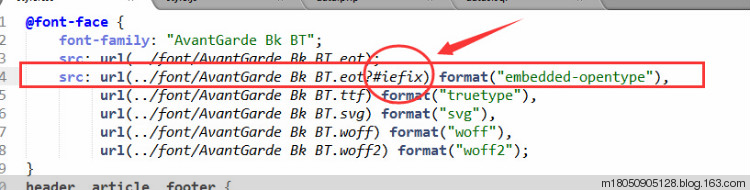
css中src: url('iconfont.eot?#iefix') format('embedded-opentype')什么意思?
IE 6-8 是不支持 format() 这种格式说明的,只会读取类似 src:url() 这样的格式,所以 IE 6-8 会把第一个引号到最后一个引号之间的内容都当做字体的 URL,结果就会返回一个 404。因此可以加上一个 ?,后面的内容就成为一个查询字符串,解决了 404 的问题。iefix 在这里是类似于注释的东西,你可以随便写。另外在一部分 Apache 服务器中,缺少了 # 会返回 403,所以再加上 #
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!