定义了下面的这个字段,以及修改和传递给子组件的代码:
const [showColumn, setShowColumn] = useState(initialColumn);
function handelShowColumn(checkedValues) {
let res = initialColumn;
res.forEach(item => {
item.checked = checkedValues.includes(item.value);
});
setShowColumn(res);
}
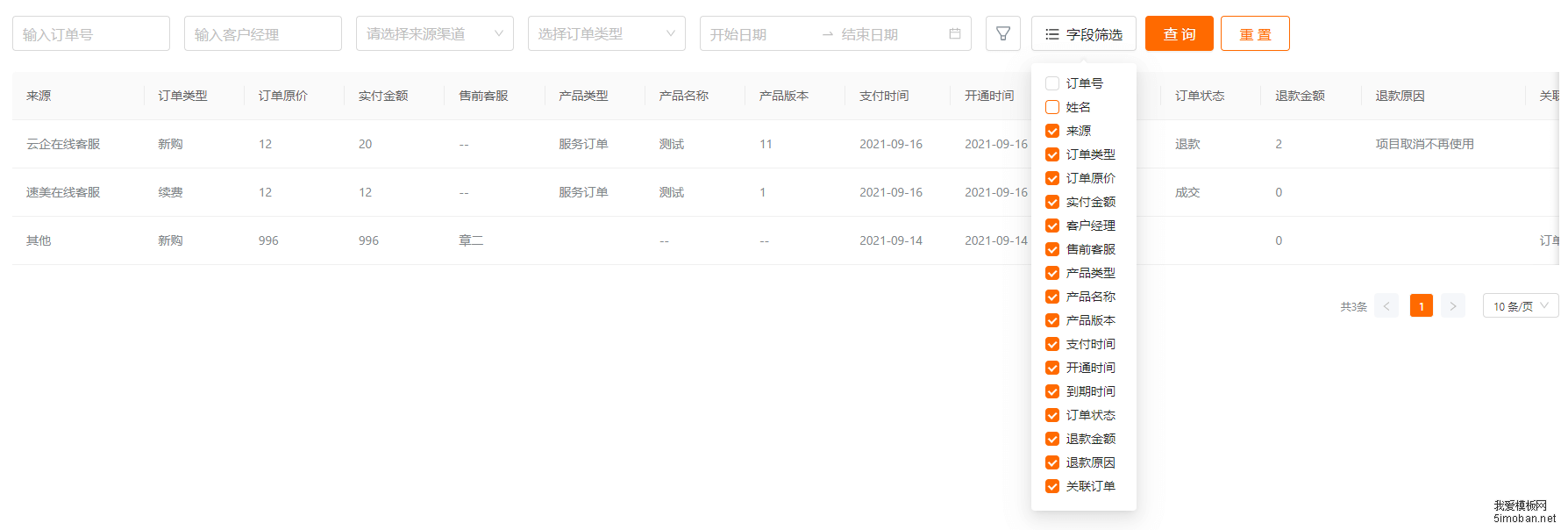
<ListTable
loading={loading}
showColumn={showColumn}
/>
然而,当调用handelShowColumn,对showColumn进行修改时,发现并没有效果,估计是object的深拷贝和浅拷贝导致的,改成:
setShowColumn([...res]);即可
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!




![[antd: Form.Item] `children` is array of render props cannot [antd: Form.Item] `children` is array of render props cannot](http://www.5imoban.net/uploads/allimg/210916/1-210916155010917.png)