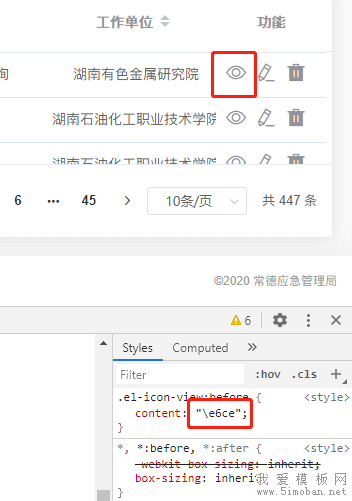
调试发现子节点样式名有isleaf

修改样式代码(scss)
/deep/ .el-tree {
padding-top: 15px;
padding-left: 10px;
// 不可全选样式
.el-tree-node {
.is-leaf + .el-checkbox .el-checkbox__inner {
display: inline-block;
}
.el-checkbox .el-checkbox__inner {
display: none;
}
}
}
修改样式代码(css)
>>> .el-tree .el-tree-node .is-leaf + .el-checkbox .el-checkbox__inner{display: inline-block;}
>>> .el-tree .el-tree-node .el-checkbox .el-checkbox__inner{display: none;}
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!