
具体做法如下:
首先,去kindeditor官网下载一个新的编辑器,解压后将其整个文件夹重命名为kindeditor,上传到\statics\js\目录;
然后修改\phpcms\libs\classes\form.class.php
查找
if(!defined('EDITOR_INIT')) {
将
$str = '<script type="text/javascript" src="'.JS_PATH.'ckeditor/ckeditor.js"></script>';define('EDITOR_INIT', 1);
替换为
$str .= '<script charset="utf-8" type="text/javascript" src="'.JS_PATH.'kindeditor/kindeditor-min.js"></script>';
$str .= '<script charset="utf-8" type="text/javascript" src="'.JS_PATH.'kindeditor/lang/zh_CN.js"></script>';
define('EDITOR_INIT', 1);
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "KindEditor.ready(function(K) {\r\n";
$str .= "editor = K.create('textarea[id=\"$textareaid\"]', {\r\n";$str .= "allowFileManager : true,\r\n";
$str .= "width : '99%',";
$str .= "height : '400px'";$str .= "});";
$str .= "});";
$str .= '</script>';
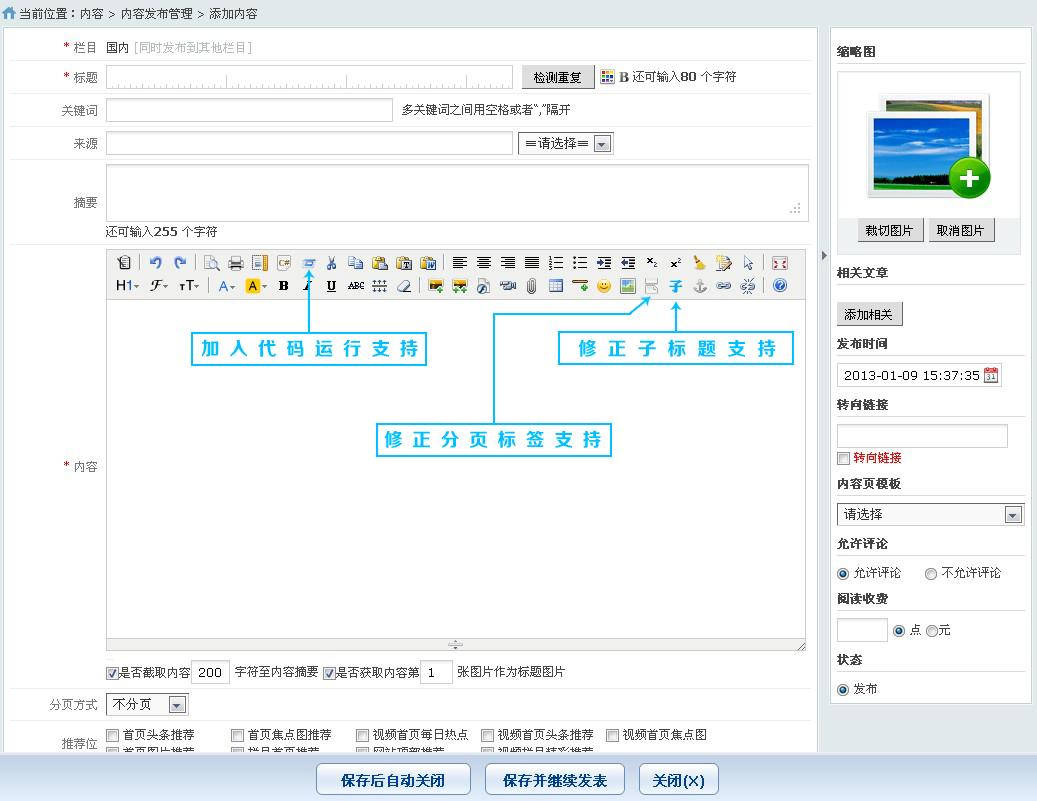
保存,刷新,可以看到,编辑器已经换为KindEditor的了,但是测试发现,无法上传图片,附件等等! 下面需要做一些修改:
打开\statics\js\kindeditor\php\file_manager_json.php
将:
//根目录路径,可以指定绝对路径,比如 /var/www/attached/ $root_path = $php_path . '../attached/'; //根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/ $root_url = $php_url . '../attached/';修改为phpcms的上传目录既可
//根目录路径,可以指定绝对路径,比如 /var/www/attached/ $root_path = $php_path . '../../../../uploadfile/'; //根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/ $root_url = $php_url . '../../../../uploadfile/';同样将\statics\js\kindeditor\php\upload_json.php中的
//文件保存目录路径 $save_path = $php_path . '../attached/'; //文件保存目录URL $save_url = $php_url . '../attached/'; //定义允许上传的文件扩展名修改为:
//文件保存目录路径 $save_path = $php_path . '../../../../uploadfile/'; //文件保存目录URL $save_url = $php_url . '../../../../uploadfile/'; //定义允许上传的文件扩展名将文章发布页面调整为全屏,个人喜好,无关紧要!可不修改!
将\statics\css\zh-cn-system.css中的:
.addContent{width:960px; margin:0 auto; overflow:hidden;}
修改为:
.addContent{width:99%; margin:0 auto; overflow:hidden;}
好了,到此为止,基本上就与使用了,如果用什么觉得不美观的,可以自己试着进行修改!主意,默认第七个按钮是“插入程序代码”,即kindeditor自带的代码高粱插件,插入之后,前台的文章页模板需要调用下面的代码:
<script type="text/javascript" src="{JS_PATH}kindeditor/plugins/code/prettify.js"></script>
<link href="{JS_PATH}kindeditor/plugins/code/prettify.css" rel="stylesheet" type="text/css" />
在footer还要加入下面的代码来初始化:
<script>
prettyPrint();
</script>
点击查看:把DEDECMS默认的编辑器换成kindeditor