
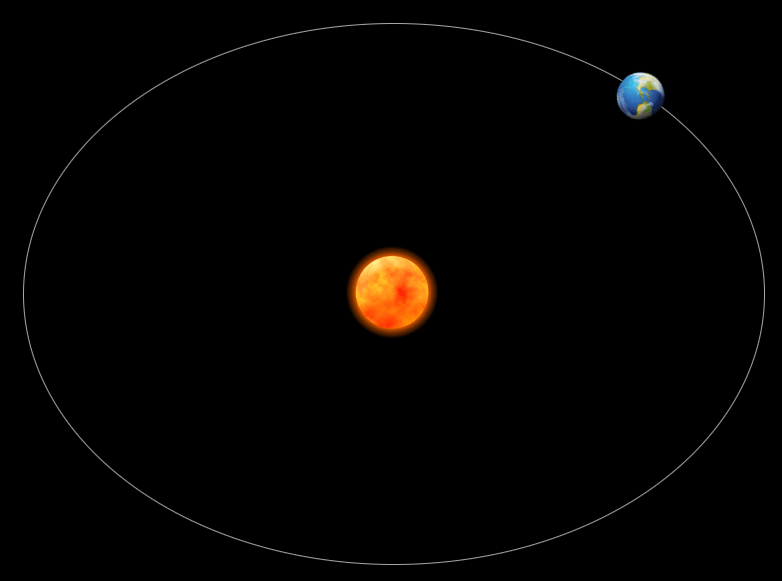
CSS3 animation 地球绕着太阳公转代码:
CSS3代码:
body{
background-color: black;
}
.planet{
width: 800px;
height: 600px;
background-color: black;
position: relative;
}
.planet div{
position: absolute;
}
.sun{
left: 350px;
top: 250px;
width: 100px;
height: 100px;
background: url(http://www.5imoban.net/view/demoimg/sun.png) 0 0 no-repeat;
}
.earth{
top: 0;
left: 370px;
width: 60px;
height: 60px;
background: url(http://www.5imoban.net/view/demoimg/earth.png) 0 0 no-repeat;
transform-origin: 30px 400px;
animation: rotation 8s linear infinite;
}
.moveY{
animation: moveY 4s ease-in-out infinite alternate;
}
@keyframes moveY{
to{
transform: translateY(-200px);
}
}
@keyframes rotation{
to{
transform: rotate(1turn);
}
}
.track{
width: 740px;
height: 540px;
left: 30px;
top: 30px;
border: 1px solid darkgrey;
border-radius: 50%;
}html:
<div class='planet'> <div class='sun'></div> <div class='track'></div> <div class='moveY'> <div class='earth'></div> </div> </div>
