于是兴高采烈的从阿里图标搜了很多图标下载下来,放在了svg目录,然后在router文件配置icon,如下:

刷新,发现侧边栏图标的确变成了自定义的,但是部分图标在高亮时,颜色并没有发生变化,如下:

正常发生变化

颜色未发生变化
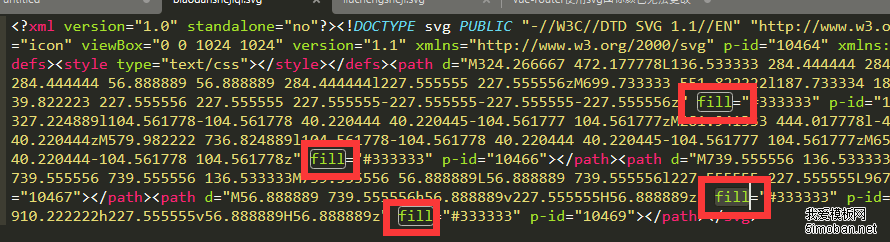
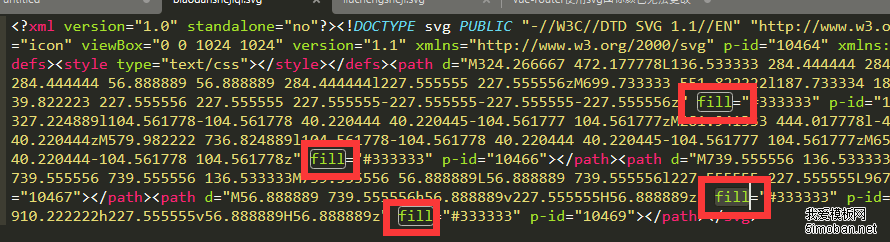
仔细对两个svg文件内容进行了对比,发现发生变得的svg,内容里没有fill,而未发生变化的里面的内容都含有fill属性:

将这些fill去掉,重新试下,可以了!
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!




 VUE出现Loading chunk 12 failed的错误
VUE出现Loading chunk 12 failed的错误
我爱模板网在做职工服务网的H5时,使用的时vue的技术栈。其中有一个跳转出现了Loading chunk 12 failed的错误,如下: 在众多跳转中,只有这个出了问题,非常简单,代码如下: 一番百度
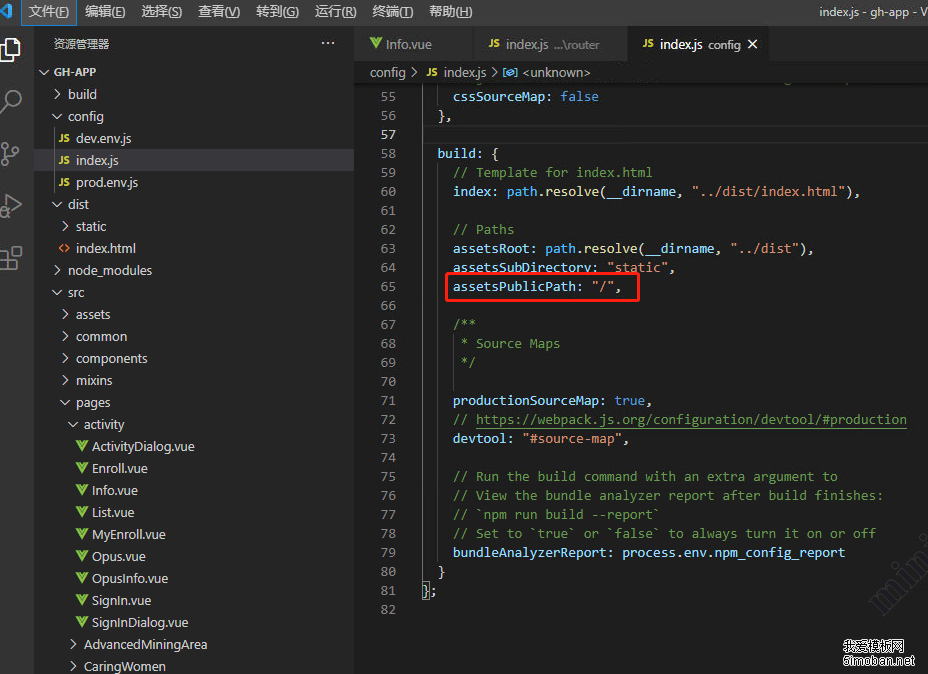
 vue路径#号去除
vue路径#号去除
我爱模板网在做一个对接工商银行支付的项目时,工行要求回调地址不能有#号。如下: 将: http://api.5imoban.net:9095/#/online-pay/list 改为: http://api.5imoban.net:9095/online-pay/list 这个项目是基于
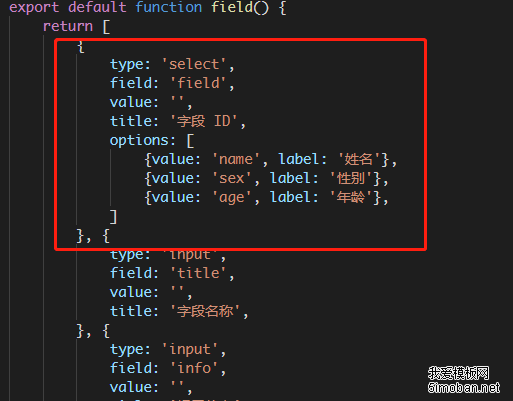
 form-create-designer实现表单关联数据库表,组件关联字段值
form-create-designer实现表单关联数据库表,组件关联字段值
我爱模板网在使用form-create-designer做表单设计器时,由一个需求:选择表单设置时,里面要能选择此表单关联的数据库表,是个下拉框,能展示接口返回的所有数据表。选择某个组件(如