
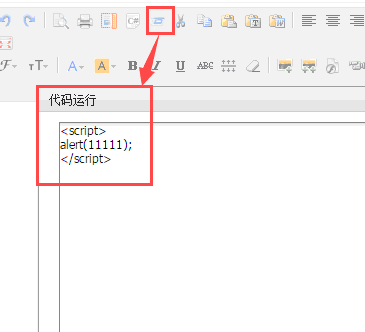
插入运行代码效果
第一步:在 /statics/js/kindeditor/lang/ 里面找到 zh_CN.js 文件,在
filemanager : '文件空间',后面加入
runCode : '代码运行',这是定义按钮的中文名字。
第二步:在 /statics/js/kindeditor/plugins/ 目录上传 runcode 插件,点击 runCode 下载本插件。
第三步:在 /statics/js/kindeditor/themes/ 目录上传皮肤,点击下载 runCode皮肤。直接覆盖,请备份下再覆盖,里面包含代码高亮的皮肤。
第四步:在 /statics/js/kindeditor/ 目录,找到 kindeditor.js 文件,打开,找到下面的代码:
items : [ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',添加下面的代码:
'runCode',这是为了在编辑器上调用 运行代码 的按钮。
注:这一步不一定是 kindeditor.js 文件,也可能是 kindeditor-min.js,你可以在/phpcms/libs/classes/ 找到 form.class.php 文件,打开,找到调用kindeditor编辑器的代码,看看调用的是哪个js,如下:
$str .= '<script charset="utf-8" type="text/javascript" src="'.JS_PATH.'kindeditor/kindeditor.js"></script>';完成上面的四部,已经可以在后台添加文章时插入 运行代码 了,但是,文章页还需要引入下面的代码,才能够在预览时,使用此功能:
<link href="{JS_PATH}kindeditor/plugins/runCode/runCode.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="{JS_PATH}kindeditor/plugins/runCode/zztuku_runCode.js"></script>
更多:更改kindeditor自带代码高亮插件为ueditor的代码高亮插件
将phpcms默认ckeditor编辑器换成KindEditor
本文来自 合肥多元速网页设计培训
