ajax无刷新点赞插件,可以轻松解决网站文章点赞功能,并且可以在伪静态后的页面实时显示点赞次数和实时更新点赞次数,并且加入+1动画效果,加入cookie(点击查看jQuery cookie使用方法)记录效果,一个人只能赞一个,加入点赞和取消赞功能,不想赞再点击一次即可取消赞,此插件由合肥网站建设知名品牌—多元速网络科技有限公司开发;
一、 插件介绍:
插件采用ajax无刷新技术,可以轻松解决网站点赞功能
支持伪静态或者纯静态后的页面实时显示点赞次数和实时更新点赞次数
支持ip开关设置,开启后每人只能点赞一次,关闭后,可以无限点击
支持数据模型自定义字段,v6版本以前不支持点赞次数自定义字段,目前v6版本支持自定义字段,每篇文章的点赞次数你想修改成多少就多少;
支持自定义字段开关,关闭后不需要自定义字段,但也无法修改点赞次数,开启后才可以修改点赞次数;
二、插件js接口说明:
$id 文章id
$modelid 模型id
$ip_switch ip限制开关 布尔值 默认开启
$digg_field 点赞字段设置开关 布尔值 默认关闭
$digg 点赞字段设置,默认digg,必须先开启$digg_field
返回值 数组对象 [count , flag] count:计文章点赞的次数 flag:点赞状态 0:已经赞过 1:未点赞
三、使用简介:
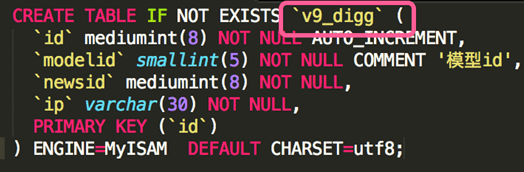
1.首先把数据库中的digg.sql数据库加到你的phpcms中 这里需要注意的是数据库前缀 我们的是dys_ 如果你的不是 请打开修改。如下图:

2.把phpcms中的文件 放到你自己的phpcms文件中 对应文件放到对应文件夹中:
digg_model.class.php 放到 phpcms/model 中
digg.php 放到 phpcms/modules/content 中
3.把js中的3个文件放到statics中的js中,jquery库如果你已经有了,那么jquery.1.8.3.js就不用放了;

4.接下来打开下面的文件,请用编辑器打开查看,里面非常详细的讲解了首页、列表页、文章页如何调用digg效果;

5、也可以按照下面的方法调用:
① 引入必要的js
<!--第一步 加入cookie是为了让浏览器记住点击状态 解决刷新浏览器恢复 原来字样-->
<script src="{JS_PATH}jquery1.8.3.js"></script>
<script src="{JS_PATH}jquery.digg.js"></script>
<script src="{JS_PATH}jquery.cookie.js"></script>
<!--第一步 end-->
② 第二步引入html代码
<!--第二步 核心class diggs diggFont diggNum-->
<a href="javascript:;" class="diggs">
<script>
if($.cookie('dys_cookie{$id}') == {$id}){
document.write('<span class="diggFont">取消点赞</span>');
}else{
document.write('<span class="diggFont">点赞</span>');
}
</script>
<span class="diggNum">0</span>
</a>
<!--第二步 end-->
③ 引入js代码
<!--第三步 ajax请求数据 实现实时更新文章赞次数 解决网站静态不更新问题-->
<script>
$(function(){
//digg赞初始化ajax
$.post("{APP_PATH}index.php?m=content&c=digg",{id:{$id},modelid:{$modelid}},function(data){$(".diggNum").text(data.count); },"json")
//digg点击+1
$(".diggs").on("click",'',function(){
$.ajax({
type: "POST",
url: "{APP_PATH}index.php?m=content&c=digg&a=diggs",
data: {id:{$id},modelid:{$modelid}},
dataType: "json",
success: function(data){
if(!data.flag){//
$.cookie('dys_cookie{$id}', null);
$(".diggFont").text('点赞');
$(".diggNum").digg({
str: "-1",
style: 'font-weight:bold;',
endSize: "60px",
interval:800
});
}else{
$.cookie('dys_cookie{$id}', {$id});
$(".diggFont").text('取消点赞');
$(".diggNum").digg({
str: "+1",
style: 'font-weight:bold;',
endSize: "60px",
interval:800
});
}
$(".diggNum").text(data.count);
}
})
})
})
</script>
<!--第三步 end-->
插件效果预览:
补充说明:
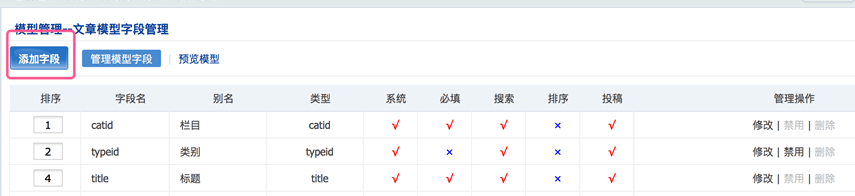
如果开启自定义字段我们需要在对应的模型中加入digg字段,下面教大家怎么加入字段;

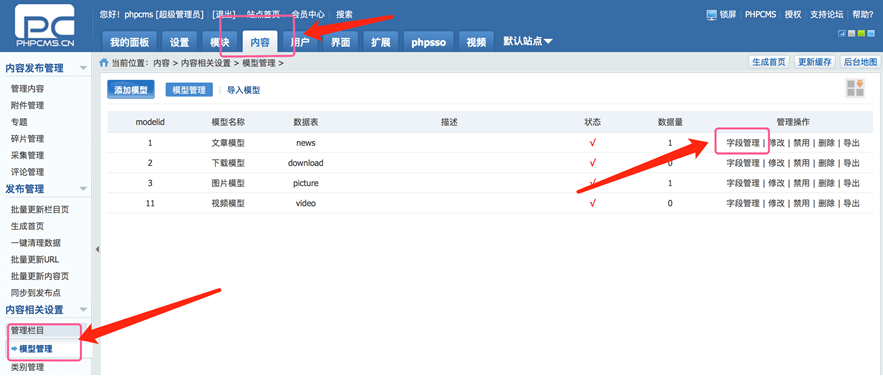
先点内容,再点模型管理 再找到你需要添加字段的模型,我们举例文章模型;


效果预览:http://www.doysu.net/show-38-44-1.html
下载地址放送:phpcms点赞插件v2.0
下载使用说明:
加多元速官方微信(扫一扫文章右下方二维码)回复“phpcms点赞插件”即可下载;
(加入多元速官方微信,每天都有技术文章推送哦,绝对值得!)

