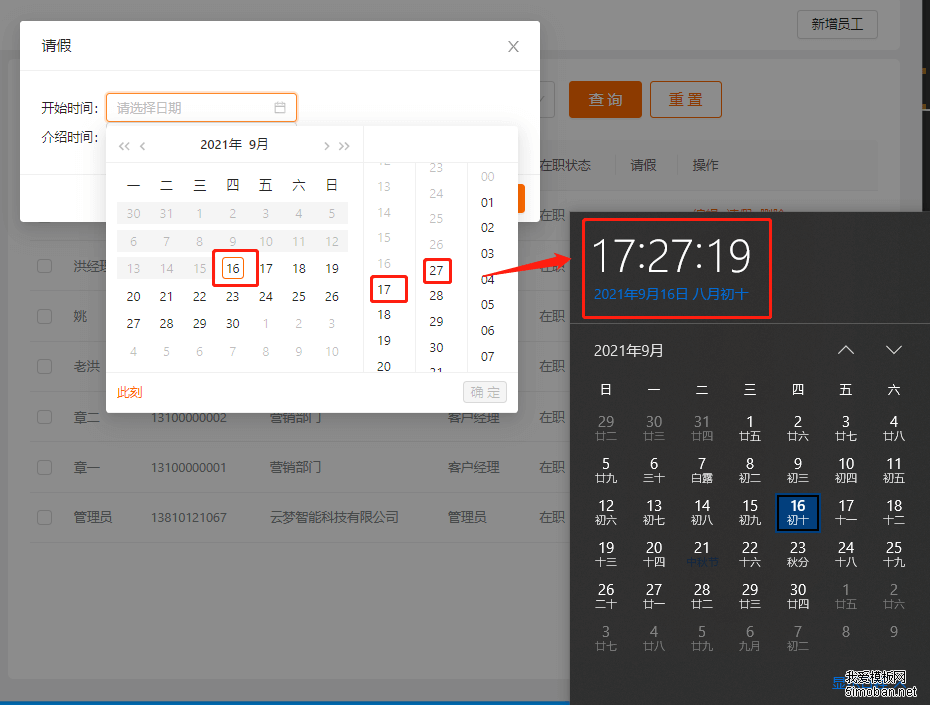
下面是实现代码:
import moment from 'moment';
function disabledDate(current) {
return current && current < moment().subtract(1, 'days')
}
function range(start, end) {
const result = [];
for (let i = start; i < end; i++) {
result.push(i);
}
return result;
}
function disabledDateTime() {
let nowHour = new Date().getHours();
let nowMinutes = new Date().getMinutes();
return {
disabledHours: () => range(0, nowHour),
disabledMinutes: () => range(0, nowMinutes),
disabledSeconds: () => [0, 60],
};
}
<DatePicker disabledDate={disabledDate} disabledTime={disabledDateTime} showTime onOk={(value)=>{setStartTime(value)}} />
当然实际业务可能没有这么简单,例如开始时间还不能大于结束时间等。这里只是简单的实现。部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!



![[antd: Form.Item] `children` is array of render props cannot [antd: Form.Item] `children` is array of render props cannot](http://www.5imoban.net/uploads/allimg/210916/1-210916155010917.png)
