众所周知,phpcms v9编辑器不支持发布代码功能,不支持前台代码高亮显示,那么合肥网站建设知名品牌—多元速网络科技有限公司教您如何增加代码高亮插件;
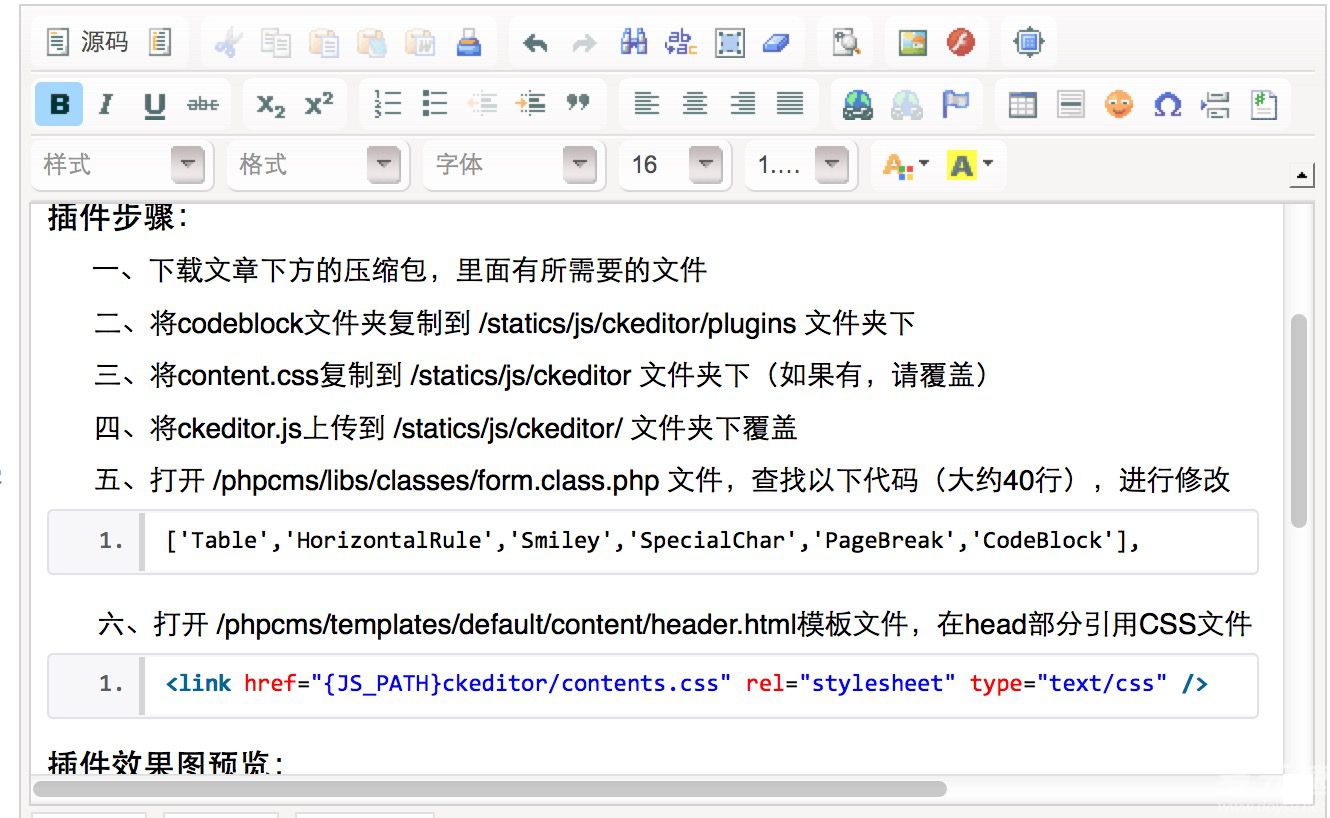
插件步骤:
一、下载文章下方的压缩包,里面有所需要的文件
二、将codeblock文件夹复制到 /statics/js/ckeditor/plugins 文件夹下
三、将content.css复制到 /statics/js/ckeditor 文件夹下(如果有,请覆盖)
四、将ckeditor.js上传到 /statics/js/ckeditor/ 文件夹下覆盖
五、打开 /phpcms/libs/classes/form.class.php 文件,查找以下代码(大约40行),进行修改
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak','CodeBlock'],六、打开 /phpcms/templates/default/content/header.html模板文件,在head部分引用CSS文件
<link href="{JS_PATH}ckeditor/contents.css" rel="stylesheet" type="text/css" />
插件修改:1.该插件美化了css样式和行间距的调节让其更美观;
2.初次使用该插件你会发现无法修改已经发布的代码,phpcms代码高亮插件无法重复修改,是因为phpcms在输出文章时进行了字符转码,修改方法: 进入phpcms/modules/content/content.php大约在245行,注释掉下面的代码就ok了,你会发现代码可以重复编辑了;
//$data = array_map('htmlspecialchars_decode',$data);
插件前台效果图预览: