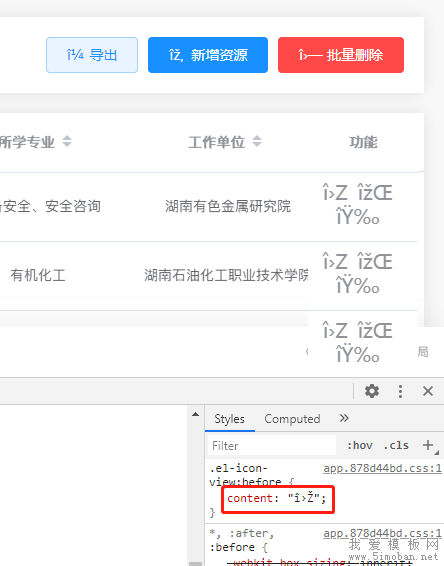
elementUI做常德应急时,用的是客户自己的产品框架,element ui 2.13.2,遇到了一个问题,就是打包到线上部署的生产环境,图标经常性乱码,如下图:
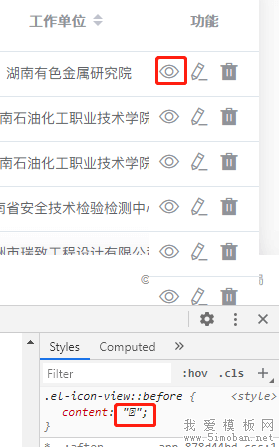
打开调试工具,查看如下:

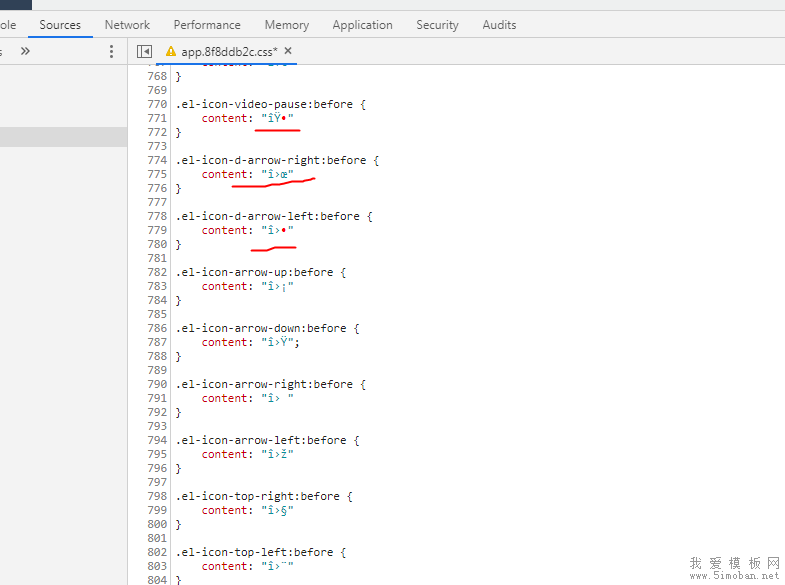
查看编译后的css,所有的字体图标都是这样:

就算正常状态下,查看的字体也是乱码样式:

我的理解应该字体图标都是类似于:
\e6ce,这种,即unicode字符集里面,E000 至 F8FF属于用户造字区,应该是自定义的字符或图标。网上查阅资料,得知dart-sass编译时,容易出问题。查看了package.json,发现这个版本的确是dart-sass:
"sass": "1.26.2",解决方法:使用node-sass打包方式
一、卸载
dart-sass
npm uninstall sass二、安装
node-sass
npm install node-sass -D然后重新打包,如果您出现下面的错误提示:
Node Sass version 5.0.0 is incompatible with^4.0.0
请卸载已安装
node-sass
npm uninstall node-sass然后安装4.14.1版本
npm install node-sass@4.14.1再次重新运行,图标正常了,用调试工具查看,发现字体正常了:

部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!