项目类型
微信小程序 安卓APP IOS APP
实施时间
2019-08-01
项目描述
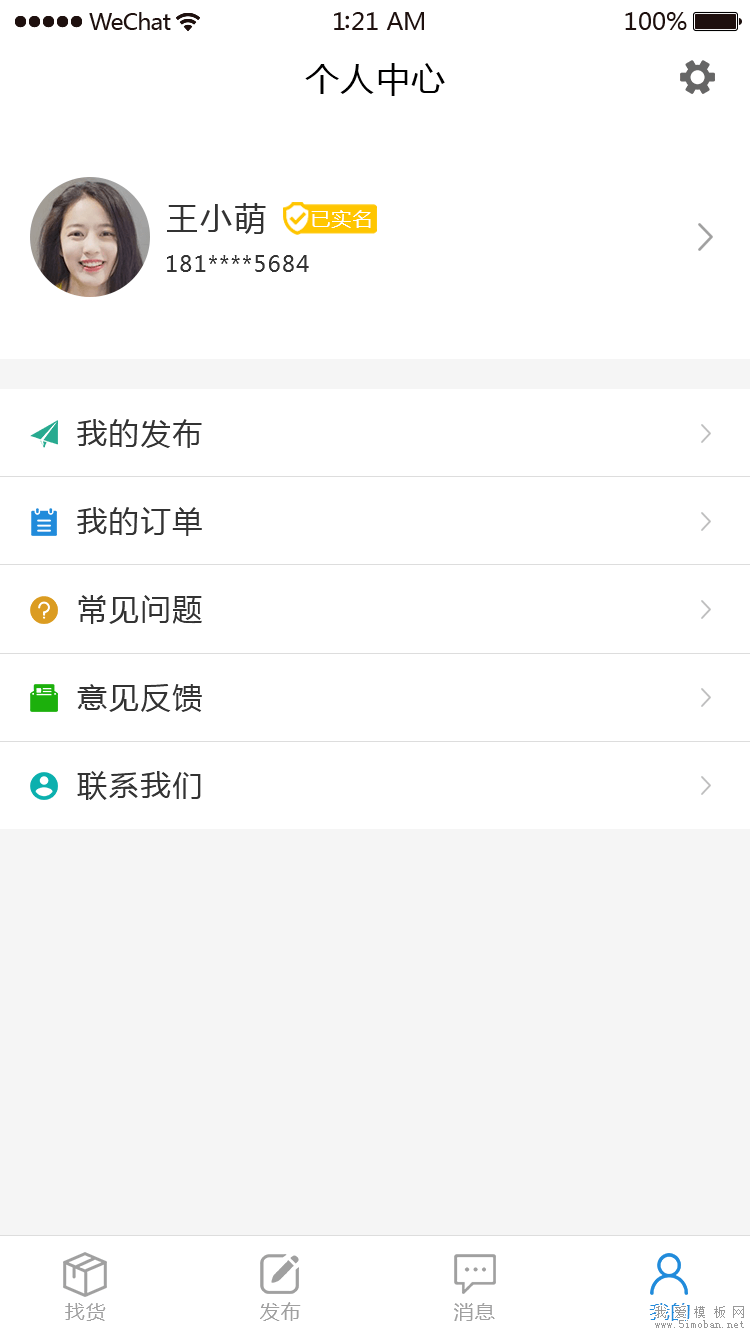
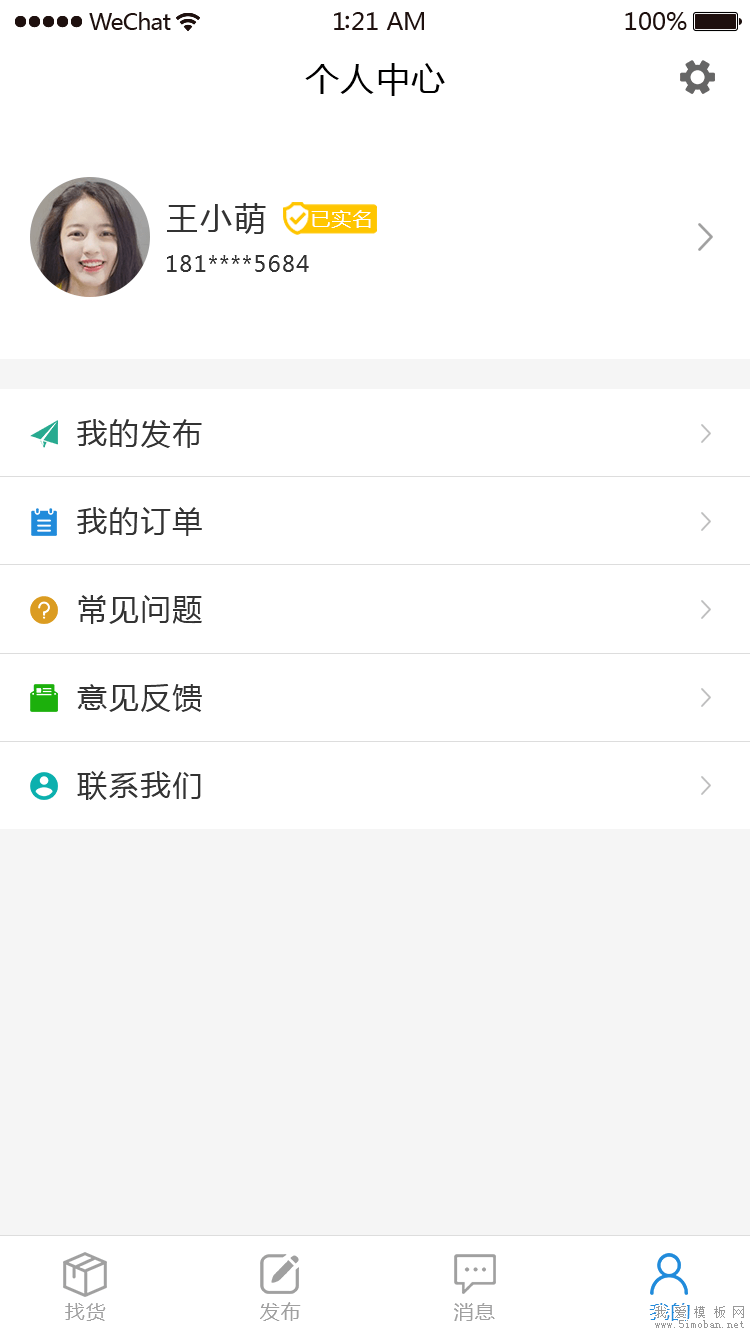
云仓网(马上有仓)是一款集仓库发布、货物发布、寻找货物功能为一体的app+小程序。app前期采用apicloud开发,后期采用dart+flutter开发,用户体验更好。个人中心的认证使用了支付宝的人脸识别认证。此版本为一期,二期正在筹划中。










项目难点
在使用apicloud开发并没有什么难点,只有在使用flutter重新开发时,遇到了一些小问题,主要是flutter属于新技术,论坛文档都不全面。其次是,小程序不支持直接打开支付宝,只能提供地址给用户,用户自己复制到浏览器,才能触发打开支付宝进行人脸识别。
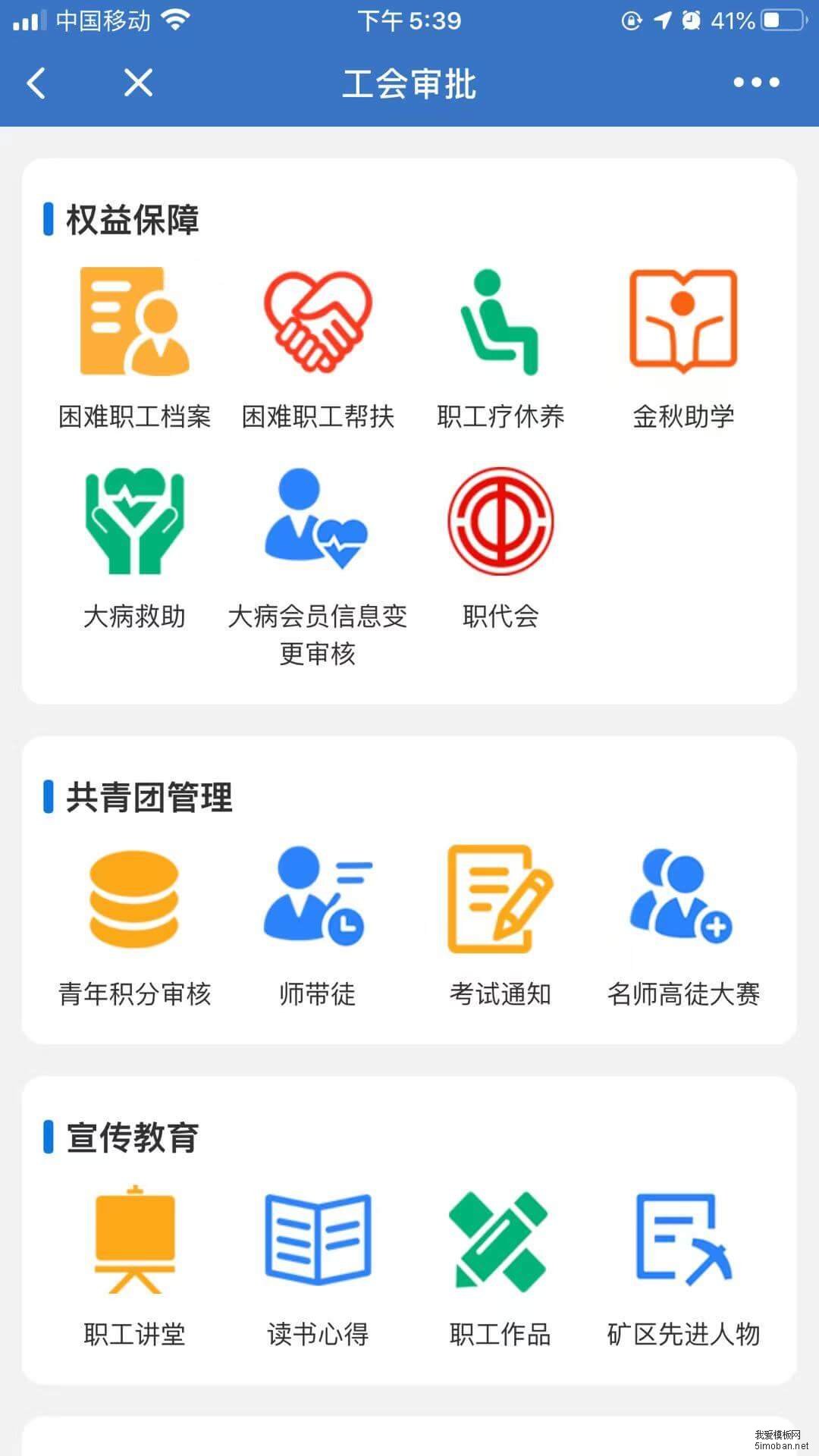
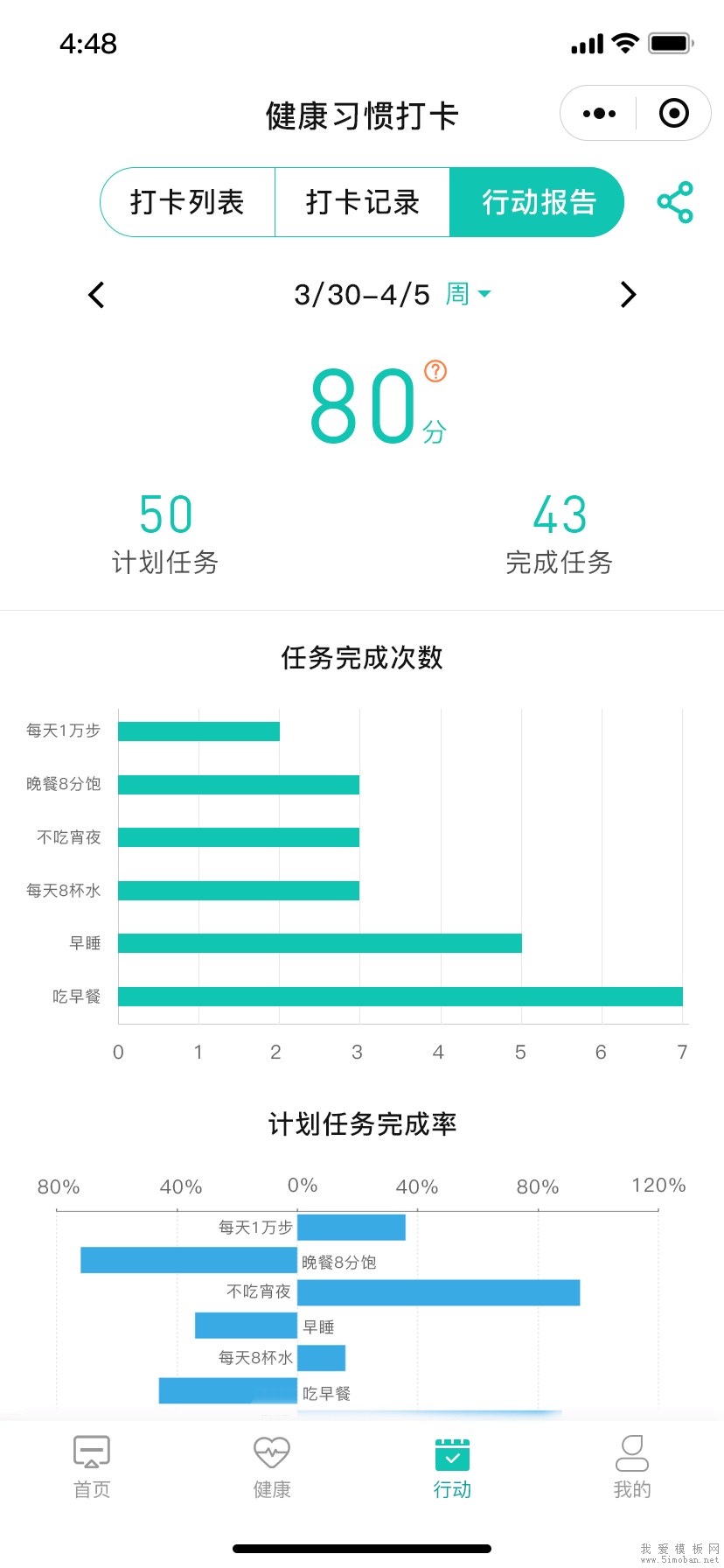
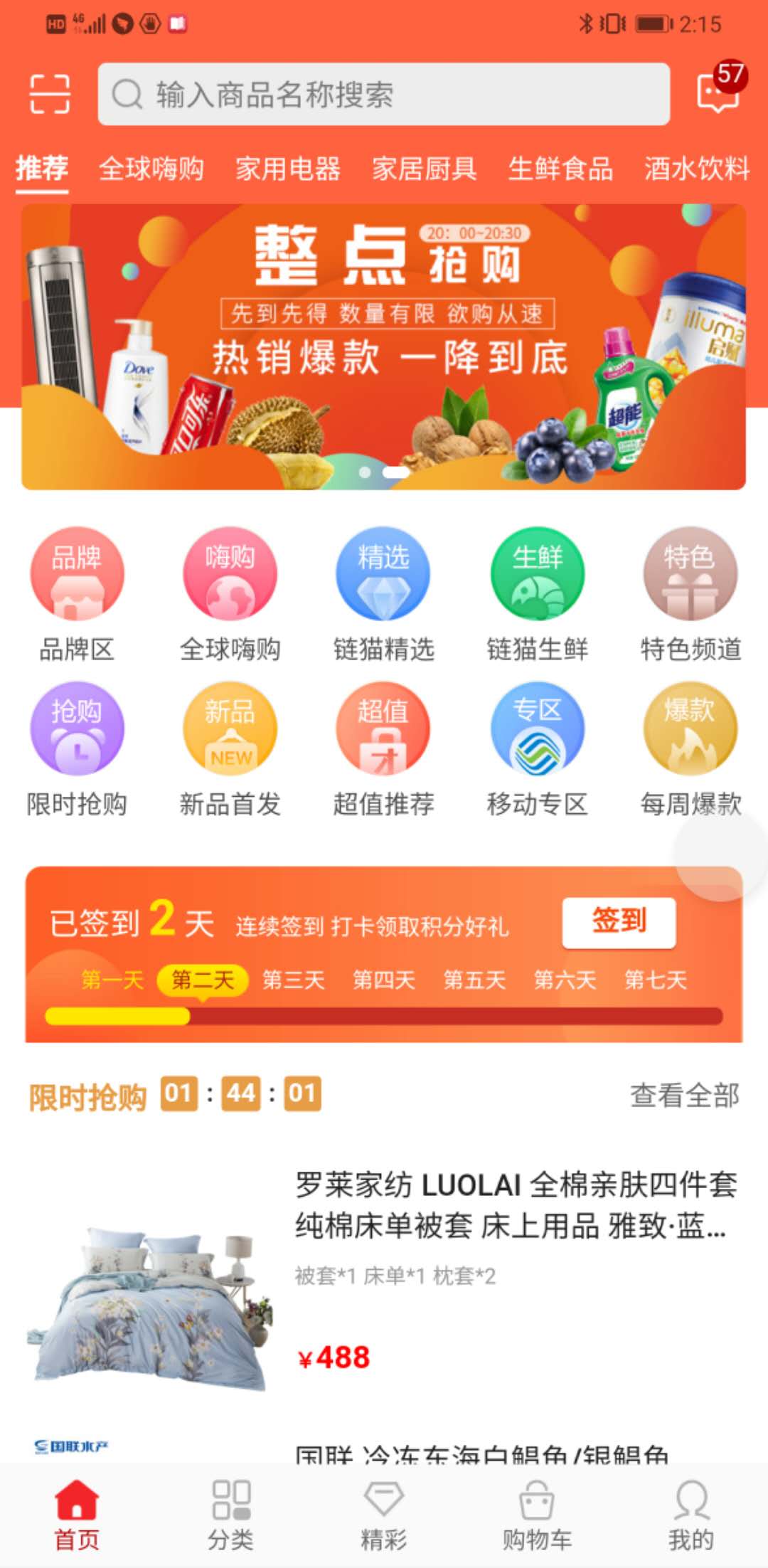
项目预览
APP:App Store和各大应用商店搜索“马上有仓”
小程序:直接搜索“马上有仓”
小程序:直接搜索“马上有仓”
主要负责
APP端和小程序所有前端功能的实现
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!