css3变换属性transform单个值很简单:
transform:translateX(500px);多个值用空格隔开,不是逗号!多个值用空格隔开,不是逗号!多个值用空格隔开,不是逗号!重要的事情说三遍,如:
transform:skew(10deg,5deg) scale(2) translate(50px,90px) rotate(45deg);
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
transform:translateX(500px);多个值用空格隔开,不是逗号!多个值用空格隔开,不是逗号!多个值用空格隔开,不是逗号!重要的事情说三遍,如:
transform:skew(10deg,5deg) scale(2) translate(50px,90px) rotate(45deg);
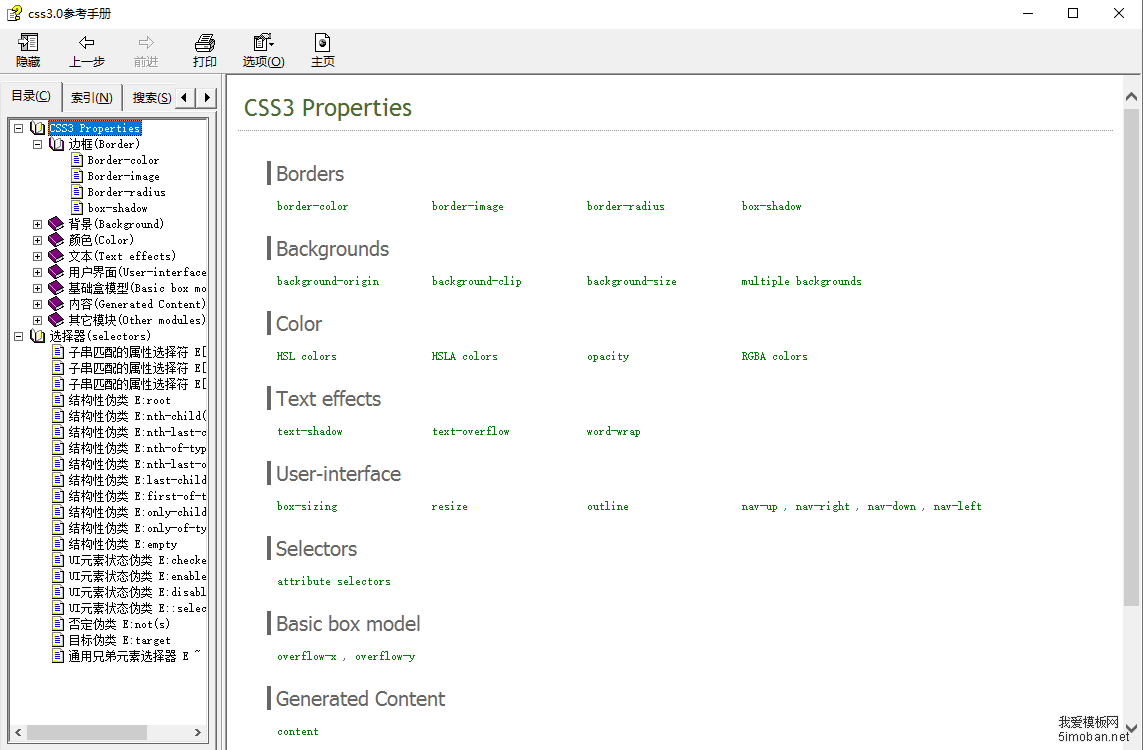
 css3参考手册chm版下载
css3参考手册chm版下载
本CSS3参考手册为chm格式,打开即可阅读。如果出现白屏,请访问: chm格式的电子书打开是空白的解决办法 。 本参考手册非常详细的,从css3选择器和css3属性两方面介绍css3,css3属性类
 css3 transition或transform导致周围元素受影响
css3 transition或transform导致周围元素受影响
我爱模板网在做大屏展示时,在某个按钮上加了下面的代码: .btn{ transition:all 100ms;}.btn:hover{ transform:scale(1.2)} 发现移动到这个按钮上,周围的一些元素会发生抖动,这时,只要让这些的
 CSS3绘制一滴水
CSS3绘制一滴水
先看下CSS3绘制一滴水的过程: 从一个正方形到一滴水,就这几步。下面开始实现: 1、绘制一个正方形: div class="circle"/div.circle{ width: 30px; height: 30px; background: red;} 2、通过border-radio圆角