sscms的搜索官方文档只是介绍了如何使用search标签,并没有一个流程,这里说下我的制作心得。
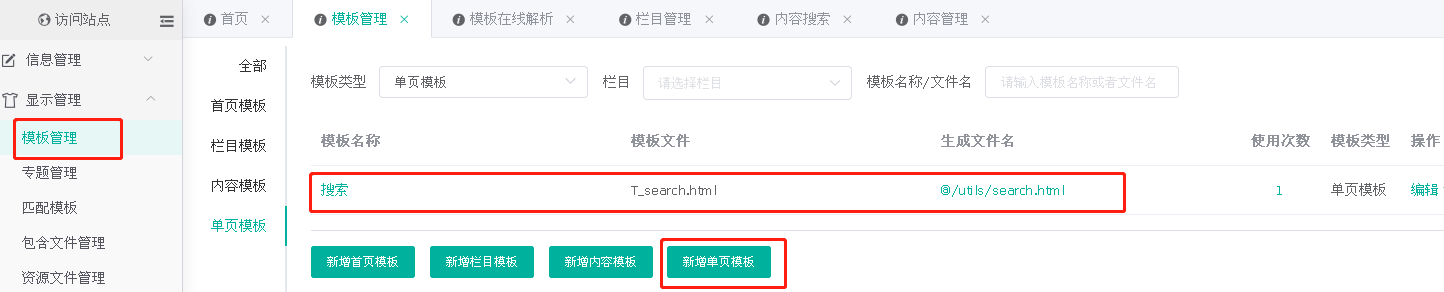
1、在后台新建搜索单页模板:

单页模板的内容为search的结果页,同时,将单页生成,这里选择生成到‘@/utils/search.html’,模板内容大体如下:
<!-- 搜索开始,高亮显示搜索结果 -->
<div class="container">
<div class="breadcrumb" style="margin-bottom: 0;">
<a href="">首页</a>
<span class="arrow">></span>
<span class="title">搜索结果</span>
</div>
<!-- 搜索form表单 -->
<div class="search-area flex flex-middle">
<input id="keywords2" type="text" class="input" placeholder="请输入关键字">
<input type="button" class="button" onclick="location.href='{Stl.SiteUrl}/utils/search.html?word='+document.getElementById('keywords2').value+'&type=title,content&pageNum=10'">
</div>
<stl:search isDefaultDisplay="true" isHighlight="true">
<!-- 搜索中loading -->
<stl:loading>
<p class="search-cound">
正在搜索
</p>
<div class="search-list">
<div style="padding-top:30px">
<strong>提示!</strong> 系统正在搜索中,请稍后...
</div>
</div>
</stl:loading>
<!-- 搜索有内容时展示 -->
<stl:yes>
<p class="search-cound">
共有<b>
<!-- 展示搜索数量 -->
<stl:count scope="All" type="Contents"></stl:count>
</b>个结果
</p>
<div class="search-list">
<ul class="list">
<!-- 搜索结果列表 -->
<stl:pageContents scope="All" pageNum="10">
<li>
<div class="top">
搜索结果标题:
<stl:a target="_blank"></stl:a>
</div>
<p class="desc">
<stl:content
type="Content"
isClearTags="true"
wordNum="120"
></stl:content>
</p>
<time><stl:content type="AddDate"></stl:content></time>
</li>
</stl:pageContents>
</ul>
<!-- 分页 -->
<stl:pageItems>
<div class="pagination flex flex-center">
<a href="{PageItem.PreviousPage}" class="arrow"><</a>
<stl:pageItem type="PageNavigation">
<stl:yes>
<a href="{Current.Url}">{Current.Num}</a>
</stl:yes>
<stl:no>
<span>{Current.Num}</span>
</stl:no>
</stl:pageItem>
<a href="{PageItem.NextPage}" class="arrow">></a>
</div>
</stl:pageItems>
</div>
</stl:yes>
<!-- 搜索无内容时展示 -->
<stl:no>
<p class="search-cound">
共有<b>0</b>个结果
</p>
<div class="search-list">
<div style="padding-top:30px">
<strong>抱歉!</strong> 找不到和您的查询相符的项目
</div>
</div>
</stl:no>
</stl:search>
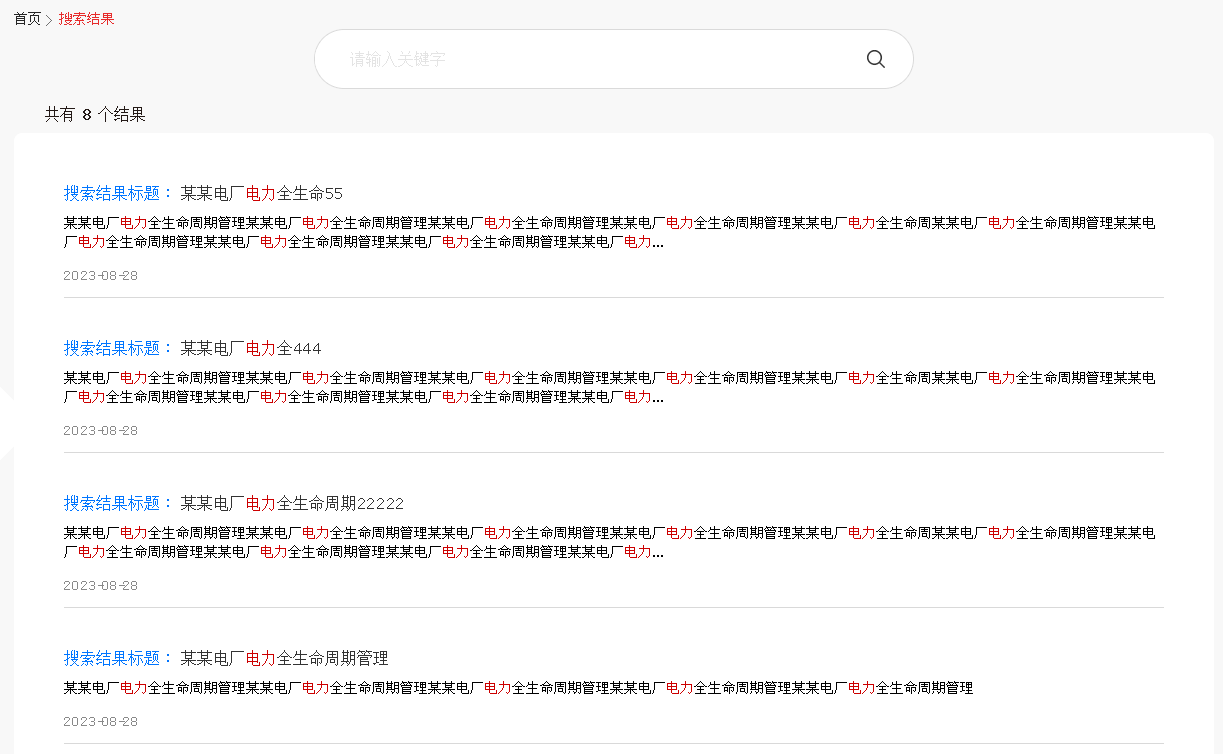
</div>搜索结果页渲染效果如下:

2、在搜索的输入框和按钮加入如下事件,让它带着参数跳转到搜索结果页:
<input id="keywords" placeholder="请输入关键字">
<img class="search" src="{Stl.SiteUrl}/tpl/imgs/search2.png" onclick="location.href='{Stl.SiteUrl}/utils/search.html?word='+document.getElementById('keywords').value+'&type=title,content&pageNum=10'">