arcTo(x1, y1, x2, y2, radius)arcTo() 方法将利用当前端点、端点1(x1,y1)和端点2(x2,y2)这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半径为radius的圆上的弧线(即所谓的三点两线定弧形)。弧线的起点就是当前端点所在边与圆的切点,弧线的终点就是端点2(x2,y2)所在边与圆的切点,并且绘制的弧线是两个切点之间长度最短的那个圆弧。此外,如果当前端点不是弧线起点,arcTo()方法还将添加一条当前端点到弧线起点的直线线段。
参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas arcTo()绘制弧线入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//指定绘制路径的起始点
ctx.moveTo(50, 50);
//绘制一条到坐标(150,50)的水平直线
ctx.lineTo(150, 50);
//坐标点(150,50)就是绘制弧线时的当前端点
//端点1
var p1 = {
x : 200,
y : 50
};
//端点2
var p2 = {
x : 200,
y : 100
};
//绘制与当前端点、端点1、端点2三个点所形成的夹角的两边相切并且半径为50px的圆的一段弧线
ctx.arcTo(p1.x, p1.y, p2.x, p2.y, 50);
//设置线条颜色为蓝色
ctx.strokeStyle = "blue";
//按照上述绘制路径绘制弧线
ctx.stroke();
}
</script>
</body>
</html>
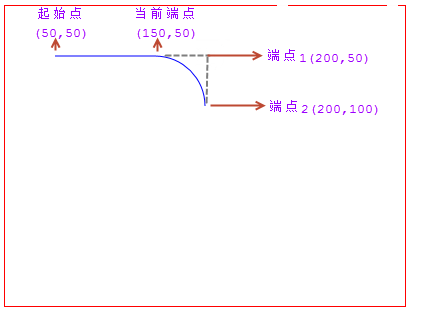
运行上面的代码,效果如下:
如上图所示,由于在使用arcTo()绘制弧线时,「画笔」所在的端点为(150,50),所以坐标点(150,50)就是当前端点,接着我们在arcTo()方法的参数中指定了端点1(200,50)和端点2(200,100),因此arcTo()将绘制出与这三个端点所形成的夹角的两边相切、并且半径为50px的圆上的一段弧线。此外,夹角两边与圆相切的两个切点,将圆分成了两段圆弧,一段就是上图绘制出来的1/4圆弧,一段则是剩下的3/4圆弧,由于arcTo()将会沿着最短圆弧的方向绘制弧线,所以绘制出来的弧线就是较短的1/4圆弧。
在上面的示例中,由于我们设定的这三个端点比较特殊,当前端点和端点2实际上就是弧线所在圆与对应的夹角两边相切的切点。也就是说,当前端点就在弧线所在的圆上,并且是所绘制的圆弧的起点。现在,我们再来看看当前端点不是弧线起点的情况:
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//指定绘制路径的起始点
ctx.moveTo(50, 50);
//注释掉lineTo(),不再先绘制直线
//ctx.lineTo(150, 50);
//此时,坐标点(50,50)就是绘制弧线时的当前端点
//端点1
var p1 = {
x : 200,
y : 50
};
//端点2
var p2 = {
x : 200,
y : 100
};
//绘制与当前端点、端点1、端点2三个点所形成的夹角的两边相切并且半径为50px的圆的一段弧线
ctx.arcTo(p1.x, p1.y, p2.x, p2.y, 50);
//设置线条颜色为蓝色
ctx.strokeStyle = "blue";
//按照上述绘制路径绘制弧线
ctx.stroke();
}
</script>
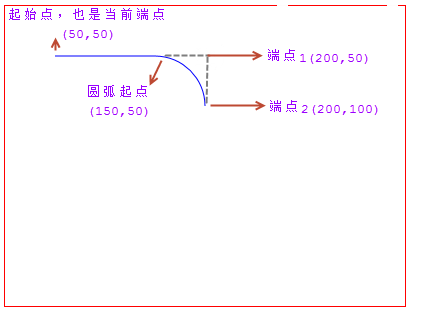
运行效果如下:
通过观察上面的显示效果你会发现,这和我们第1个代码示例的显示效果完全一致。在此处的示例代码中,我们并没有先绘制一条直线,但是,在绘制弧线时,这里的起始点(50,50)就是当前端点,所以arcTo()将会利用起始点(50,50)、端点1(200,50)、端点2(200,100)所形成的夹角,然后绘制一段与夹角两边相切的圆弧。由于起始点(50,50)和端点1(200,50)所在的直线与第1个例子中当前端点(150,50)和端点1(200,50)所在的直线实际上是同一条直线,所以绘制出来的圆弧依然相同。不同的是,此时的当前端点并不是圆弧的起点,arcTo()就会自动添加一条当前端点到圆弧起点的直线。于是,我们就看到了与第1个实例代码完全相同的图形效果。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
