1、html代码,这里的图片,高度都是不同的,这样更能看出瀑布流效果
<div class="wrap">
<div class="item"><img src="images/1.jpg"><span>标题1</span></div>
<div class="item"><img src="images/2.jpg"><span>标题2</span></div>
<div class="item"><img src="images/3.jpg"><span>标题3</span></div>
<div class="item"><img src="images/4.jpg"><span>标题4</span></div>
<div class="item"><img src="images/5.jpg"><span>标题5</span></div>
<div class="item"><img src="images/6.jpg"><span>标题6</span></div>
</div>
2、css代码,这里的css代码只写了瀑布流相关样式,其他的如颜色、边框等就不写了:
.wrap{column-count:3; }
.item{break-inside: avoid;}
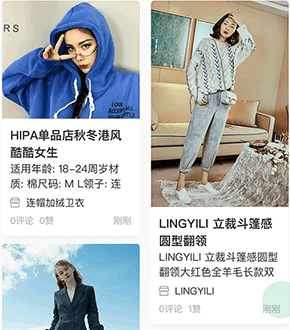
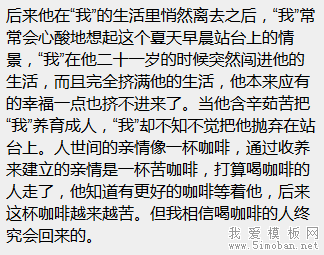
注:column-count规定了一行显示几列,break-inside:avoid规定了子元素不能断裂,否则可能会出现图片和标题不在一列的现象就这么简单,下面是效果图:

关于css3 column更详细的介绍可以参考:column css3 详解
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!