
background-clip是css3新属性,可以改变背景显示的范围,它主要由如下的值: background-clip: border-box background-clip: padding-box background-clip: content-box background-clip: inherit background-clip: text (只有chr

background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。 如果没有设置背景颜色或图片,那么这个属性只有在边框(border)设置为透明或半透明时才能看到视觉效果,不然

最近比较迷恋canvas,加之做了一个个人网站,有用到环形进度条,记录下来。 canvas中没有直接绘制圆的方法,但有一个绘制弧线的context.arc方法, 下面讲下用该方法如何绘制出图片效果

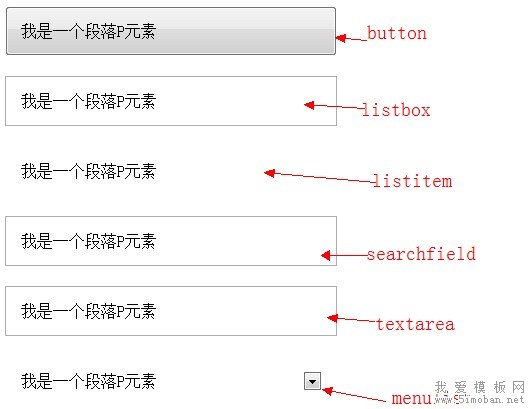
前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览

自从完成上次iPhone的几个页面效果后,一直在没有制作iPhone的页面效果了,今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——“表单中的input[type="submit"]和input[type="reset

在做网站的列表时,经常遇到文字强制在一行显示,超出则显示点点点,这个可以用后台语言限制字数,但是不建议这么做,因为非常不利于seo(标题只显示一部分),一行的话,用c

HTML5草案里面其实有原生的字幕标签(track Tag)的,但使用的是vtt格式的文件,非常规的字幕(.sub, .srt)或歌词文件(.lrc)。

最近在用MUI做IOS的APP的搜索功能时,遇到一个问题,搜索框输入文字时,键盘显示换行,如下图: 就算把input的type改成了search也不行,代码如下: div class="mui-input-row mui-search" style="flo

今天我爱模板网在用mui做app时,客户反馈在iPhone 6上错位了。拿到手机一看,所有的与flex布局的都错位了,百度了下,发现iOS 8不支持flex,要写成-webkit-flex这种前缀才可以。看了下客户

调用系统第三方程序进行导航 plus . maps . openSysMap ( dst , des , src ); 参数: dst: ( Point ) 必选 导航目的地坐标 要求使用WGS-84坐标系值,即GPS获取的值。 des: ( DOMString ) 必选 导航目的地描述